

我们大多数人都在我们的懒惰和我们昨晚的想法之间挣扎,今天早上要早起并富有成效。为什么我们不应该尝试制作自己的闹钟?可以使用 integromat 和 bolt IoT 来完成。连接:
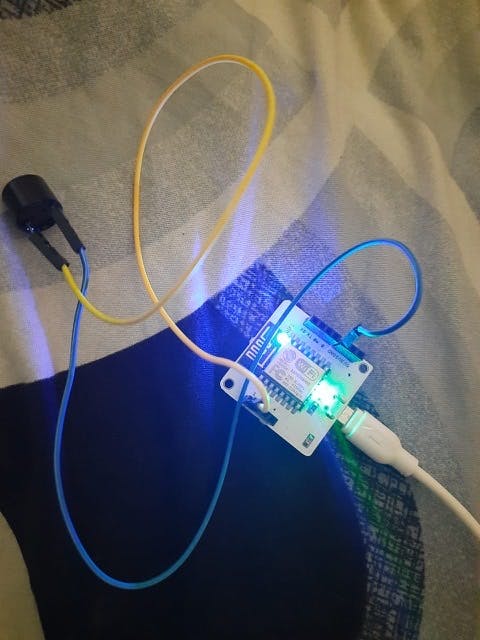
螺栓装置<——>蜂鸣器
较短的引脚 (-ve)<——> 接地
更长的 pin(+ve) <——> pin 1
步骤1 :
• 完成将您的bolt 设备注册到您的bolt 云帐户的过程。
•在Integromat 上创建一个免费帐户。
第2步:
•在跳线的帮助下,按照上述连接方式将蜂鸣器连接到wifi模块。
•完成连接后,打开您的bolt 设备。由于您已经将bolt 设备注册到您的云帐户,因此两个LED 都应该发光,即;绿色和蓝色 LED。

第 3 步:
• 登录到您的 integromat 帐户。
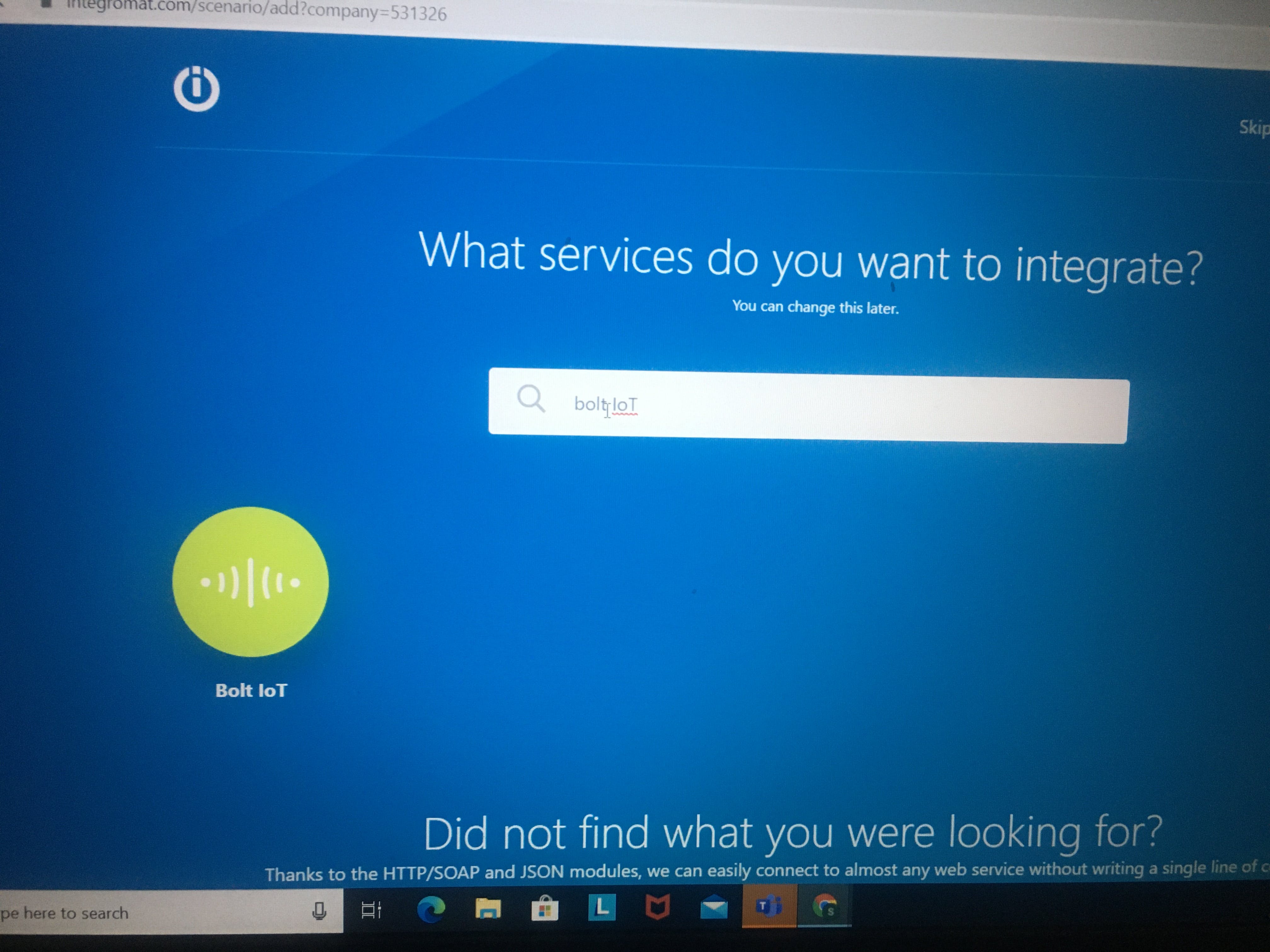
•现在,点击创建一个新场景。搜索Bolt IoT 并集成它。

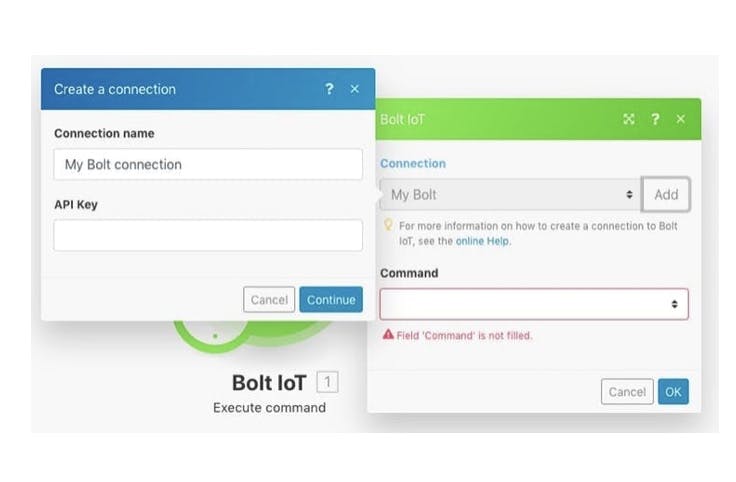
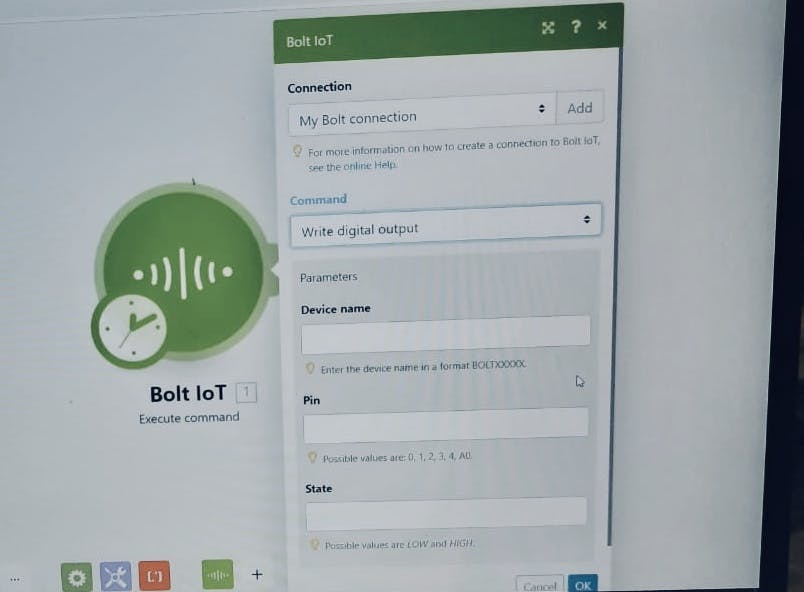
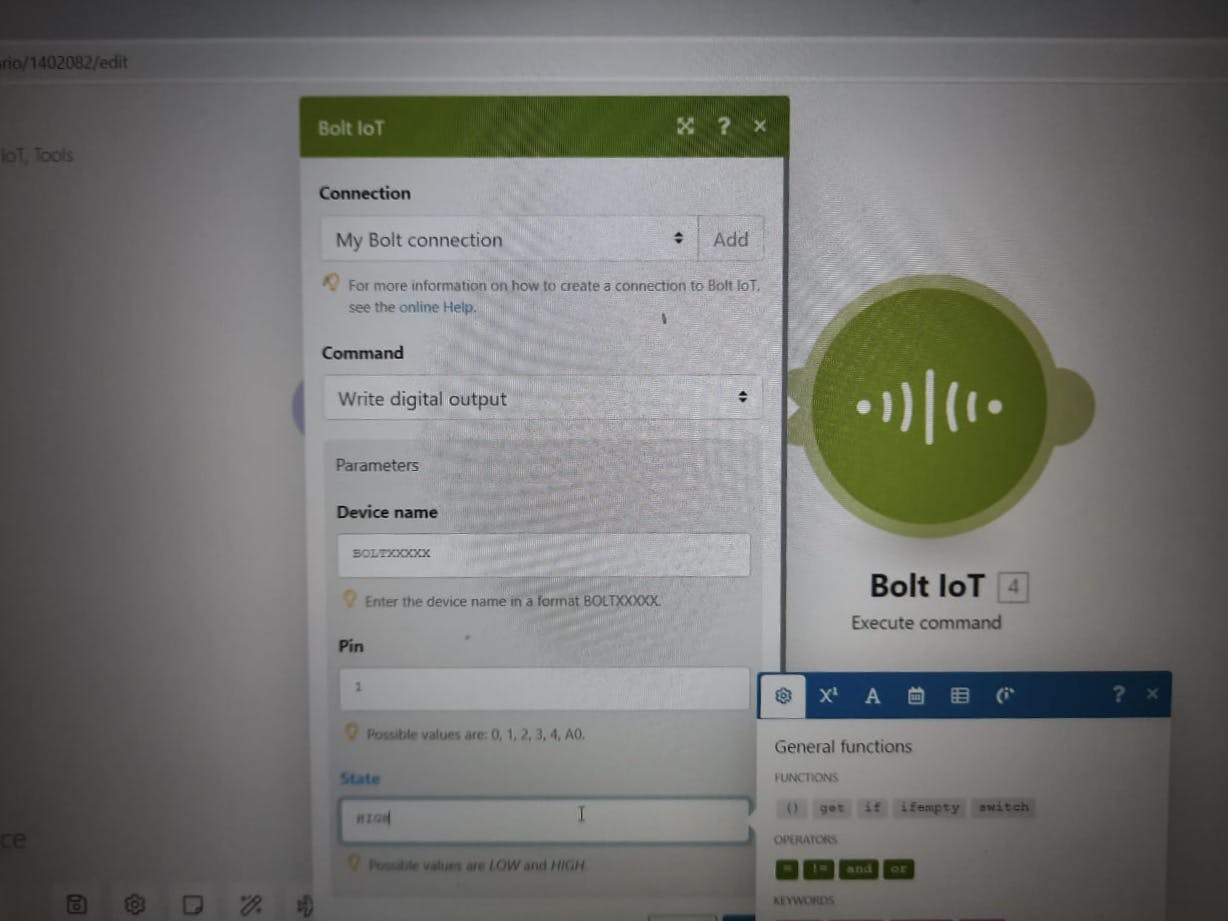
•创建一个连接并填写可以从您各自的云帐户仪表板复制的API 密钥。•现在,从显示的命令列表中选择写入数字输出命令。


•输入您的设备ID,选择pin 1,因为我们将蜂鸣器连接到它,选择状态HIGH 打开蜂鸣器。

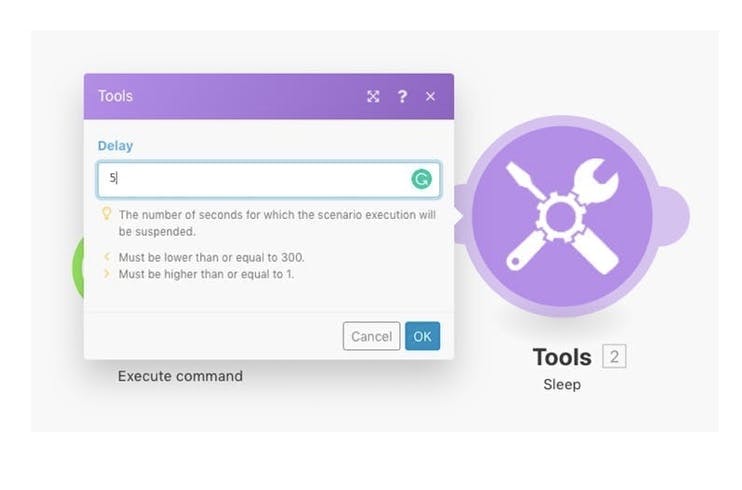
• 确保在关闭蜂鸣器之前添加几秒钟的延迟。
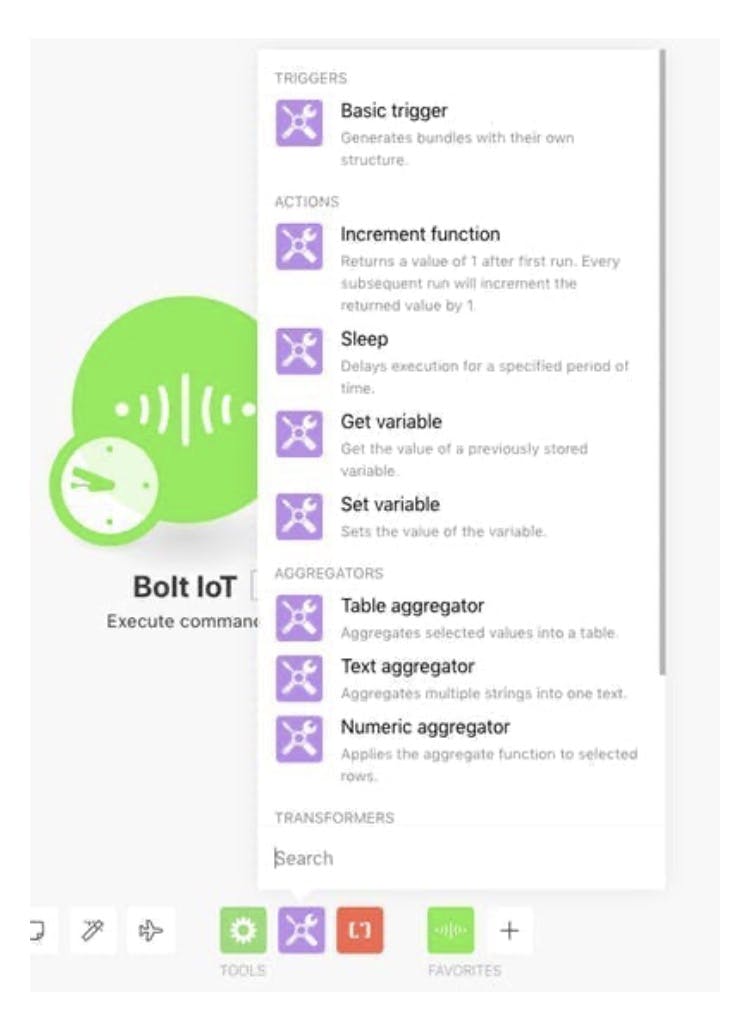
• 从工具选项中选择睡眠并输入蜂鸣器响铃的秒数。


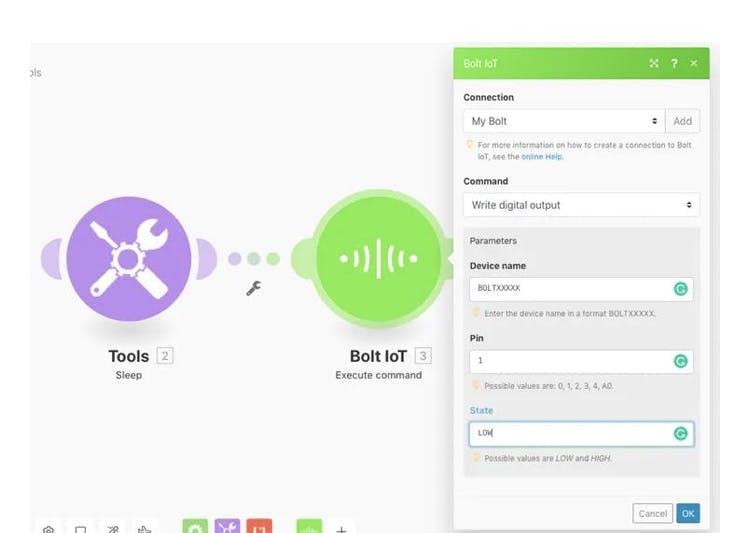
• 现在要关闭蜂鸣器,单击添加新模块并再次选择Bolt IoT。
• Bolt 设备ID、引脚与状态设置为LOW 相同。

•由于我们通常使用闹钟在早上起床,因此选择日程安排选项(时钟图标)来设置时间。单击“确定”继续。 • 最后,保存整个场景。

• 要检查蜂鸣器是否工作,请尝试单击RUN ONCE 按钮。• 就是这样,您的闹钟已准备就绪。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !