

你不会相信的!但从一开始。我正在开发下一个版本的CoolPhone ,我在设计它时犯的错误数量迫使我休息一下。我穿上鞋子就往外走。结果很冷,所以我回去买连帽衫。“在新鲜空气中散步对我有好处” - 我想,不知道等待我的是什么。在自然风光中放松了四分二十五秒后,我看到了远处的小黑点。“我会靠近一点,”我对自己说,然后走近一点。原来,三个esp模块也走了一圈。这是一个奇怪的情况,我只需要在我的左口袋里找到另一个项目的 PCB。
或者也许不是那样,只是天气那样影响了我。无论如何,我有 ESP 和 PCB 模块,我毫不犹豫地用它们来制作气象站。


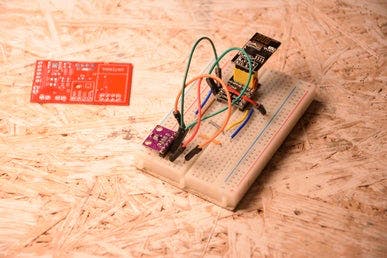
我开始在面包板上创建一个原型。我做了一个从 ESP 模块到面包板的适配器,这样它的腿就不会靠在一起,但片刻之后,我得到了一个用于编程 ESP01 的模块。我将编程器和 ESP 连接到面包板并连接它们以确保模块与网络通信。然后我将 BME280 传感器添加到之前的示意图中,并确保它工作正常。后来,我将支持 BLYNK 程序的代码上传到 ESP 模块,并检查了它是如何工作的。
最近,我一直在将项目工作分成几个阶段,创建一个加载模块,检查它是否有效。连接温度传感器,检查是否正常。这样我可以很容易地消除可能的错误。如果我在原型板上创建了整个原型,然后寻找错误,那就很难了。
然后,使用之前创建的程序,我创建了最后一个,并将其上传到 ESP 模块。原型可以正常工作,是时候创建 PCB 了!

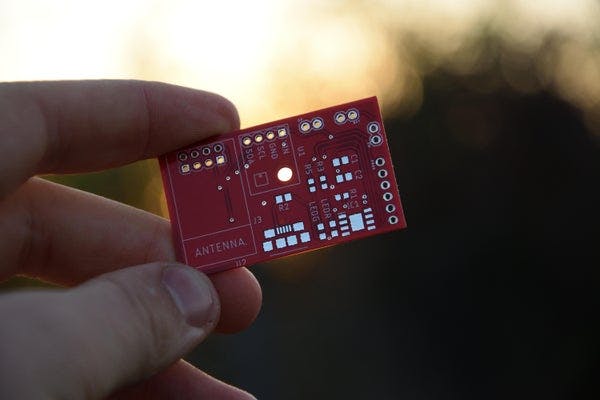
我根据之前制作的原型在 Eagle 中创建了原理图,然后设计了 PCB。我将它们保存为 Gerber 文件并订购它们 - 我去了PCBWay 并单击“立即报价”,然后单击“快速订购 PCB ”和“在线 Gerber 查看器”,在那里我为我的电路板上传了文件,所以我可以看到它会看起来像。我回到上一个选项卡并单击“上传 Gerber 文件”,我选择了我的文件,所有参数都自行加载,我只将阻焊层颜色更改为蓝色和黑色。然后我点击“保存到卡”,提供运输详细信息并支付订单。两天后瓷砖寄出,又过了两天,它已经在我的桌子上了。

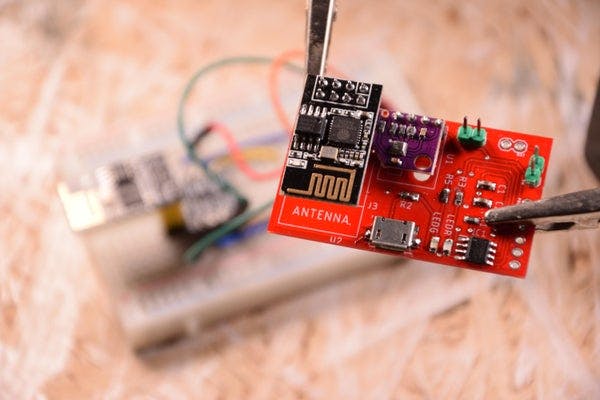
我缺少一些元件,所以我将它们从充电模块上拆下。我在上面涂上焊膏和电子元件,然后用热风站焊接它们。接通电源后,蓝色LED应亮,红灯闪烁,表示应连接电池。如您所见,它可以正常工作。后来我焊接了金针,当我想焊接 BME280 模块时,结果发现它的尺寸与封装不匹配,但幸运的是我可以修剪它,因为我不会使用它的两个针。我涂了一些助焊剂并完成了焊接。
我将使用 BLYNK 应用程序查看传感器的测量值。我根据自己的需要对其进行了配置,将其与 ESP 结合使用,仅此而已。


现在是我在 Fusion 360 中设计的外壳的时候了。它由两部分组成 - 电池和 PCB 容器以及必须用螺丝固定的盖子。我将文件扔进 Creality Slicer 并开始打印。这两个元素大约需要两个小时才能打印出来。然后我把电池和PCB放进去,穿上跳线,合上机箱。
我的气象站准备好了。
当然,我不会在这个阶段离开这个项目。电池持续使用大约 6 小时,这是太少的结果。这是因为模块不断发送不必要的数据。我计划以这样的方式解决这个问题,ESP 将进入深度睡眠 15 分钟,然后读取天气状况,将数据发送到主模块,然后再次进入深度睡眠模式,一遍又一遍再次。这将大大延长气象站的运行时间。这个项目只是我最初的智能家居项目的第二部分,值得等待最终效果。
好的,今天就到这里,在评论中告诉我您对这款设备的看法,并查看我之前的帖子!
我的优酷:优酷
我的脸书:脸书
我的Instagram:Instagram
只需 5 美元即可获得 10 个 PCB:PCBWay
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !