

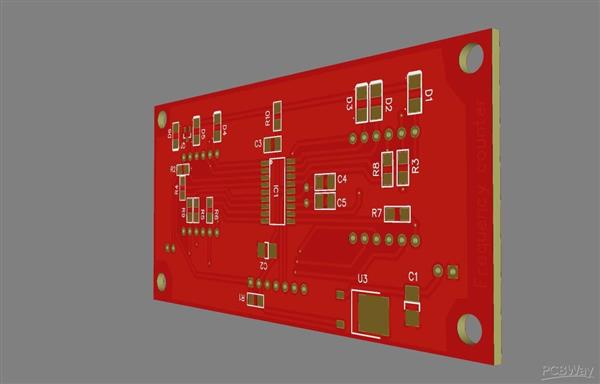
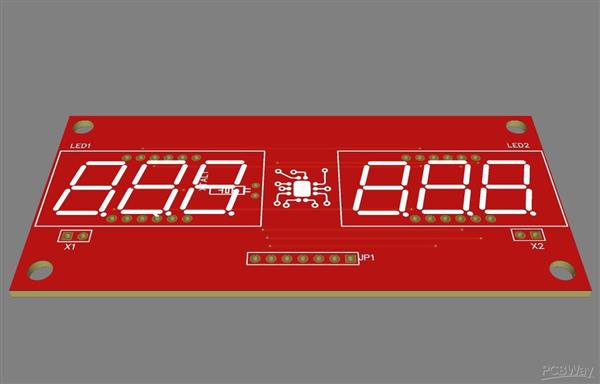
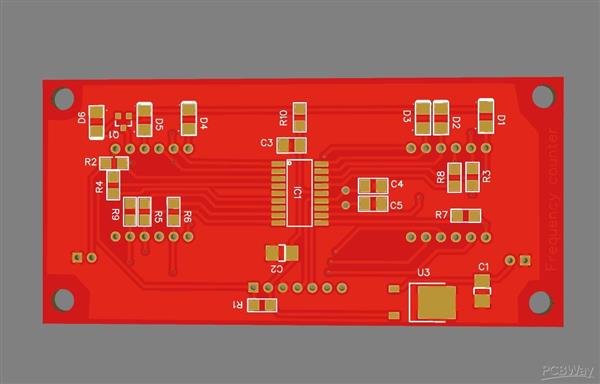
PCB图如下:

描述
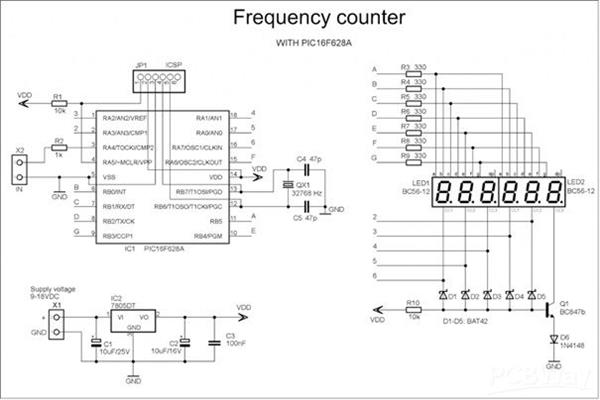
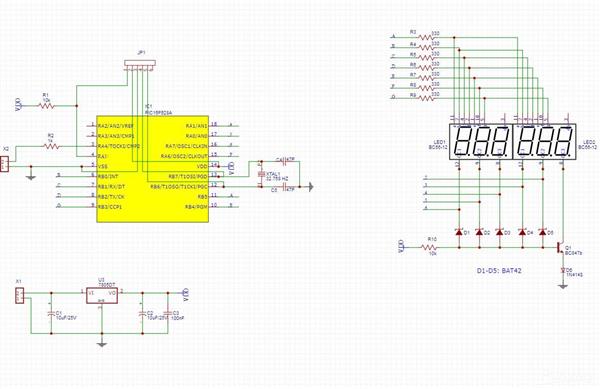
带有 PIC16F628A 的频率计数器
首先,我想要一个 PIC 微控制器来完成整个
无需任何额外 IC 即可工作。
我也想使用熟悉的 16F628A,但因为其中一个端口 A 引脚 (RA5) 只能用作输入,所以我缺少输出来完成这项工作。
驱动 6 位 7 段多路复用显示器需要 7 + 6 = 13 个输出。
16F628A有16个IO引脚,其中两个用于晶振,
一种用于信号输入,另一种只能用于输入,
这样我们就只剩下 12 个有用的 IO 引脚了。
解决方案是用晶体管驱动其中一个公共阴极,当所有其他数字都关闭时,晶体管会打开。

此处使用的 7 段显示器是 3 位多路复用的
共阴极型(BC56-12SRWA)。
当相应的引脚设置为低电平时,数字 2..5 将打开。
当所有这些引脚都为高电平时,晶体管 Q1 打开并打开第一个数字。每段的电流约为6-7mA。
我必须提到,如果所有段都亮起(7x7mA),理论上连接到公共阴极的引脚可能会吸收高达 50mA 的电流。
这远高于微控制器的最大规格。
但是由于每个数字都在很短的时间内打开,我认为它是安全的。
整个原理图平均消耗大约 30-40mA,微控制器根本不加热,所以一切看起来都很好。
微控制器使用其内部 4MHz 振荡器作为 CPU 时钟。
Timer1 使用外部晶振,频率为 32768Hz
用于设置 1 秒的时间间隔。
Timer0 用于对引脚 RA4 的输入信号进行计数。最后,
Timer2 用于循环和刷新数字。
由于输入信号将是 5Vpp 方波,因此前面没有任何前置放大器或缓冲器。
计数器可以测量高达 920-930kHz,这是更多
对我的项目来说已经足够了。
它不能走高的原因是因为驱动所有这些数字
消耗大量 CPU 周期。
我想,程序代码可以优化甚至用汇编程序编写,然后计数器可以达到 999999 Hz。
32768Hz 的晶体以两种尺寸出售:2x6mm 和 3x8mm。我推荐 2x6mm,因为它完全适合左显示屏下方。
也可以使用其他尺寸,但它会稍微抬起左侧显示屏。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !