

在这个项目中,我们将建造一个供家庭使用的个人气象站。我们将使用基于 ESP8266 的开发板,即 NodeMCU。我们将监测光线、温度和湿度。为此,我们将使用 LDR 和 DHT11 传感器。
本项目由三部分组成:
1.从传感器收集数据。
2.将数据发送到在线数据库(在我们的例子中是 Google Firebase)。
3.在 Web 应用程序上显示存储在数据库中的数据。
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- ----------------------
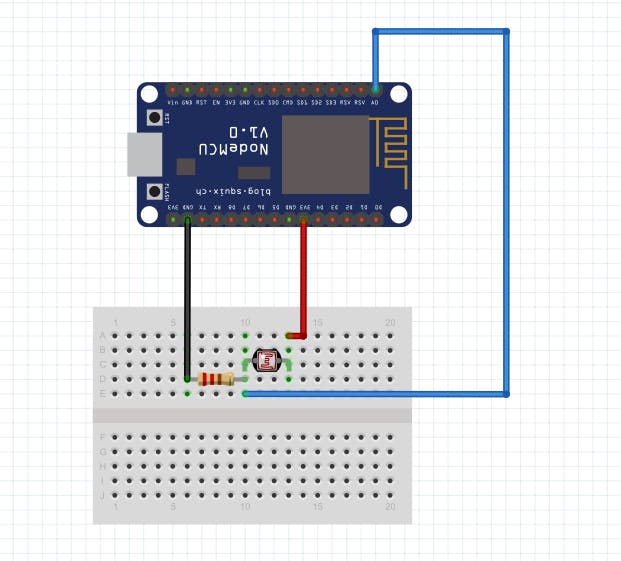
我们将使用光检测电阻器 (LDR) 来获取大气光的值。如图所示,将 LDR 连接到 NodeMCU 的 A0 引脚。

我们将使用光检测电阻器 (LDR) 来获取大气光的值。如图所示,将 LDR 连接到 NodeMCU 的 A0 引脚。
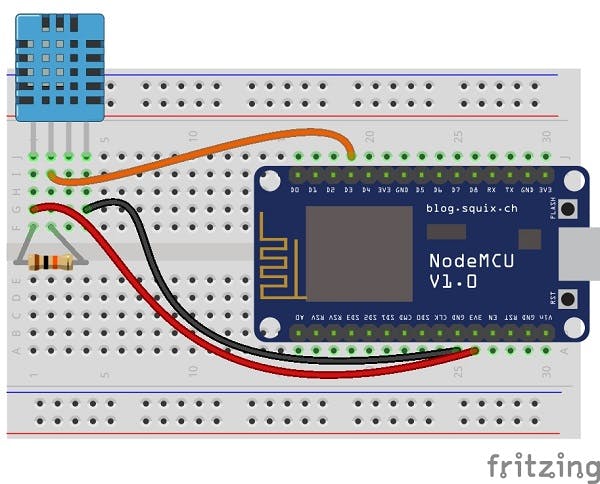
DHT11 传感器用于测量湿度和温度。我们在这里使用 DHT.h 库。进行以下连接:
VCC ==> 3v
接地 ==> 接地
数据 ==> D3

-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- ----------------------
要将数据上传到 firebase,我们需要先连接到互联网,然后再访问 firebase。为此,我们需要使用以下两个库:
1.ESP8266WiFi.h
2. FirebaseArduino.h
根据代码连接到 wifi 网络后,我们现在可以使用 FirebaseArduino.h 库的功能上传数据。
传感器数据存储在float 类型的light、temp 和 hum变量中。
所以我们将使用setFloat()函数将值上传到 firebase 的实时数据库。查看代码以更好地理解它。
Firebase.setFloat("light", light);
// handle error
if (Firebase.failed()) {
Serial.print("setting /light failed:");
Serial.println(Firebase.error());
return;
}
上传数据后,我们可以将其实时显示在网络应用程序上,并可从世界任何地方访问。
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- ----------------------
单击此处查看我的网络应用程序。
这是你可以真正发挥创造力的地方。如果您熟悉 HTML 和 CSS,那么您可以制作用户自己的 UI。我使用 Bootstrap 来创建我的。对于那些刚接触网络的人来说,这里是一个非常基本的 UI 的代码(我没有在这里提供我的代码,因为那将是勺子喂食,我希望你们构建自己的 UI。相信我,这很有趣!)
步骤1:
将此代码粘贴到记事本中并将其另存为index.html的文件夹中,例如 在任何所需位置的网络。
<html>
<head>
<script src="https://www.gstatic.com/firebasejs/5.8.4/firebase.js">script>
<script src="https://www.gstatic.com/firebasejs/5.8.5/firebase-app.js">script>
<script src="https://www.gstatic.com/firebasejs/5.8.5/firebase-database.js">script>
head>
<body style="background-color: #4d4d4d;">
<ul>
<li><h1>LIGHTh1>
<pre id="light" style="font-size:24px;">pre>li>
<li><h1>TEMPERATUREh1>
<pre id="temp" style="font-size:24px;">pre>li>
<li><h1>HUMIDITYh1>
<pre id="hum" style="font-size:24px;">pre>li>
ul>
<script src="app.js">script>
body>
html>
第2 步:
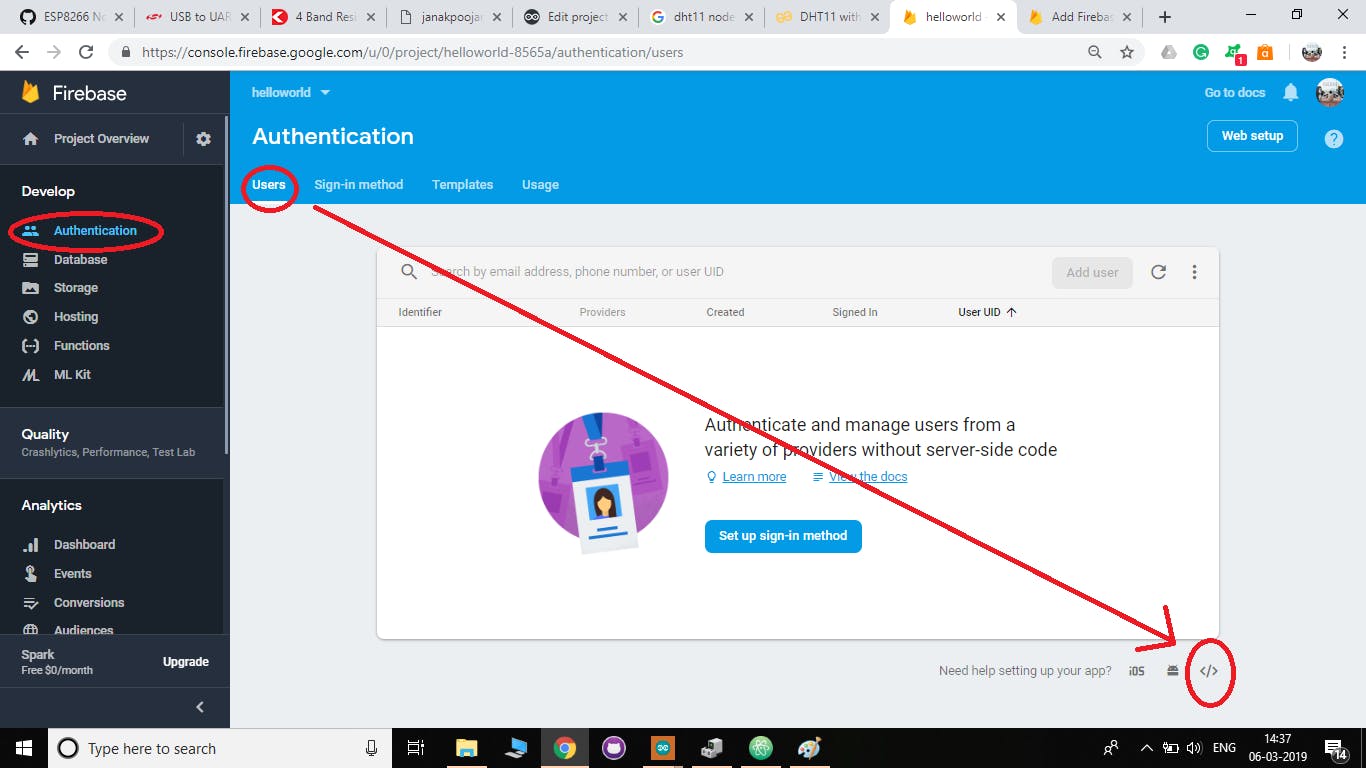
在 firebase 中创建一个数据库。打开Firebase 网站。使用您的 Gmail 帐户登录。通过单击数据库创建一个实时数据库。然后按照图像中的方向获取密钥。

第 3 步:
将以下代码复制并粘贴到记事本中,并将其作为app.js保存在您保存index.html文件的同一文件夹中。
(function() {
// Initialize Firebase
var config = {
firebase.initializeApp(config);
//Get element
const prelight= document.getElementById('light');
//Create refences
const dbReflight= firebase.database().ref().child('light');
// sync logs cahnges
dbReflight.on('value', snap => {
prelight.innerText=JSON.stringify(snap.val(),null,3);
});
const pretemp= document.getElementById('temp');
//Create refences
const dbReftemp= firebase.database().ref().child('temperature');
// sync logs cahnges
dbReftemp.on('value', snap => {
pretemp.innerText=JSON.stringify(snap.val(),null,3)+"° C";
});
const prehum= document.getElementById('hum');
//Create refences
const dbRefhum= firebase.database().ref().child('moisture');
// sync logs cahnges
dbRefhum.on('value', snap => {
prehum.innerText=JSON.stringify(snap.val(),null,3)+" %";
});
}());
您必须根据您的数据库更改 var config 中的值。

完成此操作后,您就可以开始了。
将代码上传到您的 NodeMCU,建立连接并为电路板加电。它将开始将数据上传到 Firebase。
-------------------------------------------------- ----------------------------------
注意:不要忘记在.ino 文件中更改您的 WIFI SSID、WIFI 密码、密码和主机名。
#define FIREBASE_HOST "YOUR DATABASE LINK"
#define FIREBASE_AUTH "SECRET CODE"
#define WIFI_SSID "YOUR SSID"
#define WIFI_PASSWORD "YOUR PASSWORD"
-------------------------------------------------- ----------------------------------
完成此操作后,只需打开index.html文件即可实时查看您的数据。
我希望你们理解这个项目。感谢您阅读本教程。如果您有任何疑问或疑问,请在评论部分发表评论。
祝你好运!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !