

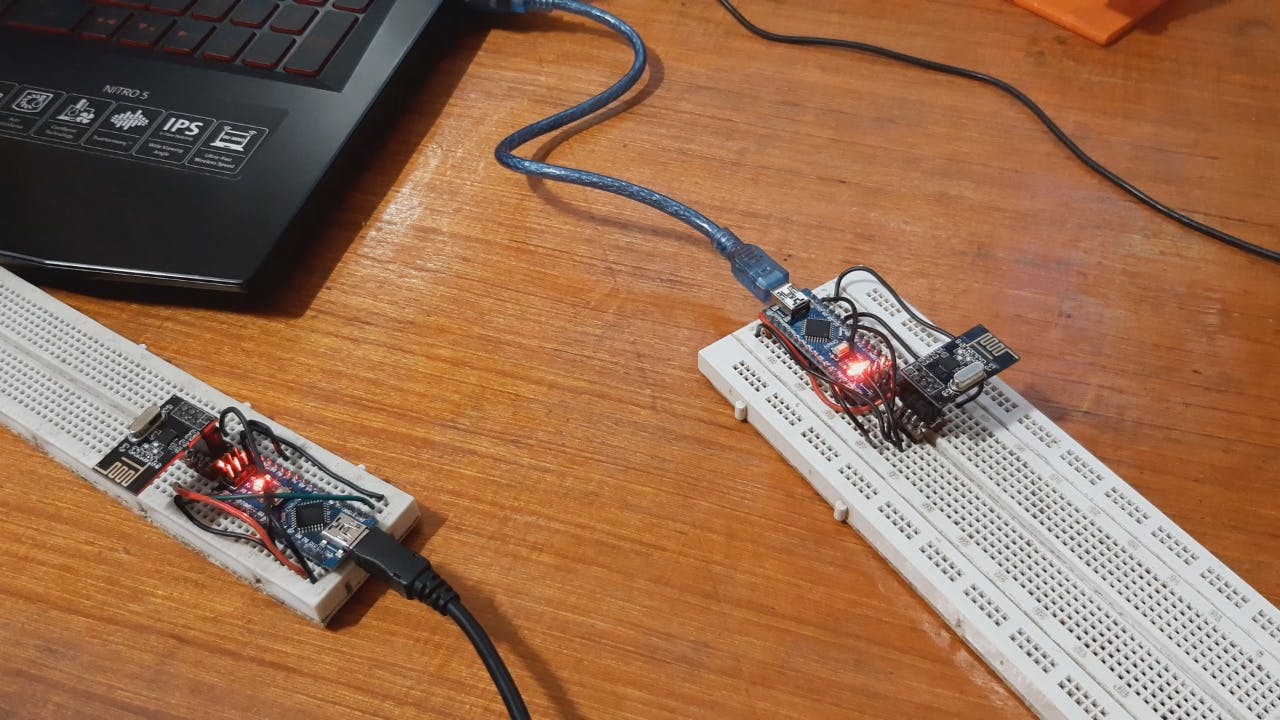
在我之前关于 NRF24 的文章中,我在带有跳线的面包板上设置了发射器和接收器。

那是1 级
https://www.hackster.io/Oniichan_is_ded/nrf24-hookup-guide-97b240
LEVEL 2将是具有按钮(或任何输入设备/模块/传感器)和 LED(或任何输出)的 PCB
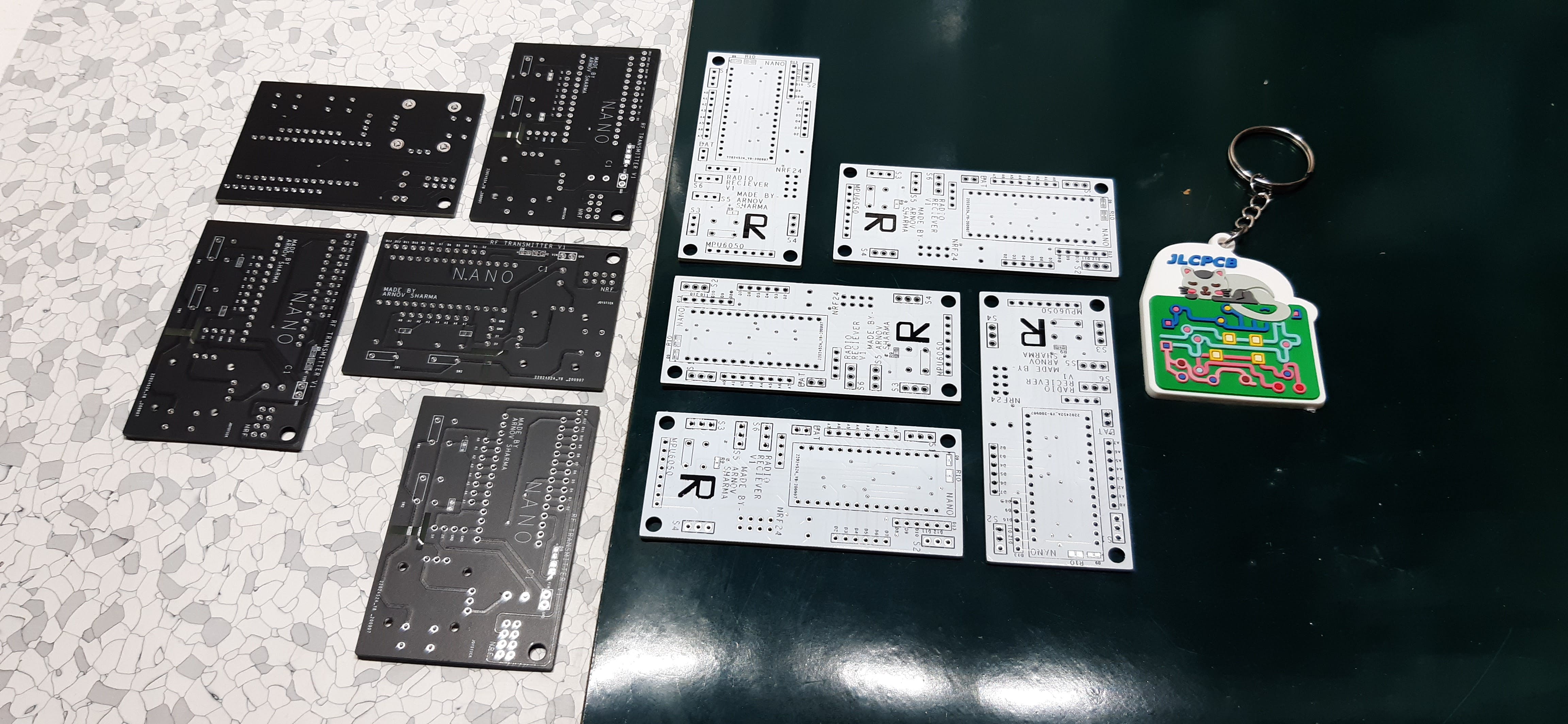
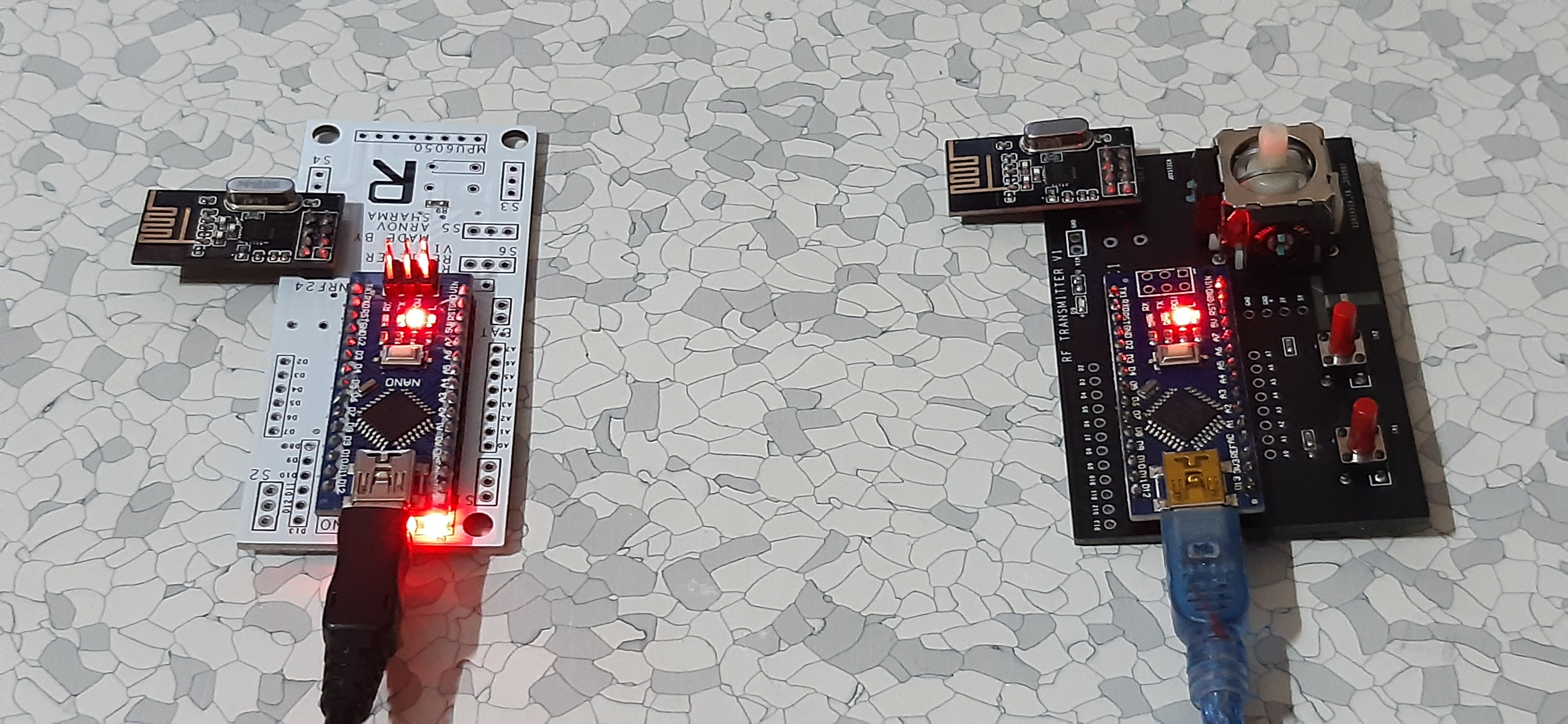
所以我做了这些-

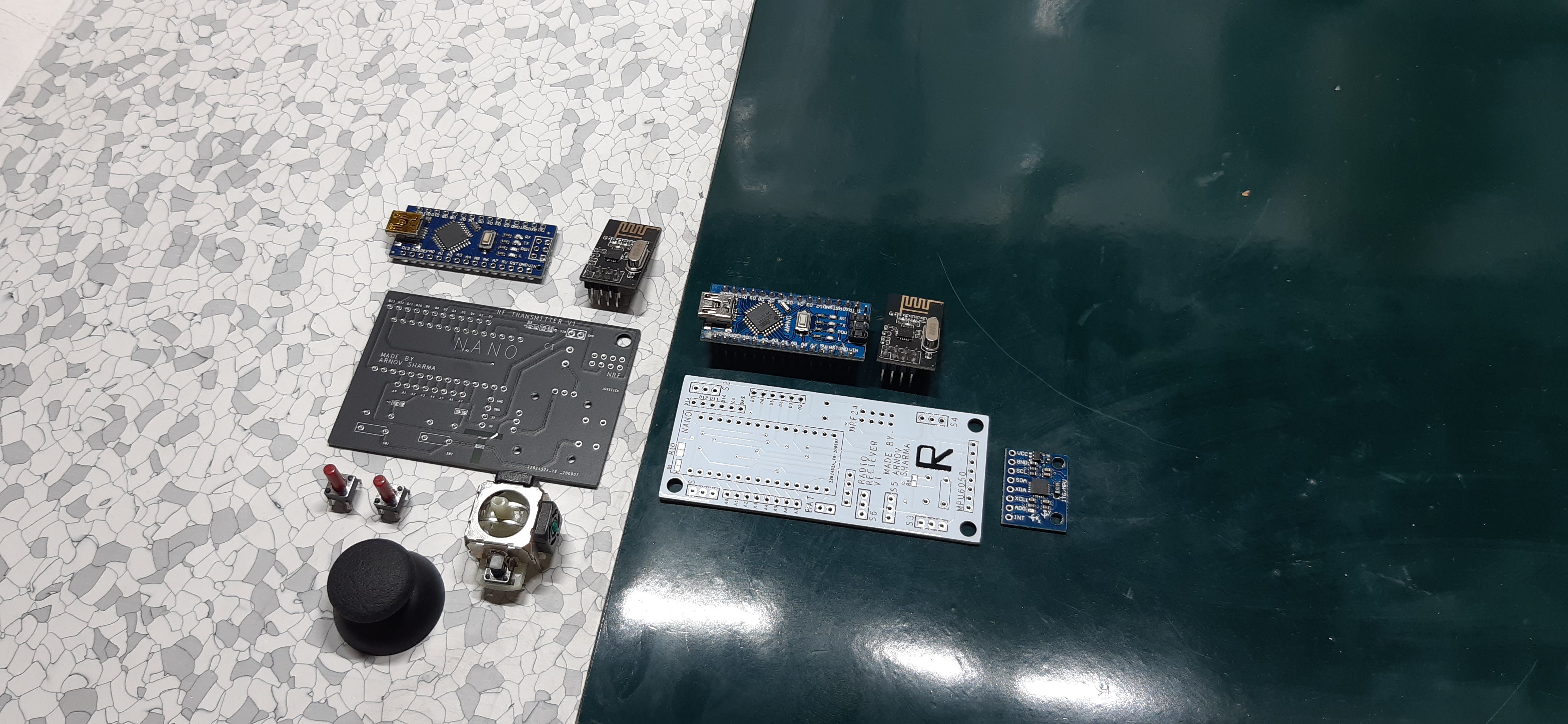
黑色 PCB 是发射器 PCB,具有 3 个按钮和一个模拟操纵杆,白色是接收器 PCB,具有 6 个伺服/ESC 端口、一个 LED、1 个按钮和一个 MPU6050。
该 PCB 最初是为正在进行的未来无人机项目制作的。
我在 OrCad Cadance 中制作了这两个 PCB,并由JLCPCB 制造。

如您所知,JLCPCB 是市场上最好和知名的 PCB 制造商之一,他们以极低的价格提供优质的服务。

另外,感谢UTSOURCE.net为本项目提供电子元件!您可以查看UTSOURCE.net ,他们处理各种电子元件,例如该项目中使用的所有元件!
两种设置的组装都非常简单,首先在两种设置上焊接 LED 和电阻,然后在两个 PCB 上添加 THT 组件,如按钮、Arduino Nano、NRF24、操纵杆。

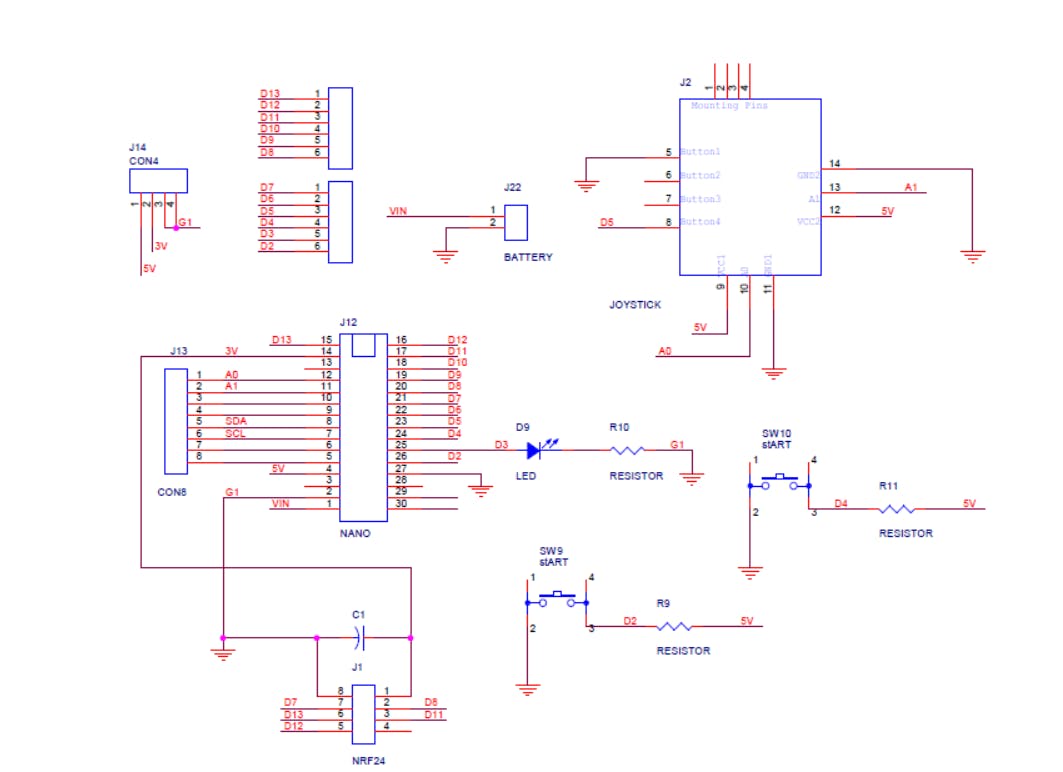
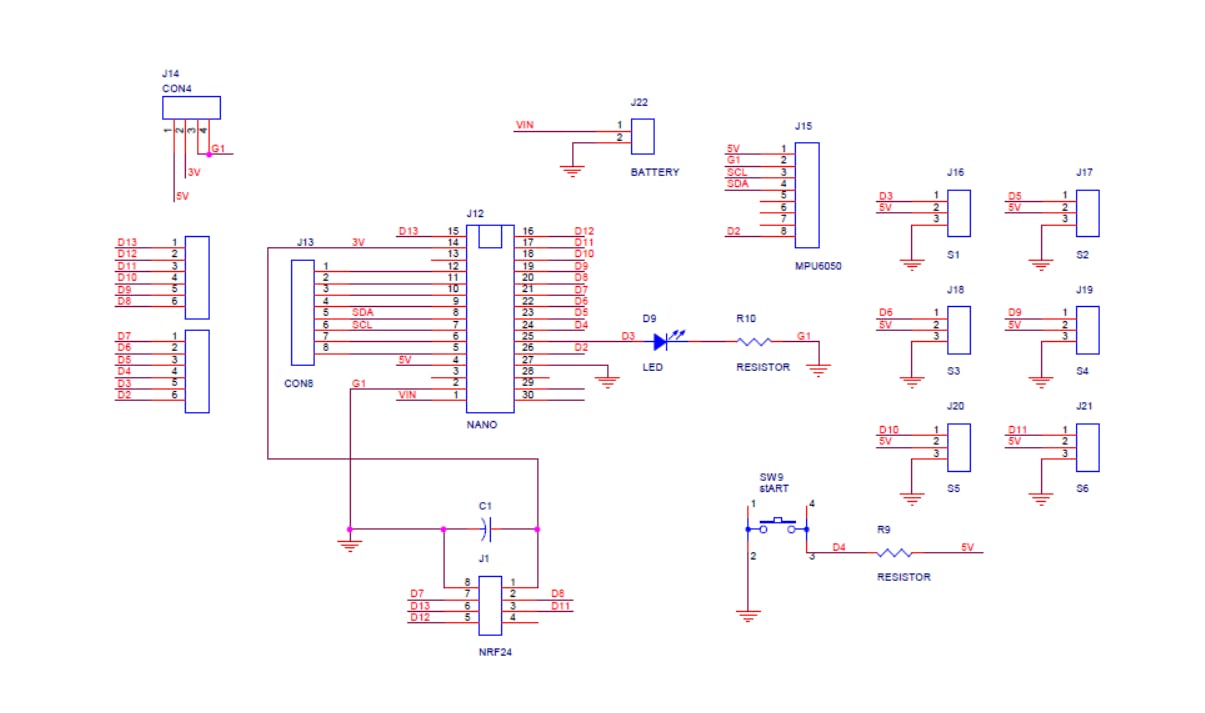
示意图-
接收者-

发射机-

所以在组装之后,是时候测试这两个了,为此,我将使用两种类型的代码(LEVEL 1 和 LEVEL 2)

LEVEL 1 发送器和接收器代码只不过是一个简单的“发送消息”代码。发送方发送消息,接收方将在串行监视器上显示该消息。
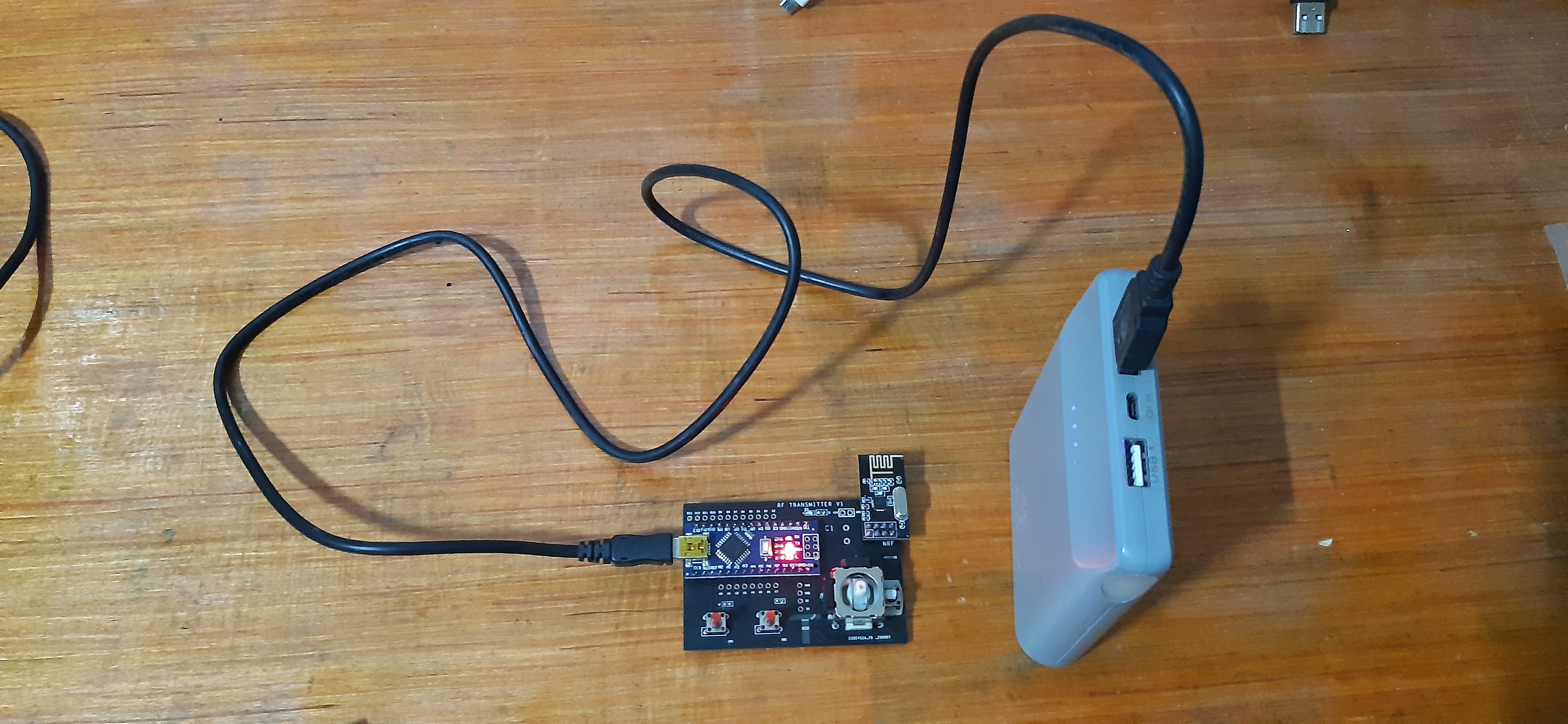
因此,首先将发射器级别 1 代码上传到发射器设置,并从外部电源(如移动电源或 5V 壁式适配器电源)为其供电。

之后,将 Reciever 连接到您的计算机并上传 Reciever Level 1 Code。

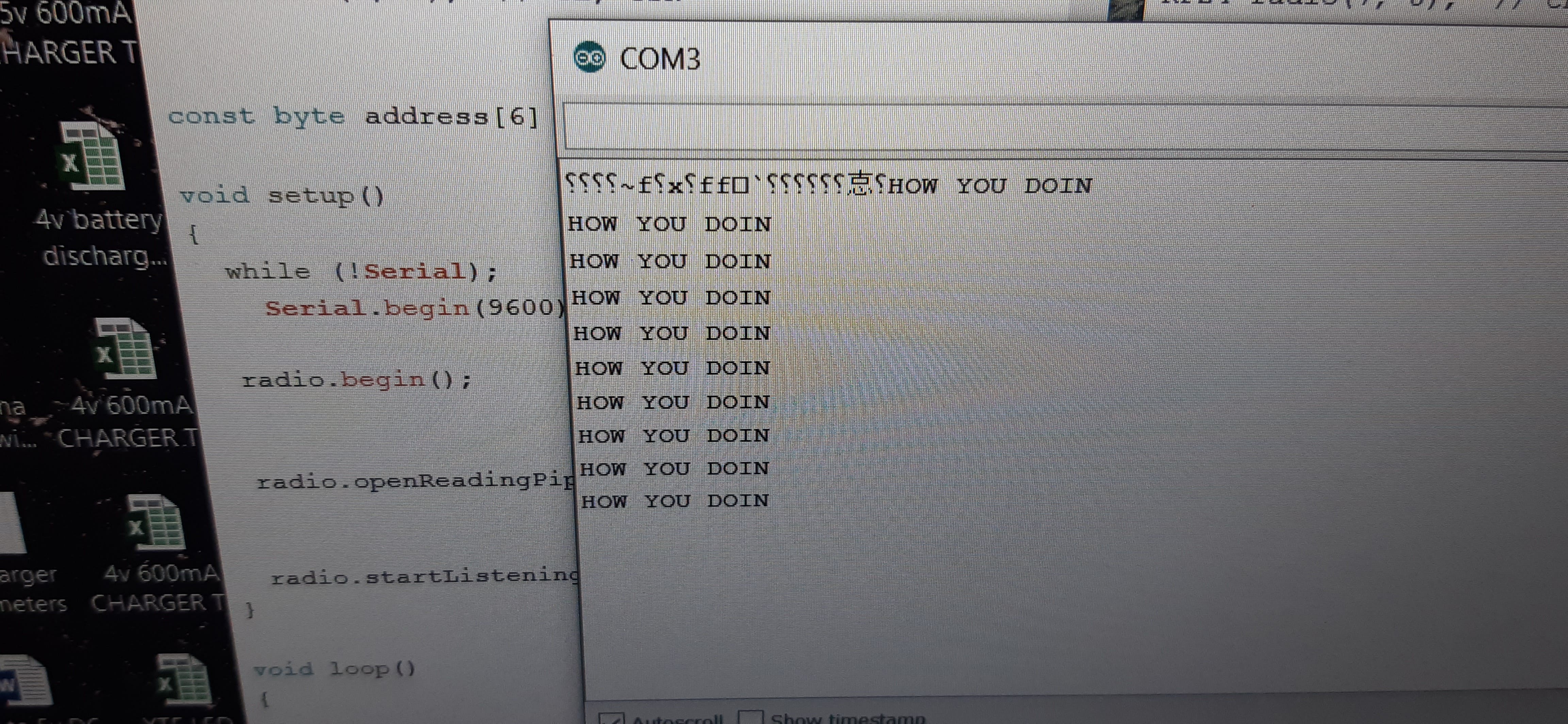
结果级别 1

串行监视器将显示通过发射器设置通过射频传输的消息。如果这可行,那么我们可以继续下一步,即
2 级
在第 2 级中,我们将稍微更改代码,以便通过发射器侧的按钮切换接收器侧的 LED。
上传发射器 2 级代码,然后上传接收器 2 级代码。这次我们可以从外部电源为这两个供电,因为我们不需要使用串行监视器。
结果级别 2
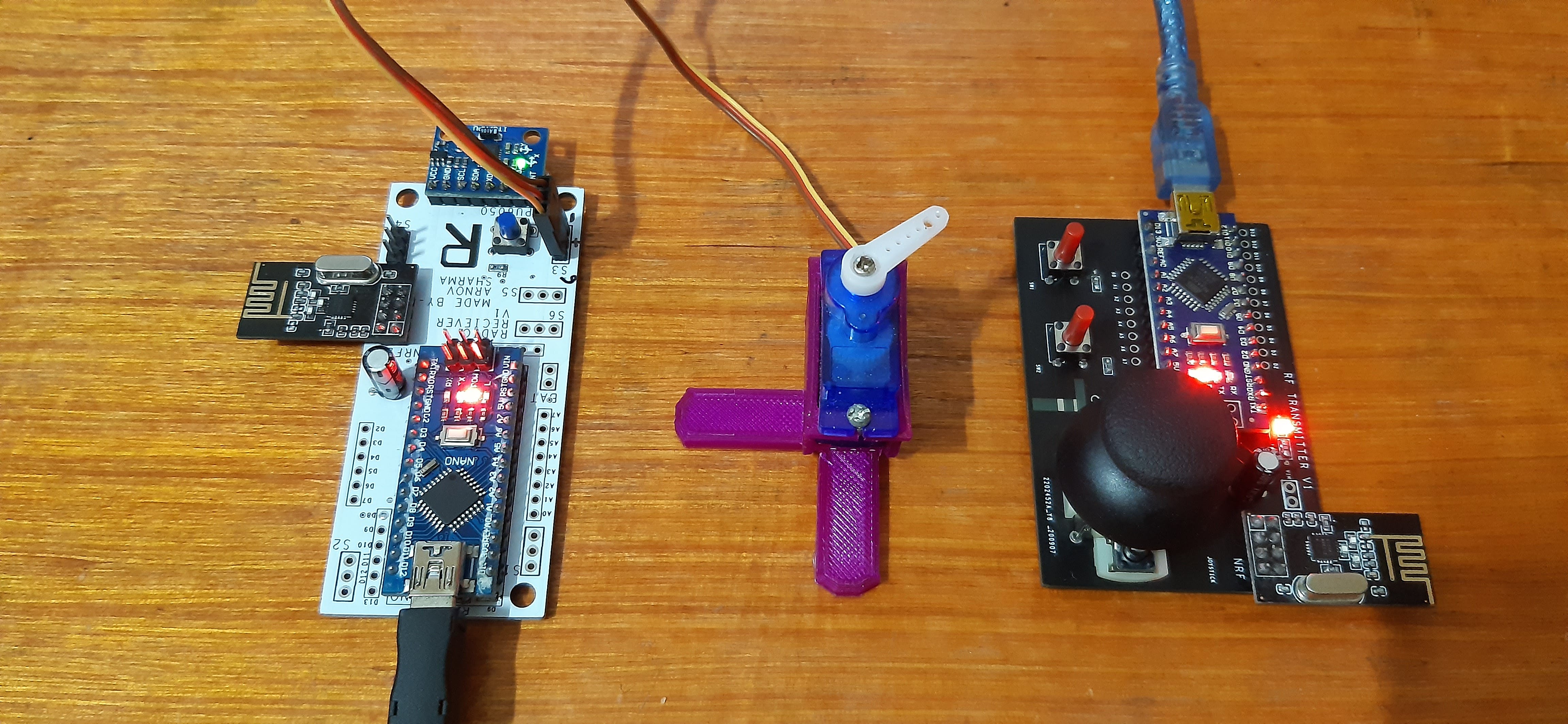
LEVEL 3将在此设置中添加一个伺服并使用模拟操纵杆控制它。

此代码与之前的代码相同,我们已经定义了伺服引脚和模拟操纵杆。
现在,由于这个草图,我们可以同时使用这两种设置作为发射器和接收器。
4级
最后,该项目的目标是控制通用无人机。
所以我稍微更改了代码,这就是一切 -
现在,这绝对不是最后一步,我仍然需要大量改进代码并将 mpu6050 的代码添加到此设置中。
很快就会这样做。

如果您需要任何帮助,请发表评论!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !