

众所周知,家庭自动化现在是趋势......
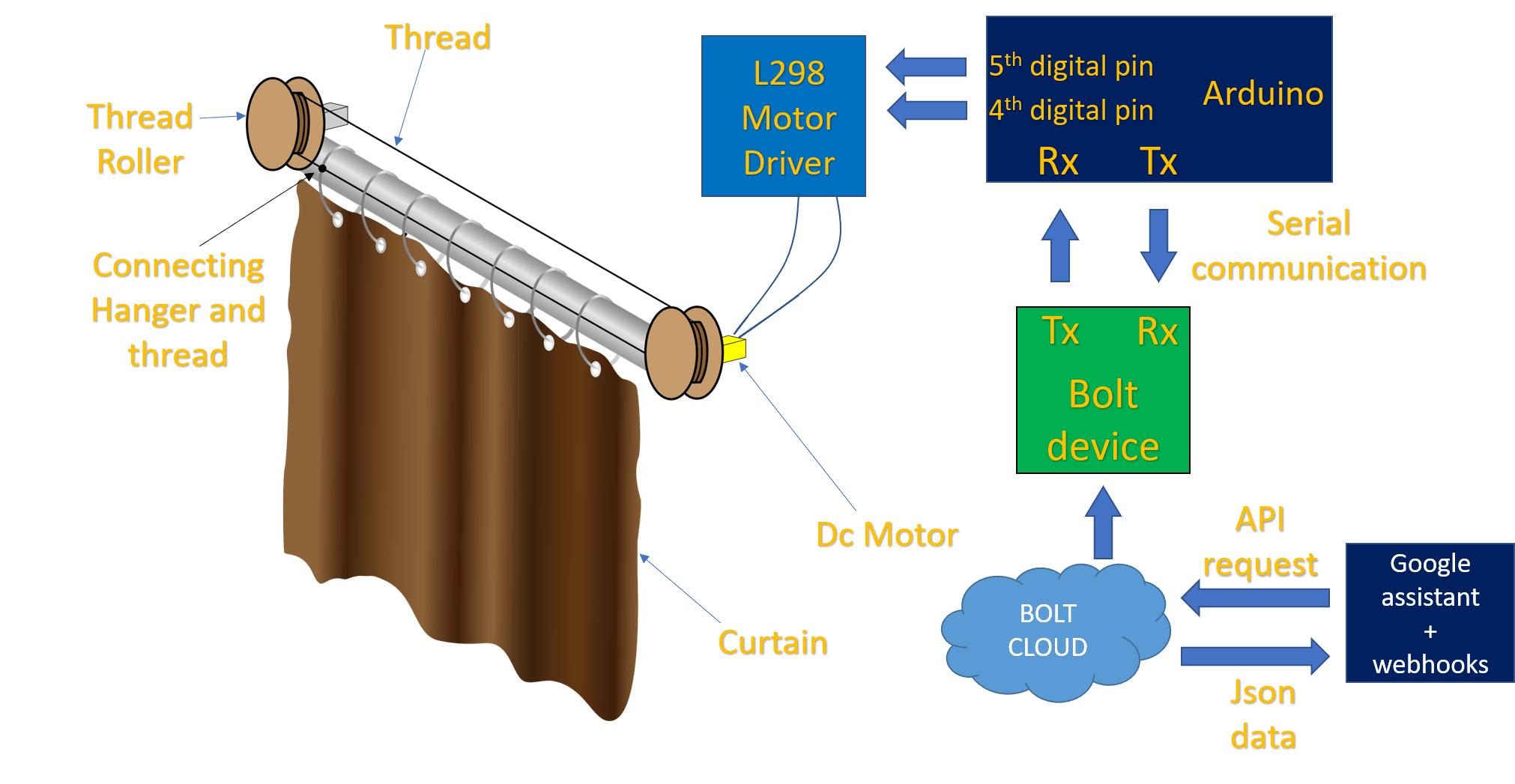
所以在这里我想分享这个项目,通过它你可以通过向你的谷歌助手发出命令,从你坐着或睡觉的任何地方控制你的窗帘。好吧,我正在将 IFTTT 与谷歌助手和 WebHooks(用于发出网络请求)一起使用,所以如果你说“OK google”“打开窗帘”,那么它会将 API 请求发送到螺栓云,螺栓云将数据发送到螺栓设备,然后螺栓设备将其发送到 Arduino,这就是将数据发送到 Arduino 的方式。

正如我上面所说的,螺栓设备将数据发送到 Arduino,但是如何?
首先要了解这个项目,您应该知道什么是串行通信?
串行通信是按顺序一次一位地发送数据的过程。
当您完成我在连接部分中提到的硬件连接时,请考虑 Tx 和 Rx 引脚的作用?
好吧,Tx 引脚用于传输数据,Rx 引脚用于接收数据。
所以在这里你知道为什么我们将螺栓 IOT 设备的 Tx 引脚连接到 Arduino 的 Rx 引脚,反之亦然。一旦bolt设备有数据,它将被发送到bolt IOT设备的Tx pin,然后将在Rx pin接收。
现在第 5 和第 4 数字引脚连接到 L298 电机驱动器,如电路所示。这样我们就可以用 9 伏电池运行电机。
我用手机为螺栓装置供电。
我使用手工制作的线辊并将它们连接到电机。

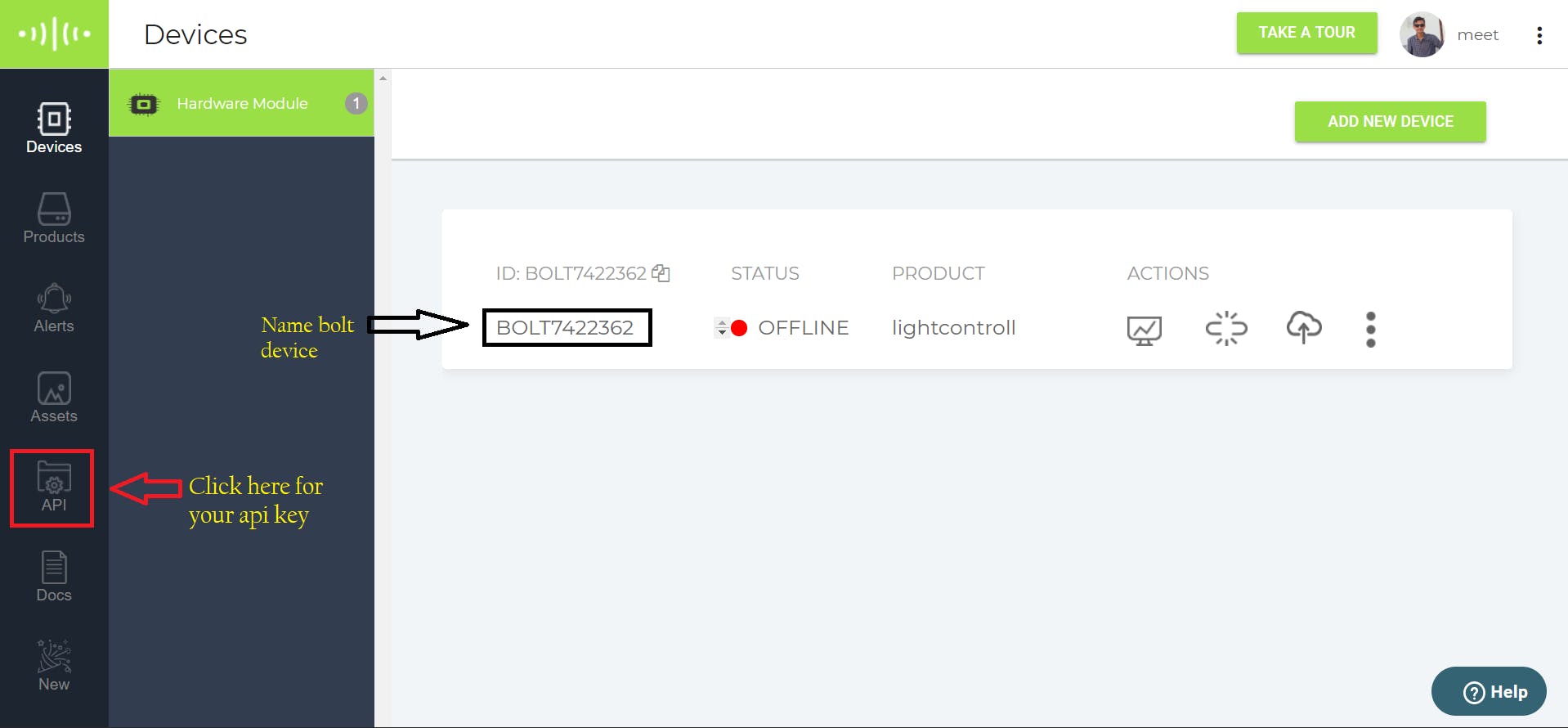
现在通过以下步骤登录获取您的 Bolt API 密钥。
- 到网站 > 选择 API > 启用 > 复制它。
如果没有 API,则首先通过单击 GENERATE NEW API 生成它,然后复制它。

那么这里是我们将使用serialWrite()函数的项目的主要部分
serialWrite()函数使用字符串作为参数,其中字符串将作为 ASCII 字符和设备名称传输。例如:
serialWrite('Hello'):这将从 Tx 引脚以二进制流的形式发送 Hello 字符串。
所以这个函数的 URL 格式将是
这里粘贴 API_Key 是从螺栓云获取的密钥,Name_of_the_device 是您的螺栓设备名称。
例子:
这是您的 URL 的外观:所以我们将使用两个相似的 URL,其中包含 serialWrite 函数。
在上面的 URL 中,serialWrite?data=1 表示我们使用 '1' 作为字符串。因此,如果将“1”发送到 arduino,那么它将打开窗帘。
同样,我们将使用下面的 URL 来关闭窗帘,它使用 '2' 作为字符串。
正如我之前提到的,我们正在使用谷歌助手控制窗帘。
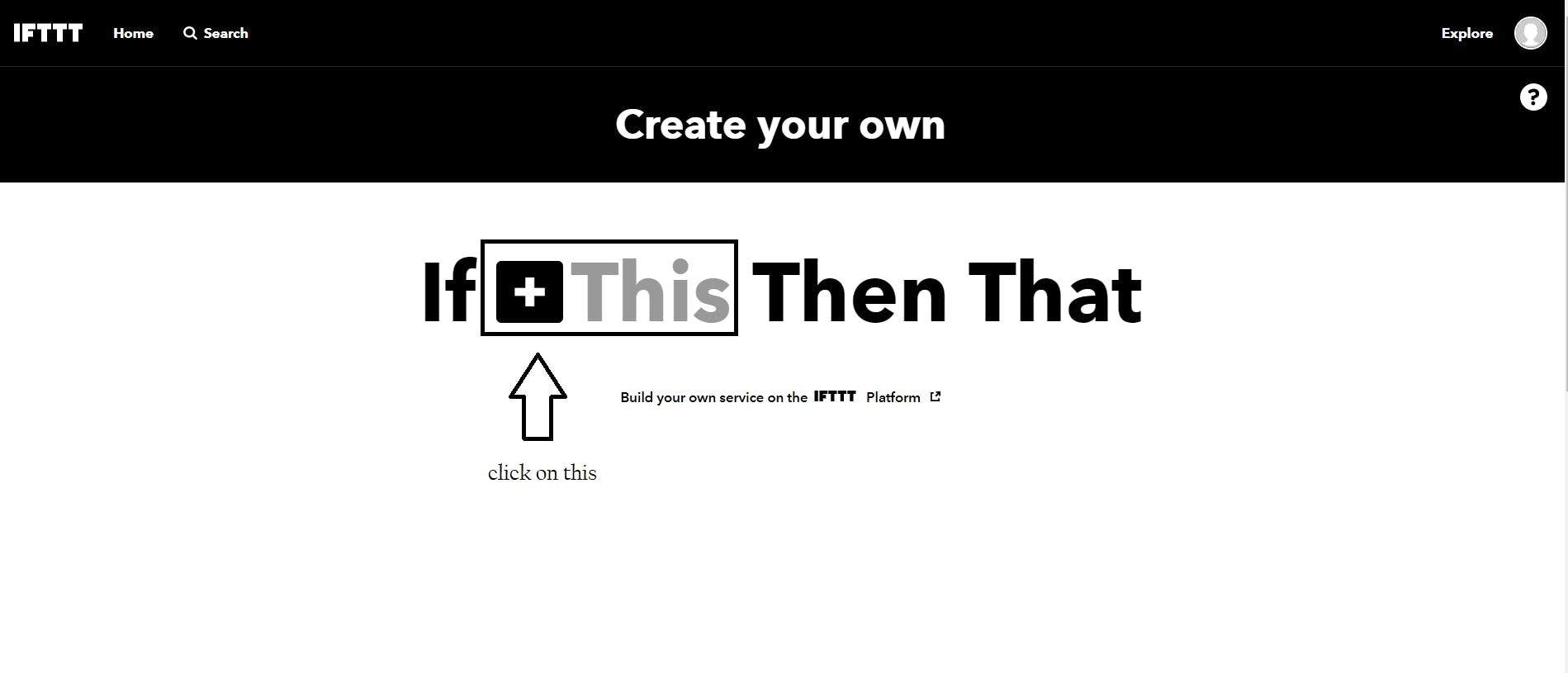
1. 前往https://ifttt.com/create并点击 'This' 设置谷歌助手

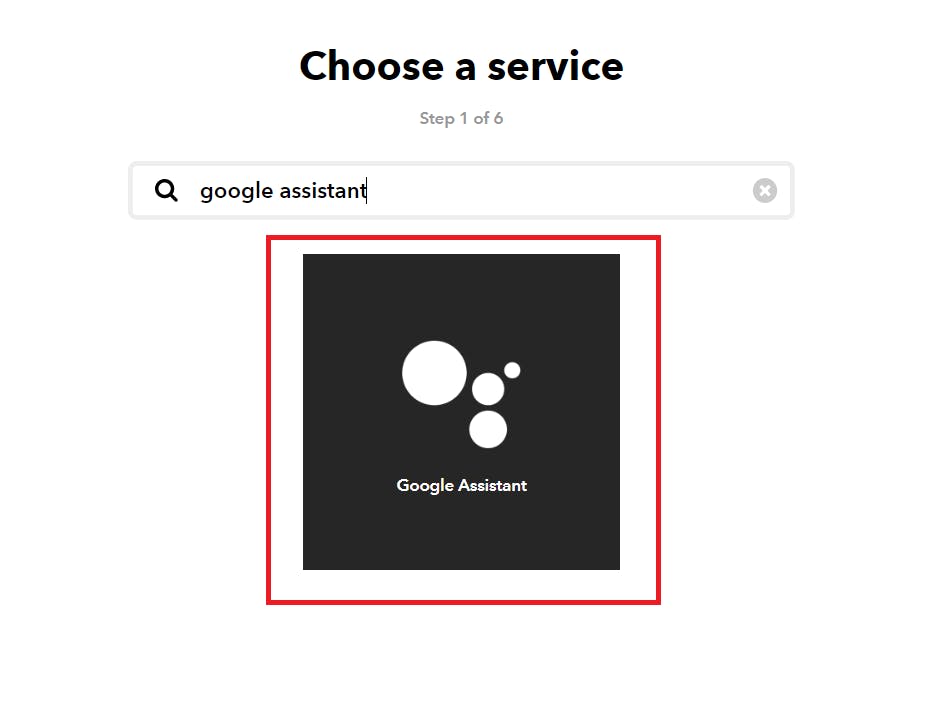
2.搜索谷歌助手并选择它。

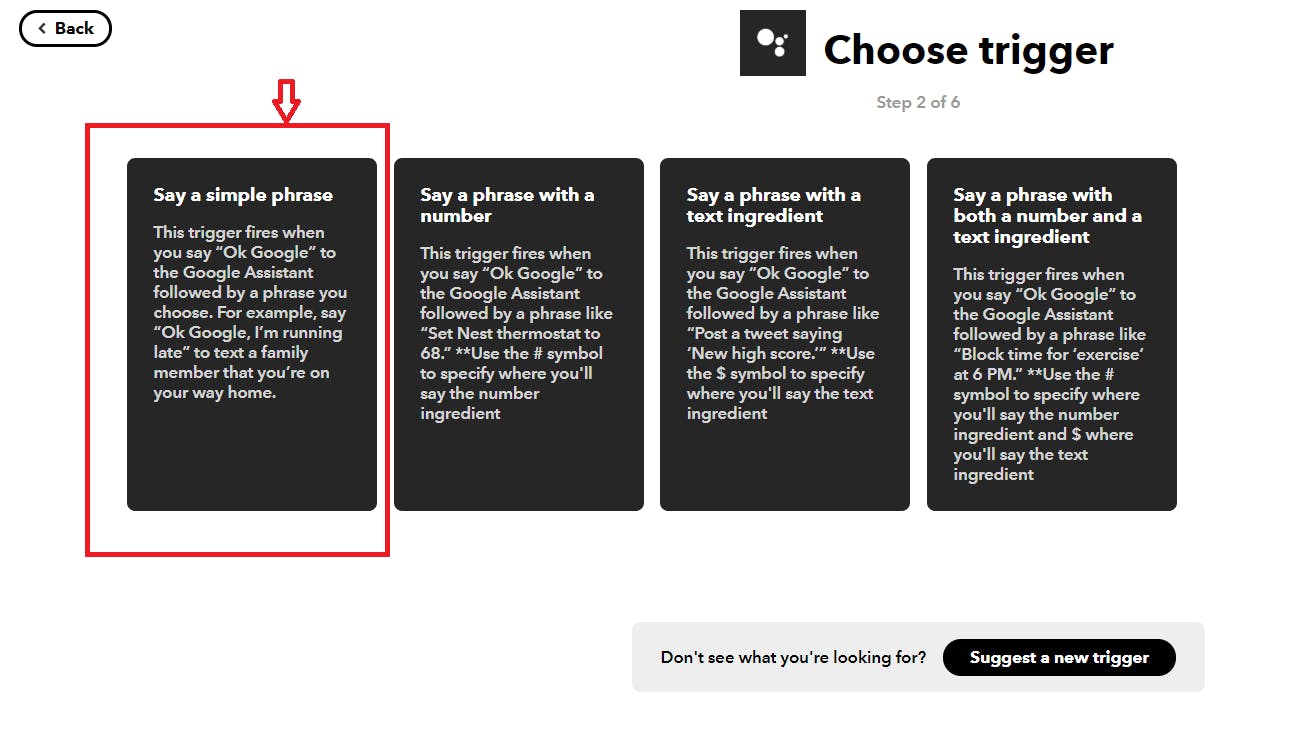
3. 选择“说一个短语”

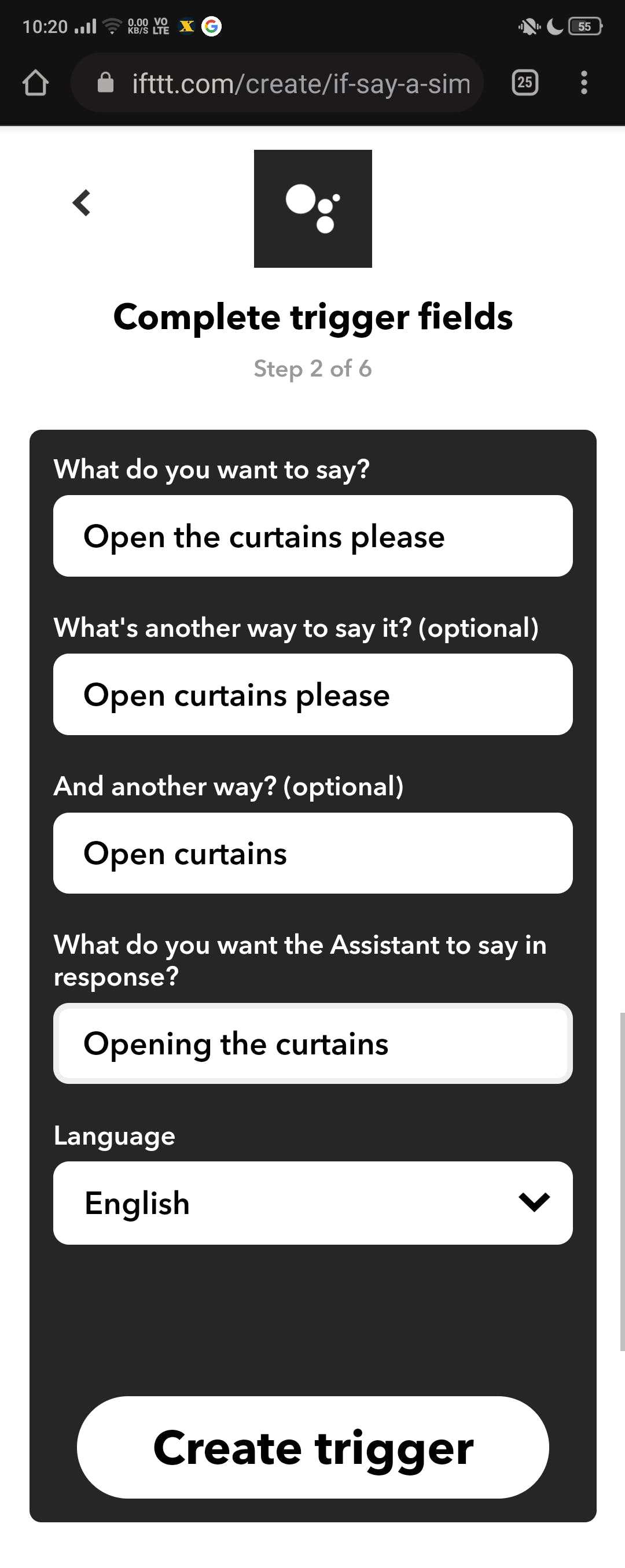
4.填写您可以控制窗帘的命令以及您希望从谷歌助手获得的响应,然后单击“创建触发器”。

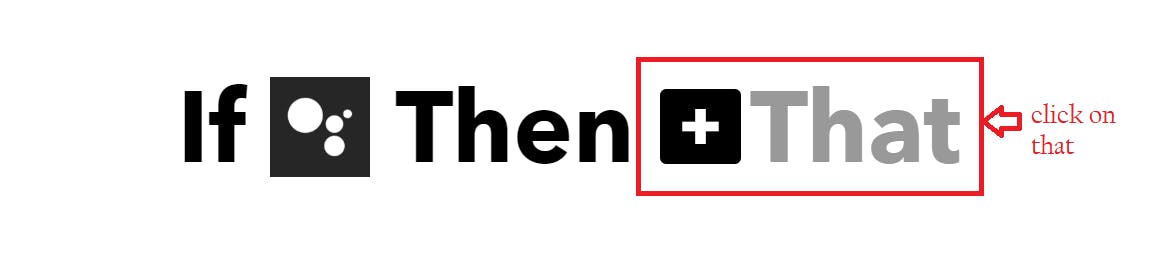
5. 现在单击“那个”将其链接到发出 Web 请求的 webhook。

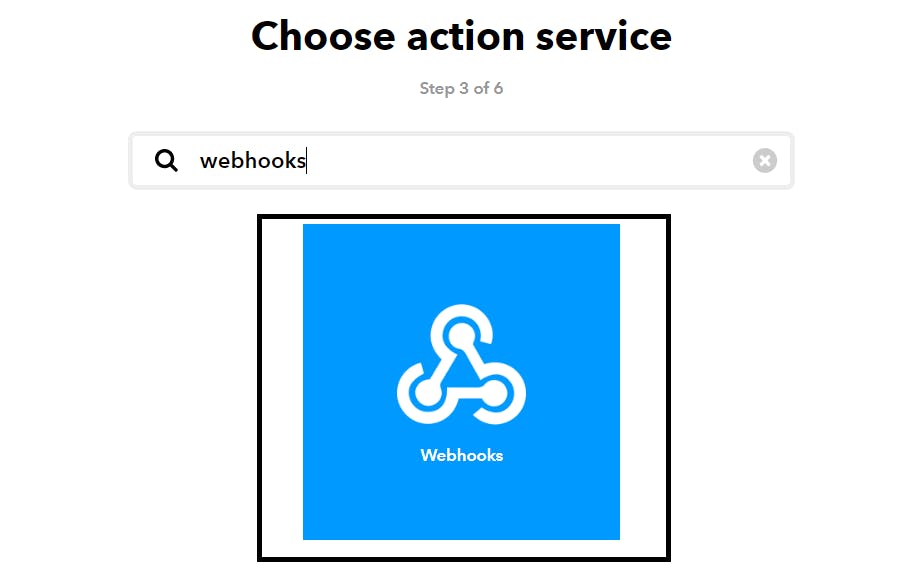
6. 搜索 WebHooks 并选择它。

7. 单击“发出网络请求”以向螺栓云发出网络请求。

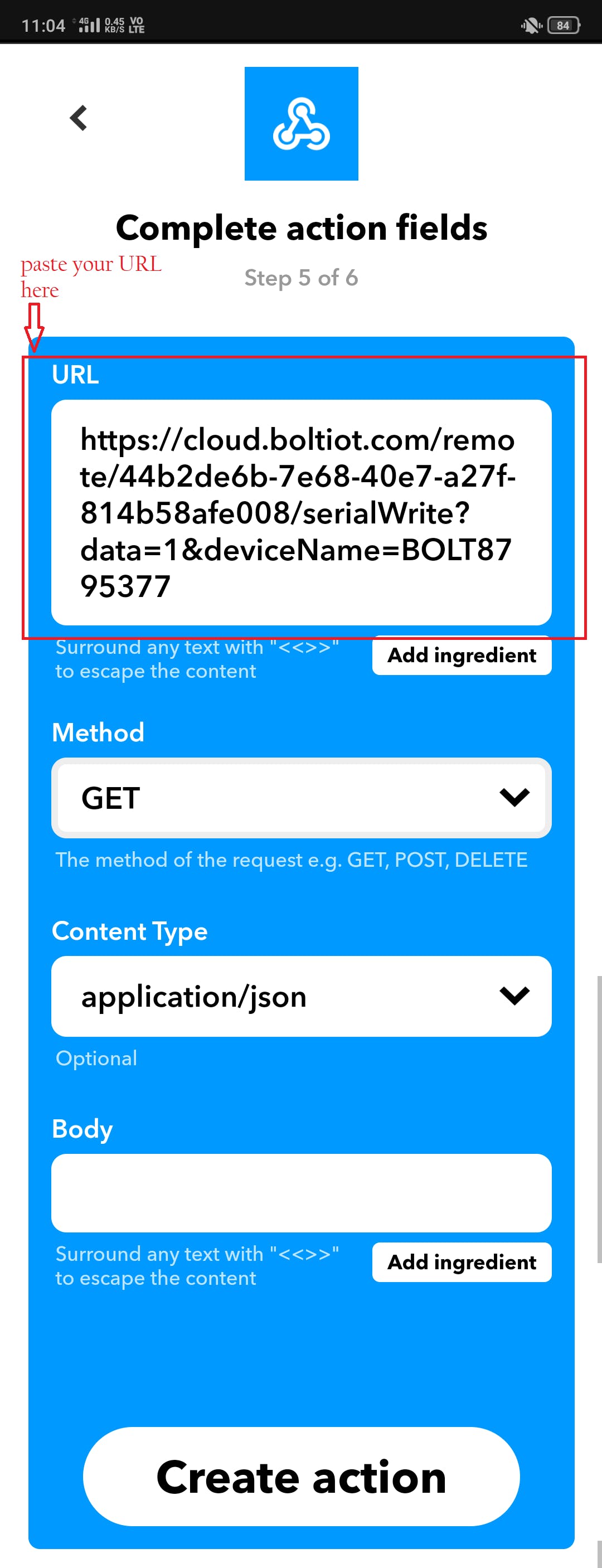
8. 复制我们在第 4 个主题中学到的使用 serialWrite 函数的 URL,然后单击“创建操作”。

在此之前,请确保您已替换您的 API 密钥和设备名称。
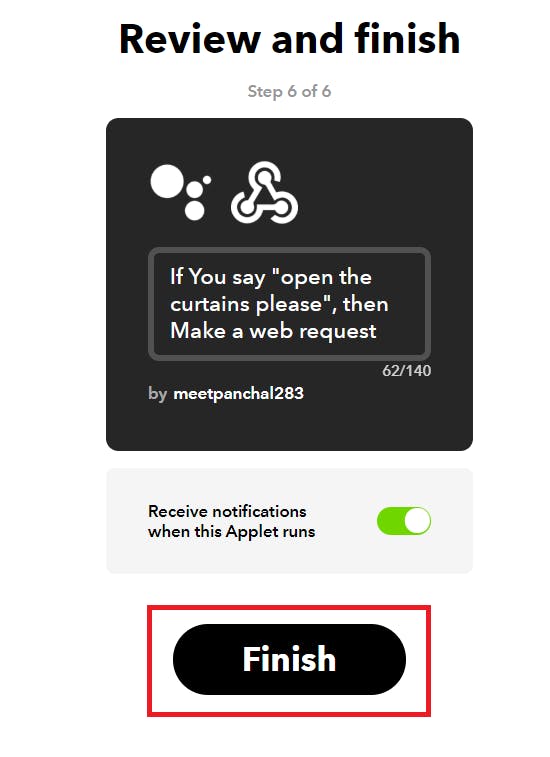
9. 这样你就完成了 IFTTT 的配置。点击完成。

现在再次重复所有步骤以使用第二个 URL 关闭窗帘。
您可以从代码部分复制代码。
在 void setup 部分serial.begin (9600)函数用于以 9600 的波特率启动串行通信,我使用pinMODE() 函数使用第 4 和第 5 个数字引脚作为输出。
void setup{
Serial.begin(9600);
pinMode(4,OUTPUT);
pinMode(5,OUTPUT);
}
我使用 Serial.available 函数,如果 Arduino 通过 Rx 引脚从螺栓 IOT 设备接收到某些内容,则该函数返回大于 0 的值。
声明通过 Serial.read 函数读取字符串的字符“a”。
因此,当 Arduino 接收到“1”时,Serial.available()>0条件变为真,然后字符“a”已由字符串“1”分配,a=='1'条件变为真,然后电机开始旋转并使用digitalWrite()函数打开窗帘。同样a=='2'条件变为真,当 Arduino 收到“2”时它将关闭窗帘。
void loop() {
if(Serial.available()>0)
{
char a=Serial.read();
Serial.println(a);
if(a=='1')
{
digitalWrite(5,HIGH);
digitalWrite(4,LOW);
delay(1000);
digitalWrite(5,LOW);
digitalWrite(4,LOW);
}
if(a=='2')
{
digitalWrite(5,LOW);
digitalWrite(4,HIGH);
delay(1000);
digitalWrite(5,LOW);
digitalWrite(4,LOW);
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !