描述
在这里,您可以找到控制圣诞树上 LED 灯串的自定义 Alexa 技能的来源。这个回购包含:
-
AWS Lambda 函数的 Java 代码,它是 Alexa 技能的端点
-
位于 AWS IoT 和 WS2811 LED 灯串之间的 Arduino 草图。该草图针对在 Arduino Yun 上运行进行了优化。
硬件设置
如果您想在这些资源的帮助下构建您自己的 Alexa 控制的圣诞树,您需要特定的硬件。该项目使用了以下组件:
软件解决方案
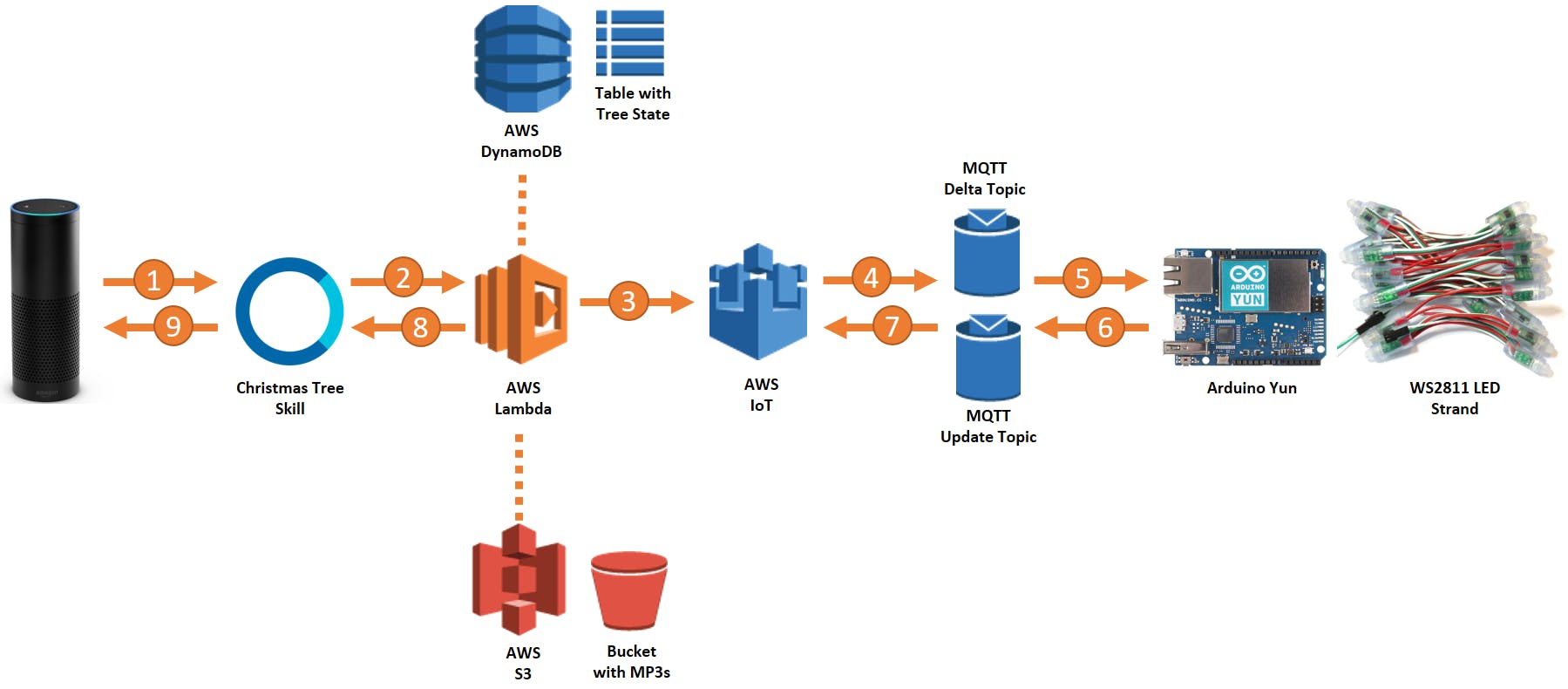
下图说明了处理语音用户请求的典型往返。
该解决方案利用一系列 AWS 云服务与硬件后端——圣诞树进行通信。您真正需要设置的唯一东西是 Lambda 函数、一个包含 MP3 文件的 S3 存储桶和一个具有 AWS IoT 和 Dynamo 权限的 IAM 角色。Dynamo 中的表以及 AWS IoT 中的事物影子将在第一次动态调用技能时创建。
了解给 Alexa 设备的语音用户请求会发生什么:
-
用户与 Alexa 对话“ ” 。ASR 和 NLU 魔法发生在 Alexa 云服务中。
open the christmas tree
-
向 AWS Lambda 中托管的技能代码提供了一个意图。你可以在这个 repo 中找到代码。
-
如果用户只是想要像“ ”或“ ”这样的动作而没有为该技能提供树的颜色,它会在 Dynamo DB 中查找最后设置的颜色。如果有给定的颜色,该技能会将信息保存在同一张表中。这就是 Alexa 记住树的最后设置颜色的方式。其次,将动作和颜色命令写入 AWS IoT 中的事物影子。
turn on the treestart the show
-
如果更新了影子,则会向相应事物的增量主题公开 MQTT 消息。Arduino Yun 订阅了该主题。旁注:技能代码创建的事物的名称等于传入的技能 ID(所有点都替换为破折号)。如果您想重建项目,这可能对您有所帮助。
-
Arduino 正在轮询 Delta 主题,因此它以 JSON 格式接收作为 MQTT 消息的命令。提取信息后,Arduino 草图根据消息中给出的内容(新颜色、圣诞表演、开、关)对 LED 串执行操作。
-
最后,Arduino 向 AWS IoT 事物的更新主题发送一条 MQTT 消息,以便让世界知道该操作已执行。
-
消息由 AWS IoT 服务使用,包含的状态信息作为报告状态写回事物影子。也可以让技能从事物影子中读取最后的树状态,而不是在 Dynamo DB 中查找它。这种回退方法的原因是 MQTT 是异步的,我们不能依赖 Arduino 给出立即响应。
-
实际上这一步发生在步骤 3) 之后,因为该技能是有意与硬件后端分离的。因此,在更新 AWS IoT 中的事物影子后,技能代码立即返回输出语音文本和可选的带有音频内容的SSML标签。作为 Alexa 播放(圣诞声音)一部分的 MP3 存储在 AWS S3 存储桶中。
-
Alexa 读出技能返回的文本并播放响应中的音频。
状态指示
当 Arduino 工作时,它会让您通过链中的第一个 LED 了解其当前状态。
-
一次性红色闪烁灯表示 AWS IoT 连接设置失败
-
红色闪烁两次表示 AWS IoT 连接尝试失败
-
红色闪烁三次表示 AWS IoT 连接配置失败
-
绿色手电筒表示已成功连接到 AWS IoT
-
蓝色手电筒表示对 AWS IoT 主题的持续轮询
-
黄色手电筒表示在轮询 AWS IoT 主题时出错
在启动时,您可能会在 Arduino 连接到 WiFi 所需的时间段内看到红色手电筒。如果 WiFi 已连接,则会有绿色手电筒,然后是不断闪烁的蓝灯,表示树已准备好接受命令。
如果黄色闪烁,则无法访问 AWS IoT 主题。如果发生这种情况(例如 Arduino 丢失 WiFi 连接),它会继续尝试九次,直到它自动尝试重新连接。也就是说,经过十次黄色手电筒后,应该会有红色/绿色手电筒用于重新连接。一旦 Arduino 重新连接到 WiFi 并再次连接到 AWS IoT,蓝色手电筒就会亮起。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉