

无线音频已经是一个技术先进的领域,其中蓝牙和射频通信是主要技术(尽管大多数商业音频设备都使用蓝牙)。与现有技术相比,设计一个简单的 IR 音频链路电路并无益处,但它肯定会成为无线音频传输的学习经验。
没有好处的原因是,与蓝牙不同,IR 是视线通信,即发射器和接收器必须始终面对对方,没有任何障碍。此外,范围可能不如典型的蓝牙无线音频那么大。
尽管如此,为了便于理解,让我使用容易获得的组件设计一个简单的 IR 音频链路电路。
该项目由 LCSC 赞助。我一直在使用LCSC.com 的电子元件。LCSC 坚定地致力于以最优惠的价格提供种类繁多的原装优质电子元件。立即注册,首次下单立减 8 美元。
电路背后的原理是,我们将有两个独立的电路。一个是发射电路,一个是接收电路,发射电路接3.5mm Audio插孔进行音频输入,接收电路接喇叭播放歌曲。音频信号将通过发射器电路的红外 LED 发射;然后红外信号将被放置在接收器电路上的光电二极管接收。光电二极管接收到的音频信号将非常微弱,因此将通过 LM386 放大电路放大,最后在扬声器上播放。
它与您的电视遥控器非常相似,当您按下电视前面的红外 LED 按钮时,它会传输一个信号,该信号将被光电二极管(通常为 TSOP)接收,并且该信号将被解码以找到哪个按钮您已按下,请在此处检查使用 TSOP 的通用红外遥控器。同样,此处传输的信号将是音频信号,接收器将是普通光电二极管。这种技术也适用于普通 LED 和太阳能电池板;您可以阅读使用 Li-Fi 进行音频传输一文,了解此方法与 Li-Fi 技术有何相似之处。
发射器电路仅由几个红外 LED 和直接连接到音频源和电池的电阻器组成。您可能会遇到问题的一个棘手地方是将音频插孔连接到电路。一个普通的音频插孔将有三个输出引脚,两个用于左右耳机,另一个是屏蔽层,用作接地。我们的电路需要一个可以在左或右的信号引脚和一个接地引脚。您可以在连接中使用万用表来找到正确的引出线。
发射器电路的工作非常简单,来自红外 LED 的红外光充当载波信号,红外光的强度充当调制信号。因此,如果我们通过音频源为 IR LED 供电,电池将照亮 IR LED,并且它发光的强度将基于音频信号。我们在这里使用了两个 IR LED 只是为了增加电路的范围;否则我们甚至可以使用一个。我在面包板上构建我的电路,电路可以在 5V 到 9V 之间的任何地方供电,我使用稳压 5V 代替电池,所以我没有使用限流电阻 1K。面包板设置如下所示,我在这里连接了我的 iPod 作为音频源,但可以使用任何有音频插孔的东西(对不起 Iphone 用户)。
接收器电路由连接到音频放大器电路的光电二极管组成。音频放大器电路采用德州仪器 (TI) 流行的 LM386 IC 构建,该电路的优点是对元件的要求极低。该电路也可以使用 5V 至 12V 的电压供电,我使用面包板稳压器模块为电路提供 +5V,但您也可以使用 9V 电池。

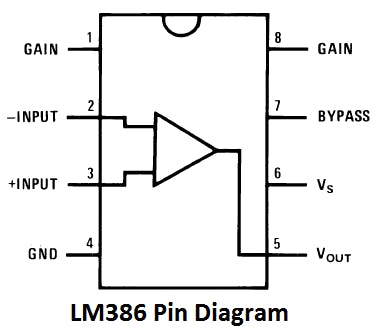
PIN 1 和 8 :这些是增益控制 PIN,内部增益设置为 20,但可以通过在 PIN 1 和 8 之间使用电容器将其增加到 200。我们使用 10uF电容器 C3以获得最高增益,即 200 . 增益可以通过使用适当的电容调整到20 到200 之间的任何值。
引脚 2 和 3:这些是声音信号的输入引脚。2脚为负输入端,接地。3脚为正输入端,输入声音信号进行放大。在我们的电路中,它通过100k 电位器 RV1连接到电容式麦克风的正极端子。电位器充当音量控制旋钮。
引脚 4 和 6:这些是 IC 的电源引脚,引脚 6 为 +Vcc,引脚 4 为地。该电路可用5-12v之间的电压供电。
引脚 5:这是输出引脚,我们从中获得放大的声音信号。它通过电容器 C2 连接到扬声器以滤除直流耦合噪声。
引脚 7:这是旁路端子。它可以悬空,也可以使用电容器接地以保持稳定性。
对于初次使用它的人,请按照以下步骤调试电路。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !