

与任何其他生物一样,植物也受到温度压力的影响。与任何生化反应一样,光合作用具有最佳条件,包括最佳温度。随着技术的进步,我们可以轻松地提供所需的环境并对其进行监控,即通过物联网监控建造温室。
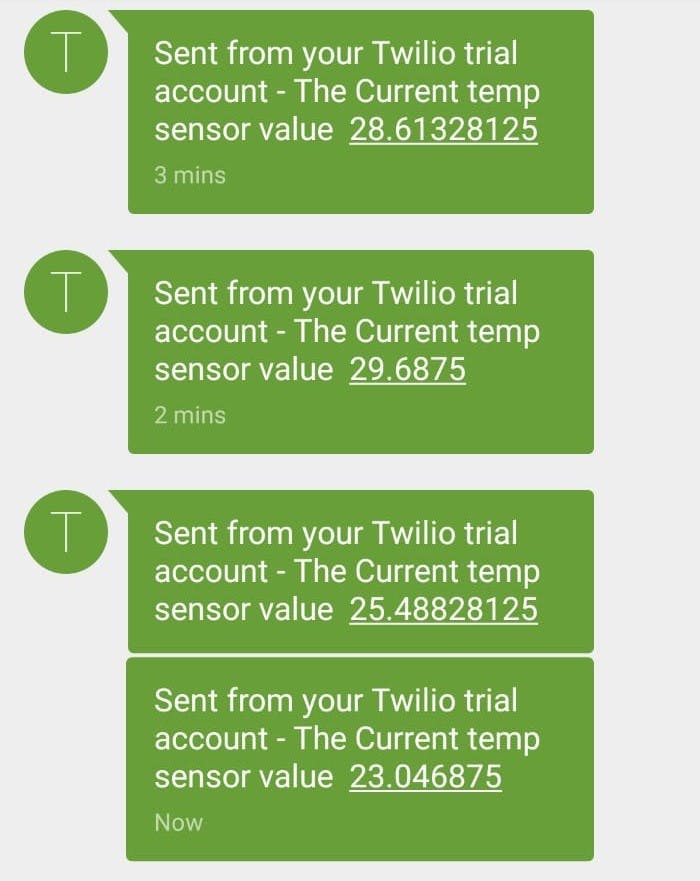
在这里,使用 Bolt WiFi 模块,我们可以监控情况并通过蜂鸣器、灯光和消息提醒人们。
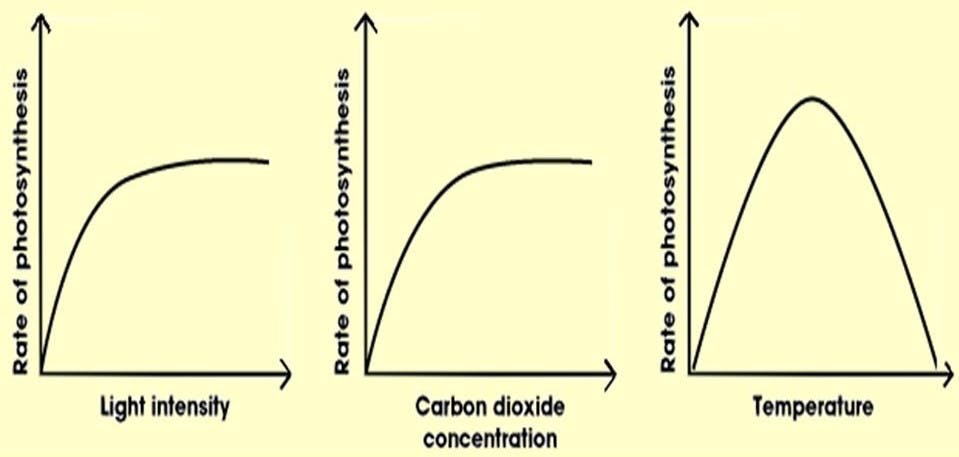
影响光合作用速率的主要因素是光照强度、二氧化碳浓度和温度。在任何给定的情况下,这些中的任何一个都可能成为限制因素。
虽然光合作用的光依赖性反应不受温度变化的影响,但光合作用的光依赖性反应却取决于温度。因此,监测温度很重要。

在中等温度(10-20 摄氏度)下,光合酶以最佳水平工作。因此,我们将监控这个温度。理论上,随着酶接近其最佳温度,总速率会增加。温度每升高 10 摄氏度,它大约会增加一倍。高于最佳温度,随着酶的变性,速率开始下降,直到停止。
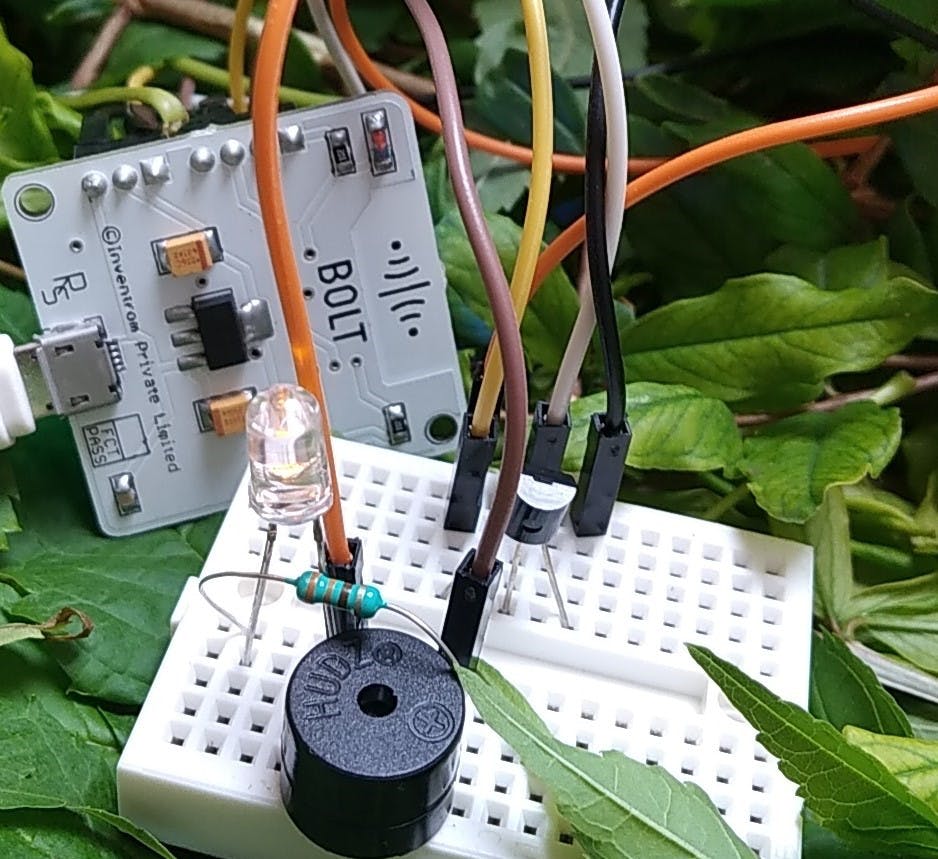
将LM35 温度传感器的引脚(Vcc(电压源)、A0(模拟引脚)、GND(接地))分别连接到Bolt WiFi 模块。
还将LED的较长腿与330 欧姆电阻的一个腿连接,并将电阻器的另一端与螺栓模块的引脚 0连接。也将蜂鸣器的较长腿与相同的连接。
然后,将 LED 和蜂鸣器的短腿连接到螺栓模块的接地引脚。
我们将在我们的 PC(Windows)和 Twillo Messaging API 上使用 VMware Ubuntu 设备。
VMware Workstation 12 Player和 Ubuntu 服务器
下载并安装这两个。此处提供了链接。
Twilo 消息传递 API
在 Twilio 上创建一个帐户并提供必要的详细信息。确保您输入了正确的手机号码。这是它的链接。
1 . 如前所述连接温度监测电路。
2 . 登录 Ubuntu 并使用以下命令创建一个新文件:sudo nano file_name.py
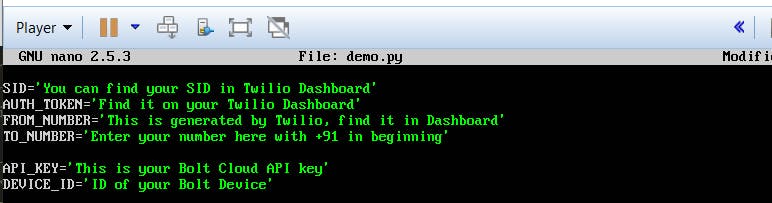
3 . 仅输入与 Twilio 和 Bolt Cloud 相关的凭据。由于这些是非常敏感的信息,因此这样做始终是一种安全的做法。

将值替换为您的凭据并按 CTRL+X 保存。
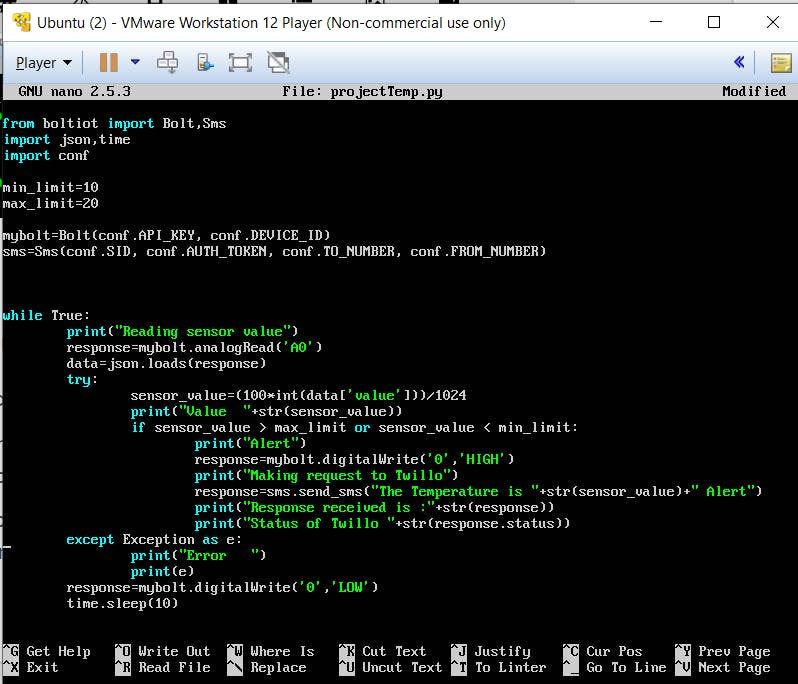
4 . 现在,是时候为我们的项目构建算法了。
5 . 是时候实现我们的算法了。整个代码看起来像..

几个代码的解释:
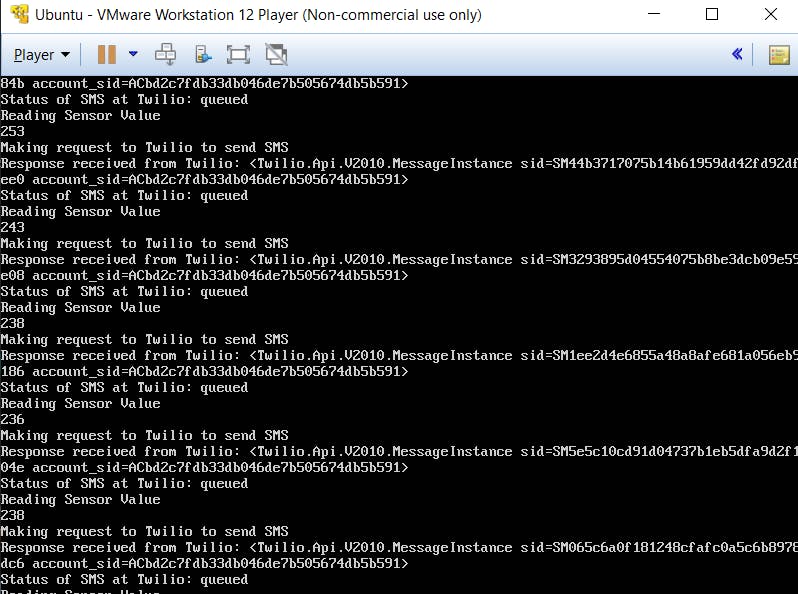
要在 Ubuntu 中运行程序,请使用 sudo python3 file_name.py



声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !