

在这个智能世界中,每个人都在忙碌,想象一个人从早上很忙,到深夜回到家,由于日程繁忙而很累。
现在只想让事情变得聪明......?
现在让我们使用我们的 Bolt iot、带谷歌助手的手机智能地进行某种切换(风扇、灯、交流电等)。
它变得如此简单,只需一个简单的短语打开和关闭手机的语音,我们就可以让电器工作和停止。
这就是这里的动机,你知道的看起来很棒。!
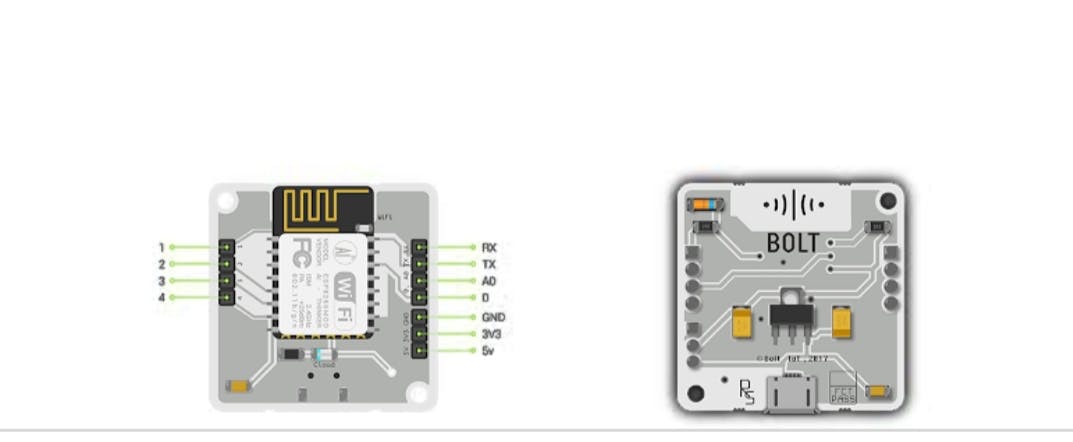
什么是螺栓?
Bolt IoT 是一个集成的 IoT 平台,可为您提供 WiFi 芯片,以将执行器和传感器连接到互联网。您可以在 Bolt Cloud 上配置这样的系统,以通过图表接收、存储和可视化数据。

如何设置螺栓物联网?
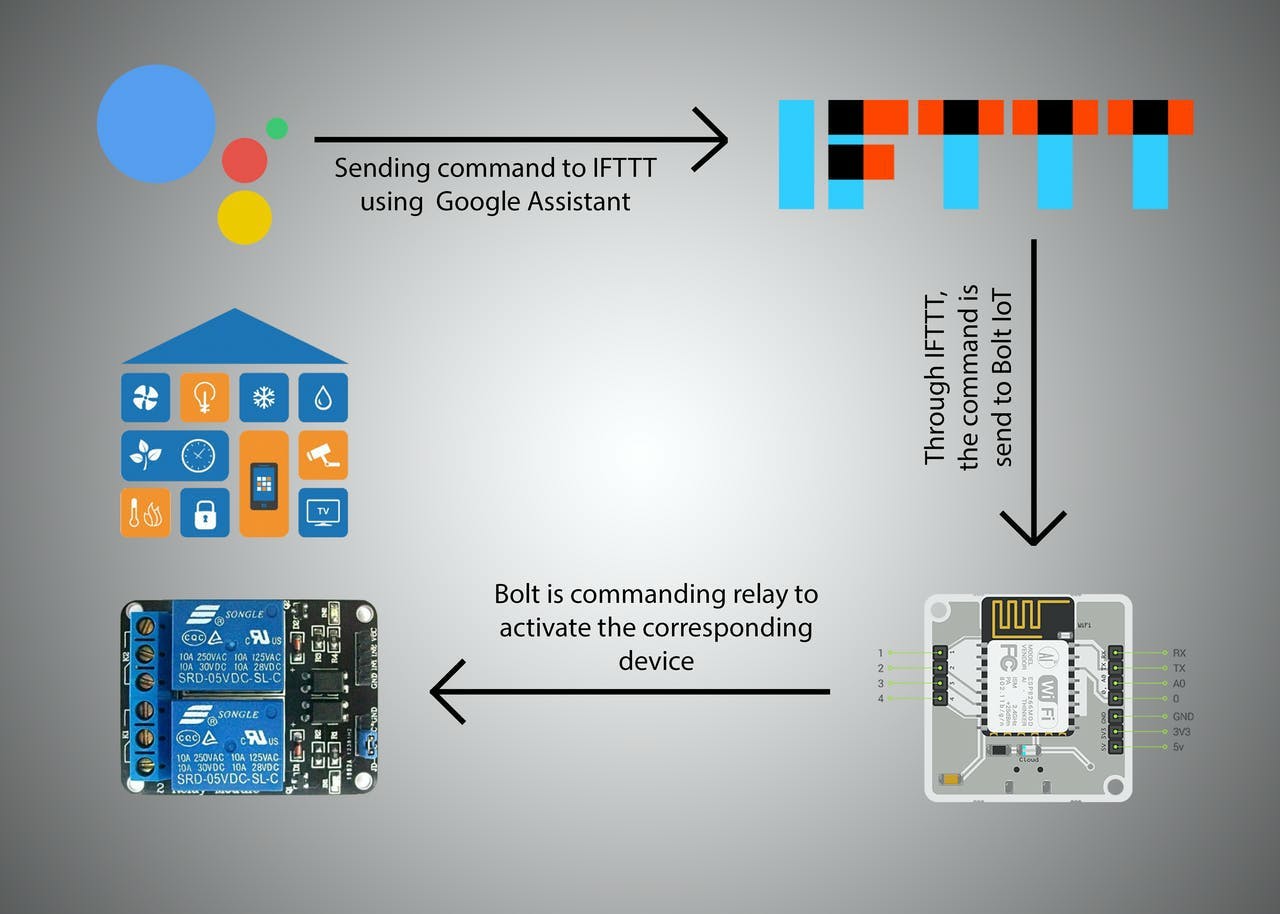
工作流程 :-

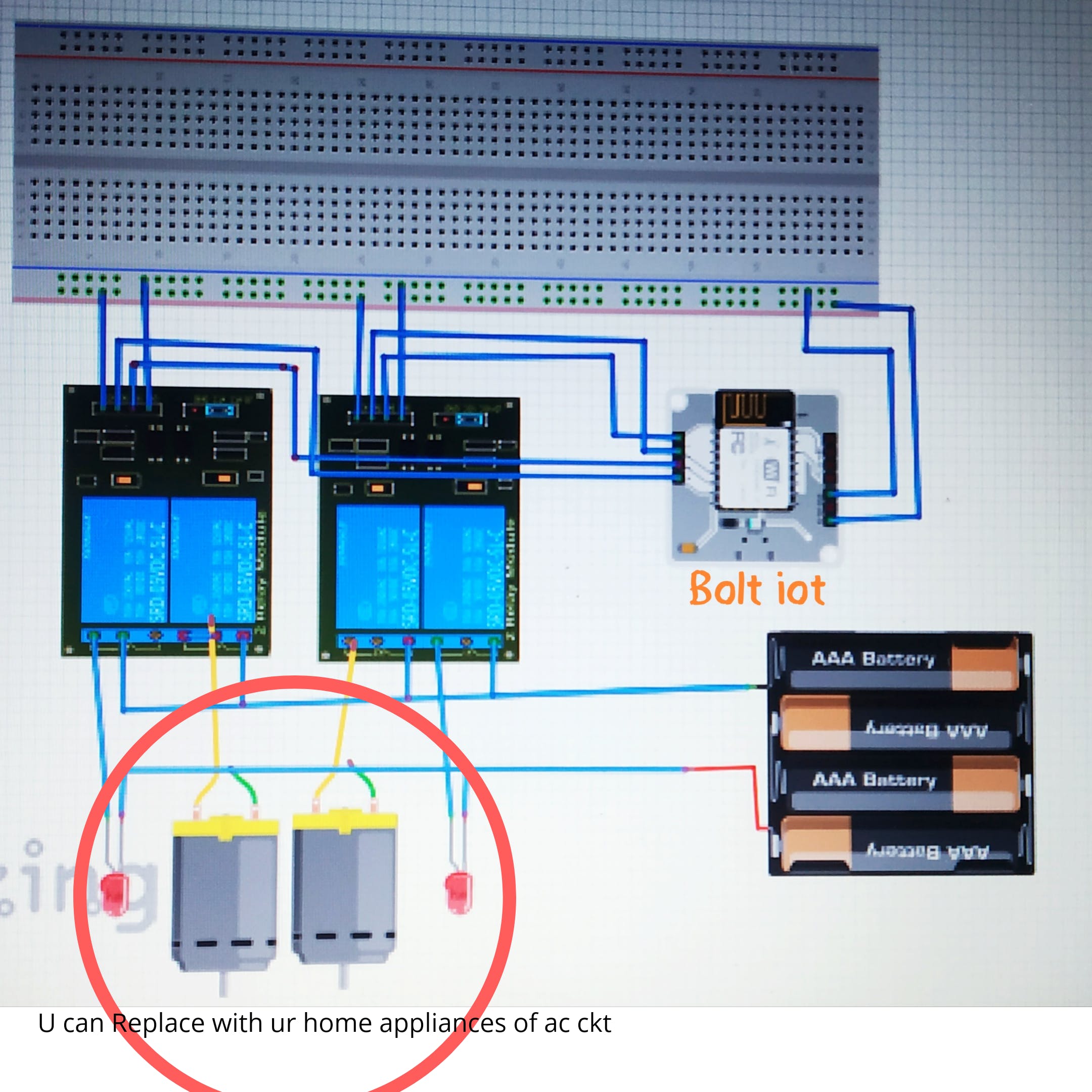
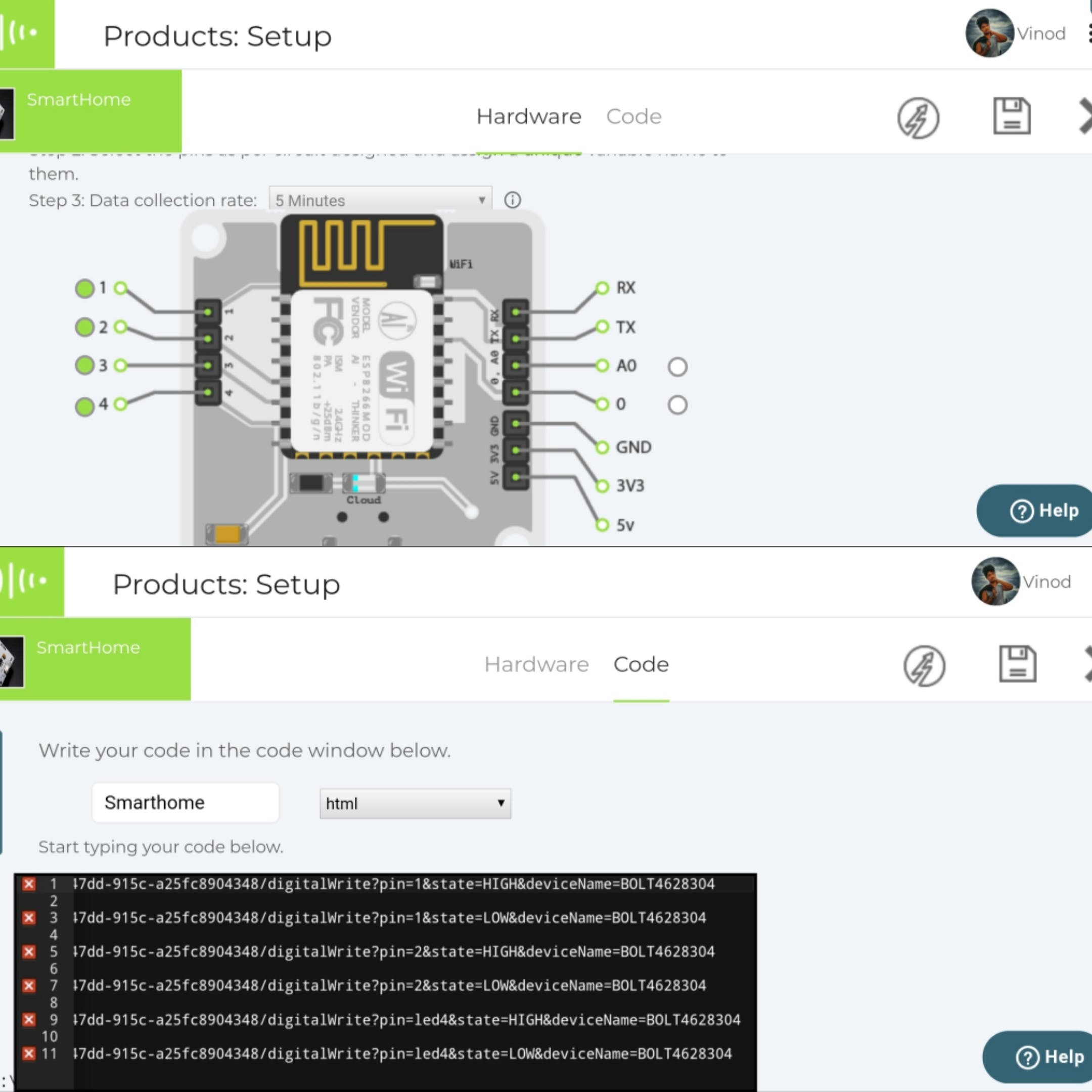
硬件电路设置

编程
步骤1:使用面包板将螺栓的5v引脚连接到继电器,将螺栓的接地引脚连接到继电器接地并将您的应用程序连接到继电器板。
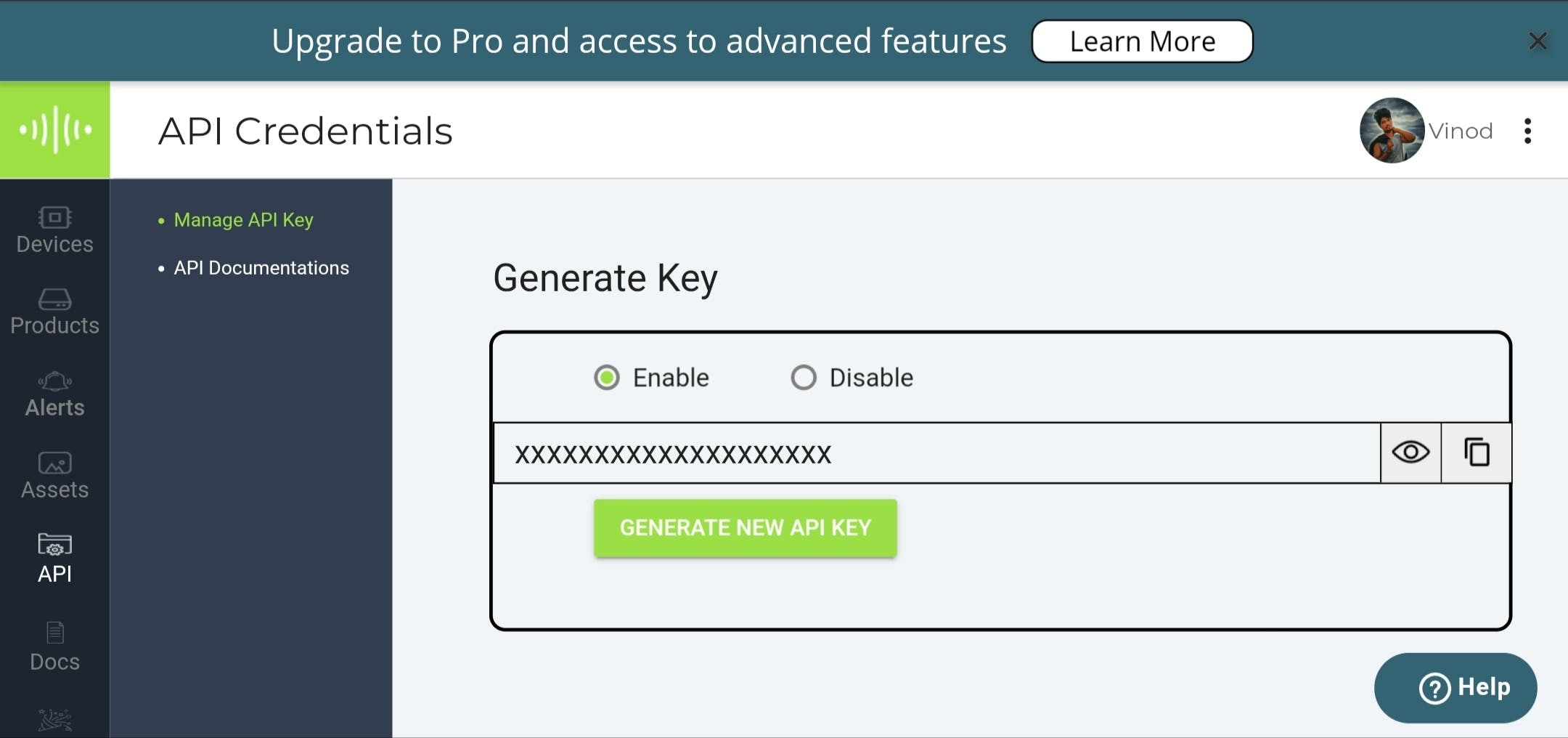
第 2 步:获取 BOLT 模块的设备 ID 和 API 密钥登录到 cloud.boltiot.com 并记下您的 Bolt IoT 模块的 ID。现在单击 API 选项卡并记下提供的 API 密钥。
第 3 步:创建 GPIO 控制命令命令的结构如下所示:
我们需要做的就是用提供给我们的密钥替换 API_KEY,提及我们连接 LED 的 PIN(在我的情况下为 PIN 0),提及状态(高/低),并将 DEVICE_ID 替换为 ID出模块。
打开连接到具有 ID BOLT14884743 到 PIN 0 的设备的 LED 的示例命令是:
注意:不要忘记将 API Key 更改为您在上一步中获得的自己的 API Key 和设备 ID。
上传


IFTTT 设置
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !