

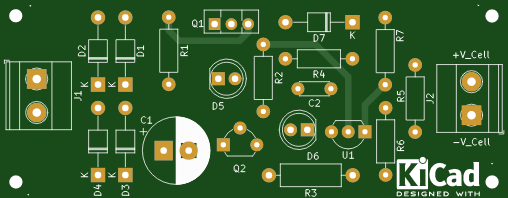
PCB图如下:


描述
电池充电器
电路操作
?
该组件确保充电阶段具有有限的电流和恒定的电压。变压器的低压充电电流通过晶体管Q1、二极管D7、电池和电阻R3回到市电。通过的电流在 R3 中产生电压降,从而打开 Q2。晶体管 TQ 控制流过 Q1 的电流 - 调整电流以使 R3 中的压降大致恒定。LED D5 连接到集电极 Q2,指示当前充电阶段。电阻器 R1 的电阻被有意选择为相对较低,因此流过电阻器的电流比控制 Q1 所需的电流大得多。然后大部分电流流过 LED D5 和 Q2。所以,在整个充电阶段,LED 以大致恒定的亮度点亮。D5 LED 连接将电路正常工作时的最小输出电压限制在 1 V 左右。由于即使已放电的电池仍具有高于 3 V 的电压,所以这不是故障。部分输出稳压电路在当前充电阶段不适用。LED D6 低且电流低。TL431C 稳压器仅在达到最终电压时应用。随着电压的增加,电流 IO 开始流动,而流动的电流 Q2 减小。最终充电电压由分压器 R5、R6 和 R7 设置。电阻 R7 用于精确设置输出电压。TL431C 电路的功能非常简单——如果输入 R 处的电压增加超过 2.5 V,
在恒压充电阶段,LED D5 熄灭(Q2 闭合),LED D6 亮起。因此,上传过程非常简单。如果 LED D6 亮起,则表示电池已充电 70% 以上,我们可以使用它。相反,如果我们将电池留在充电器中,电池将逐渐充电至 100%,充电电流将逐渐降至零。因为电池没有任何记忆现象,所以局部放电和充电不会损坏它们。晶体管Q1用作调节电压和电流的功率元件。当电池连接到充电器但未连接到电源时,二极管 D7 会限制电池放电。
晶体管 Q1 配备了一个小型散热器。但是,使用所使用的组件,Q1 的损失非常小。LED 属于低电流 (2 mA) 类型。调整充电器非常容易。在未连接电池的情况下,检查输出电压,它必须精确到 4.2 V(或旧电池为 4.1 V)。如果不是,请用另一个 180、200、240 或 270 kOhm 电阻器替换 R7。必须在质量仪器上测量输出电压。如果我们需要 4.2 V 的最终电压,我们完全省略了 R7 电阻。我们通过将这样的负载连接到输出来检查充电电流,使电压降至 4V 以下。充电电流可以通过改变电阻R3来调节。电阻为 2.2 欧姆,充电电流约为 220 mA。如果您设置的充电电流高于变压器所能提供的电流,D5 LED 在充电过程中不会亮起。充电电流则不受充电器的限制,而是受变压器的功率限制。不影响充电器的功能。
下载部分提供的材料清单。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !