


开始片段
这是我已经开始的项目的延续,但更强大。
当我开始使用 Raspberry Pi 和 Arduinos 时,我遇到了一些设备消耗问题,我想看看每个设备如何需要电源,以便稍后获得正确的电池和 PSU。该设备可以: 为您的 Raspberry Pi 供电;启动你的 Arduino;控制设计的 USB 设备电源;监控电池的充电方式;远程监控并在需要时重启任何 USB 端口。
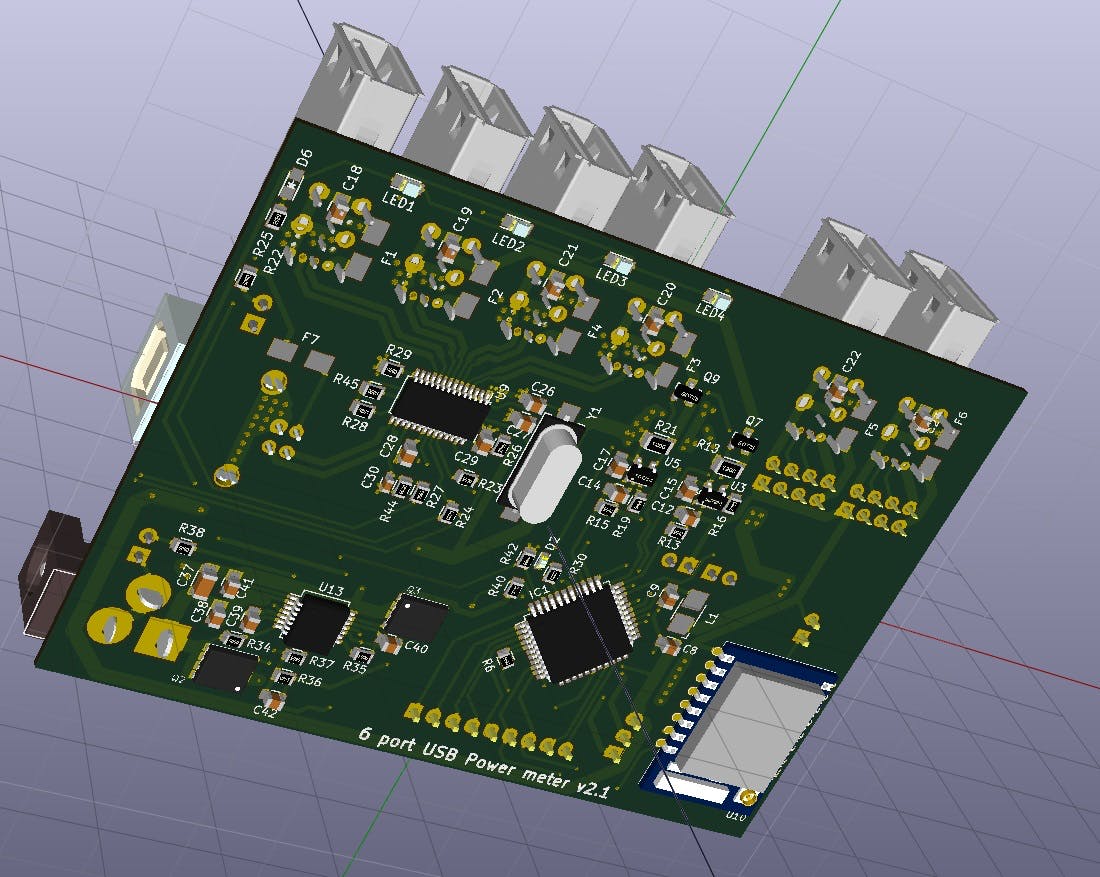
带有 2.2" LCD 显示屏的 6 端口 USB 功率计将监控每个 USB 端口并显示实时使用电流 (A) 和功率 (W),测量高达 3AMPS 和电池充电 (mAh)。
添加 4 个 USB 2.0 集线器后,您可以将它与您的 Raspberry Pi 或 PC 一起使用,以连接外部 USB 闪存或 HDD、Wi-Fi 或蓝牙加密狗和其他设备,如 USB 端口扩展和 USB PSU/充电器。它将帮助您投影任何 USB 设备并控制其消耗。
结束片段
我决定在使用 3 个 Raspberry Pi(2、3 和 Zero)和 Arduino 开发板时制作此设备。我将所有设备都连接到带有电源的外部 4 端口 USB 集线器,并且经常看到它一次不足以为 2 个 Pi 和 Arduino 供电,我认为查看每个连接的设备功耗的最佳选择。计算以后需要的电池和电源。
那么它是如何工作的呢?
它由三部分组成:
对于设备供电,需要使用 9-12v 和高达 12 安培的电源。输出到 6 个 USB 端口,每个端口都显示在 OLED 显示电流和功率上,在那里您可以监控连接到此 USB PSU 的任何设备的情况。
这可能是这样的:
设计和监控您的设备消耗……无论它是什么。
未来选择
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !