

当今的家庭自动化系统价格昂贵,而且通常需要能够安装或修改家中现有的硬件。这两个进入壁垒禁止低收入个人加入家庭自动化世界。
我的解决方案是在运行 Windows 10 IoT 核心版的 Raspberry Pi 2 上创建一个开源 node.js 服务器,用于控制家中已有的硬件,而无需进行任何永久性修改。作为概念验证,我使用这个 node.js 服务器在我的宿舍里设置了一个基本的家庭自动化系统。
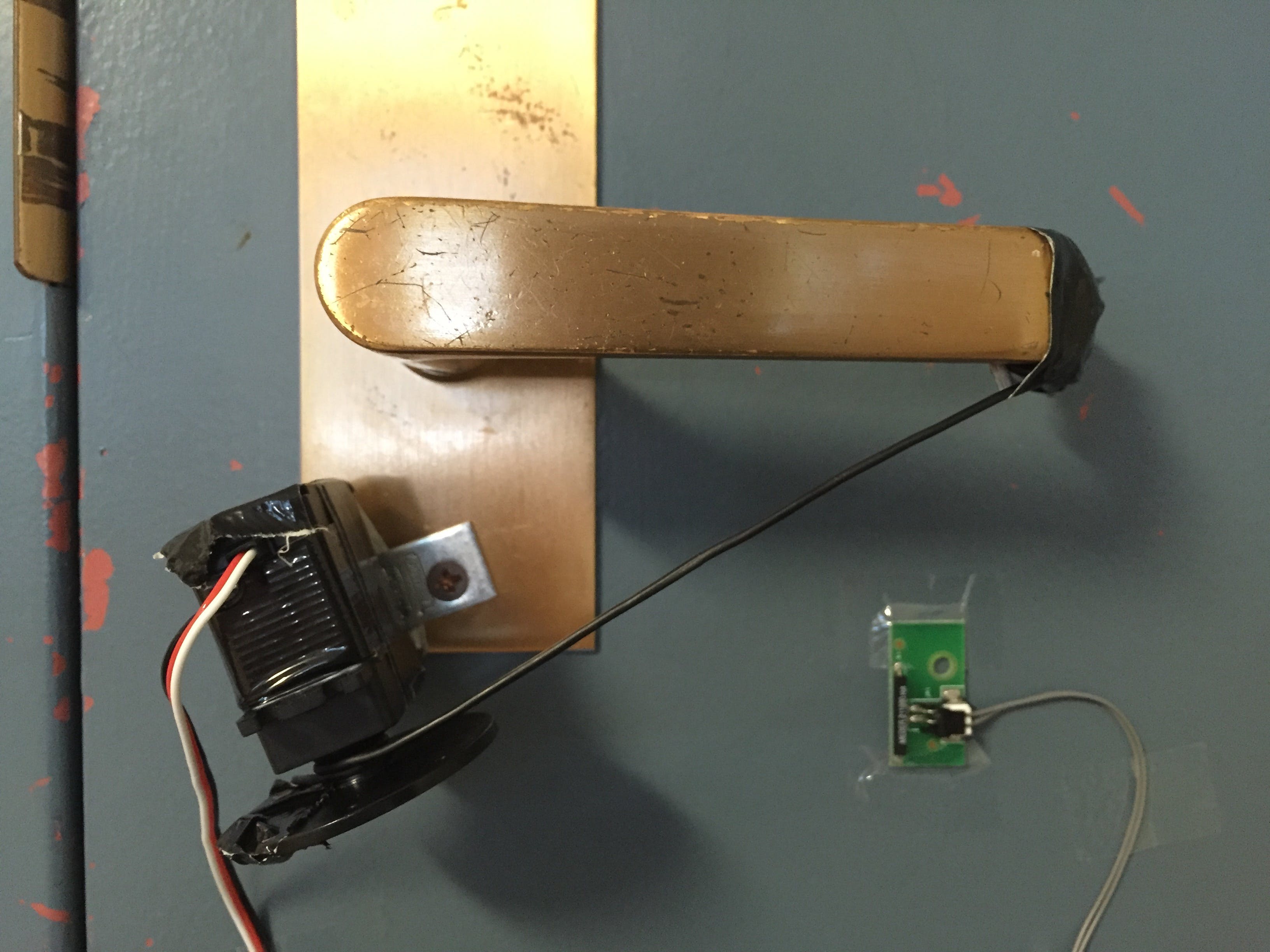
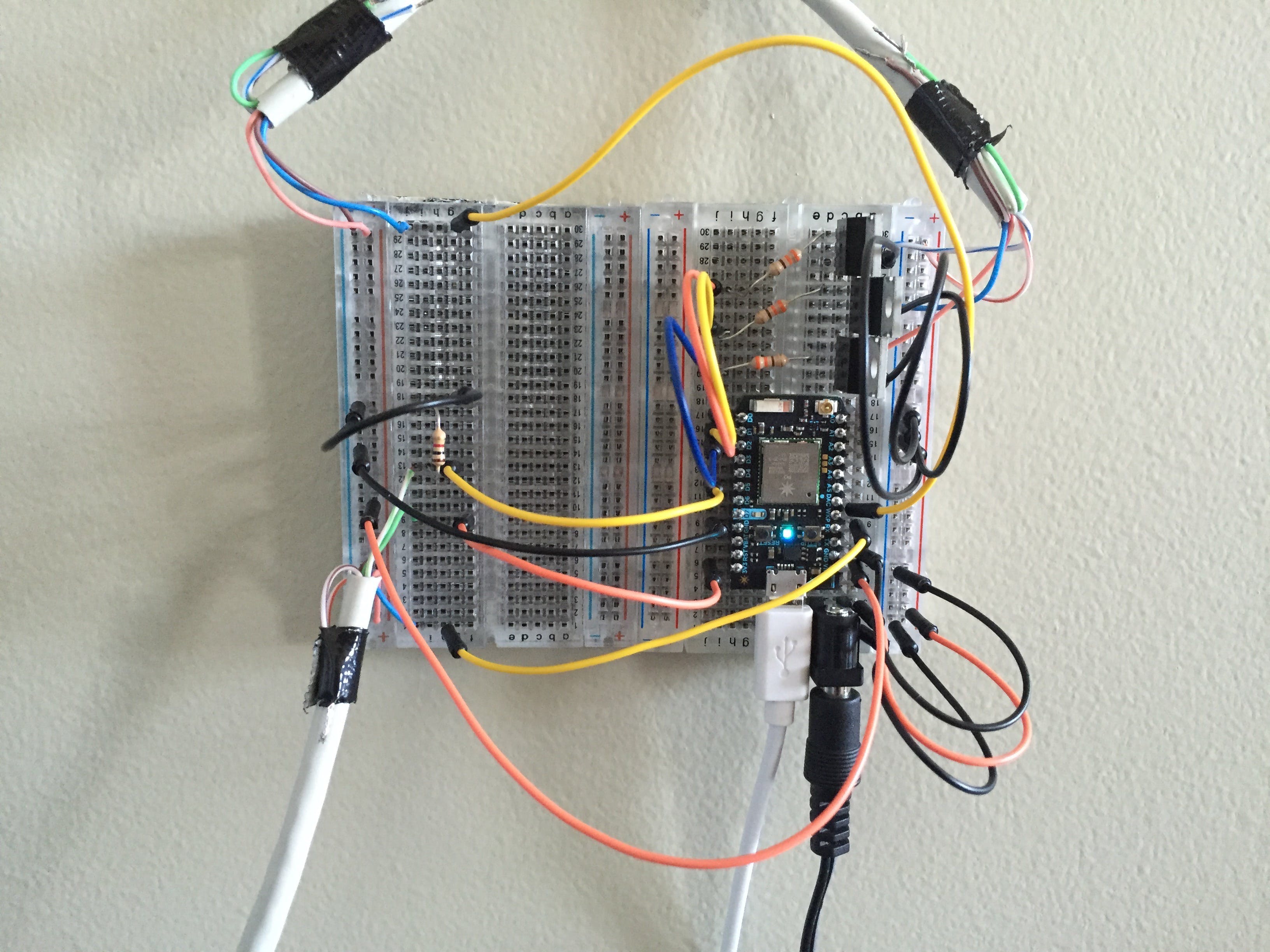
node.js 服务器在装有 Windows 10 IoT Core 的 Raspberry Pi 2 上运行。 Photon 用于控制房间中的实际硬件。与系统交互的方式有两种:

当在网络浏览器中点击麦克风时,Raspberry Pi 2 开始录制音频。当再次点击麦克风时,音频将被发送到自然语言 API Wit.ai,以处理语音和提取意图。然后将意图返回到 Raspberry Pi,并执行完成意图的操作。
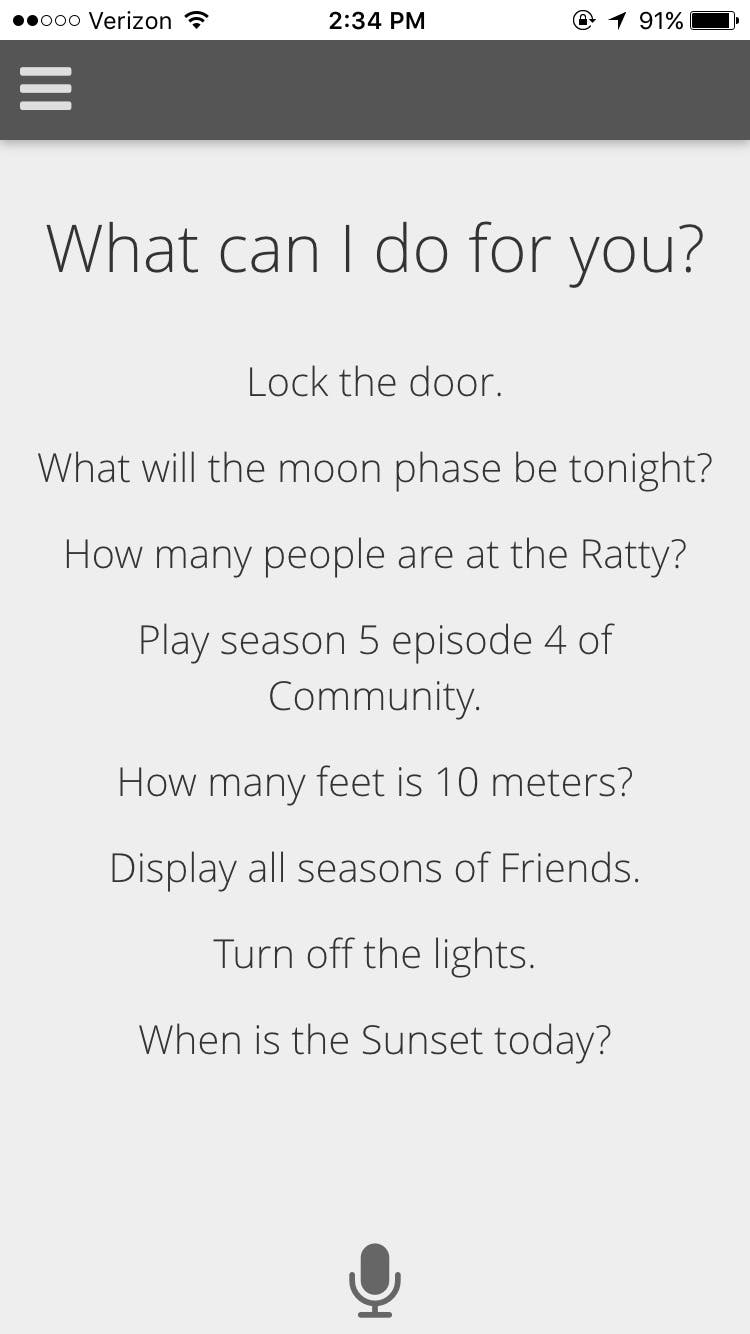
语音控制不仅限于控制硬件。您也可以询问信息。一些例子包括:
"What is the temperature?""How many feet are in a mile?""What is the address of the closest Chipotle?""How many people are at the Ratty?"(布朗大学食堂) "Display all comedy movies"(如果您有 Kodi 媒体服务器) 还有很多。向 node.js 服务器添加新功能也非常容易。有关扩展功能的更多信息,请参见该项目的 Github 页面。

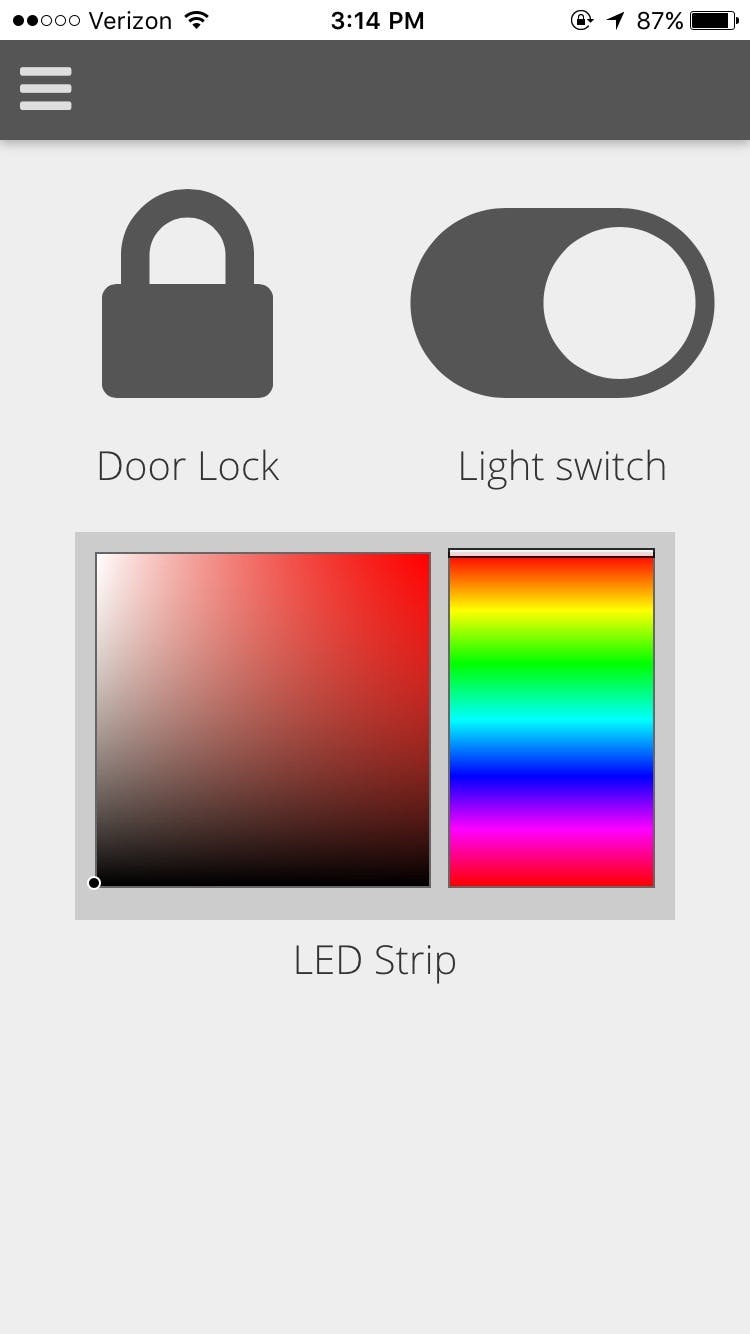
控制面板提供了一个接口,用于控制房间内的各种硬件组件。它还提供了每个设备当前状态的可视化(在上图中,门已锁定,顶灯打开,LED 灯条关闭)。
控制面板向运行 Windows 10 IoT Core 的 Raspberry Pi 发送请求,然后 Raspberry Pi 向 Photon 发送消息以更改给定的硬件组件。控制面板使用 node.js 服务器提供的 API,可用于创建您自己的界面或移动应用程序。




& 'C:\Node.js (Chakra)\Node.exe' C:\path-to-backend-code\bin\www (确保将 path-to-backend-code 替换为您在步骤 5 中复制的 Raspberry pi 上的 node.js 文件夹的路径) http://:3000 并享受!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !