

物联网,通常称为物联网,发挥着至关重要的作用,并被广泛用于工业和国内需求。通过网络传输数据而无需人与人或人与计算机交互的能力使生活变得如此轻松。
物联网的此类应用之一是家庭自动化。能够控制电灯、风扇、空调等家用电器使工作变得更加简单。该项目是家庭自动化的一个子集。我们将使用 BOLT IoT 模块和 Google Assistant 来实现 LED 自动化。谷歌助手允许我们使用语音命令自动化设备。通过这个项目,我们可以随时随地控制 LED,我们所需要的只是一部具有良好互联网连接的智能手机。
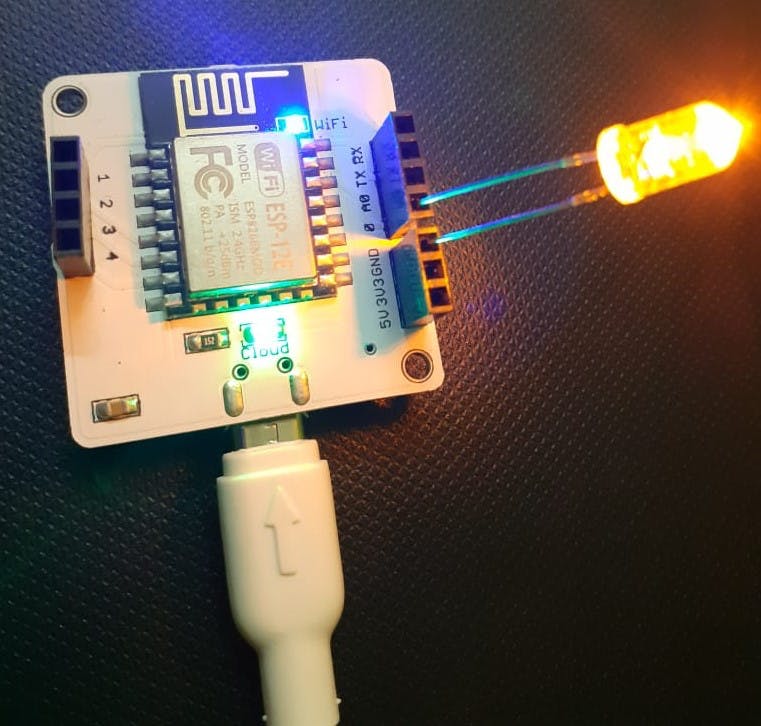
将 LED 较长的一端插入 BOLT 模块的 PIN 0,将较短的一端插入 GND PIN。现在使用 5V 适配器打开 BOLT 模块。

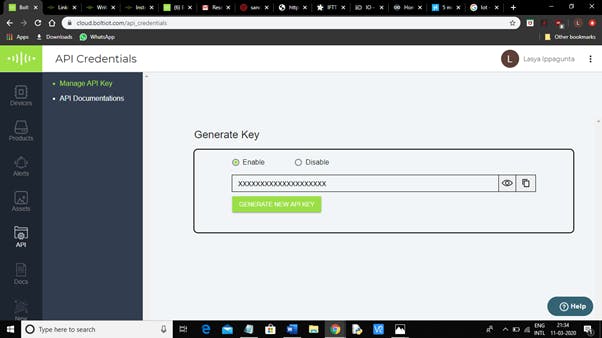
登录 cloud.boltiot.com 并记下您的 Bolt IoT 模块的 ID。现在单击 API 选项卡并记下提供的 API 密钥。

该命令的结构
我们需要做的就是用提供给我们的密钥替换API_KEY ,提及我们连接 LED 的 PIN(在我的情况下为 PIN 0),提及状态(高/低),并将DEVICE_ID替换为 ID出模块。
打开连接到具有 ID BOLT14884743到 PIN 0的设备的 LED的示例命令是:
注意:不要忘记将 API Key 更改为您在上一步中获得的自己的 API Key 和设备 ID。
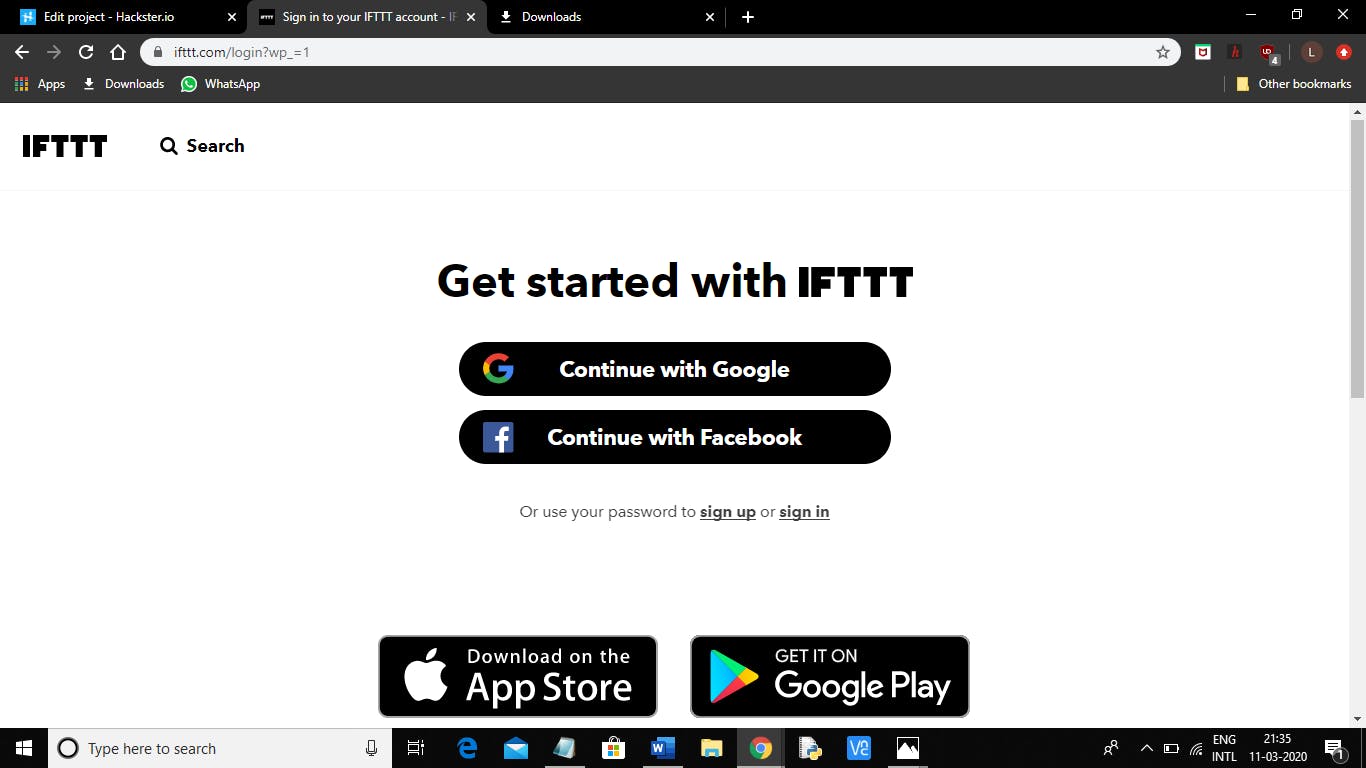
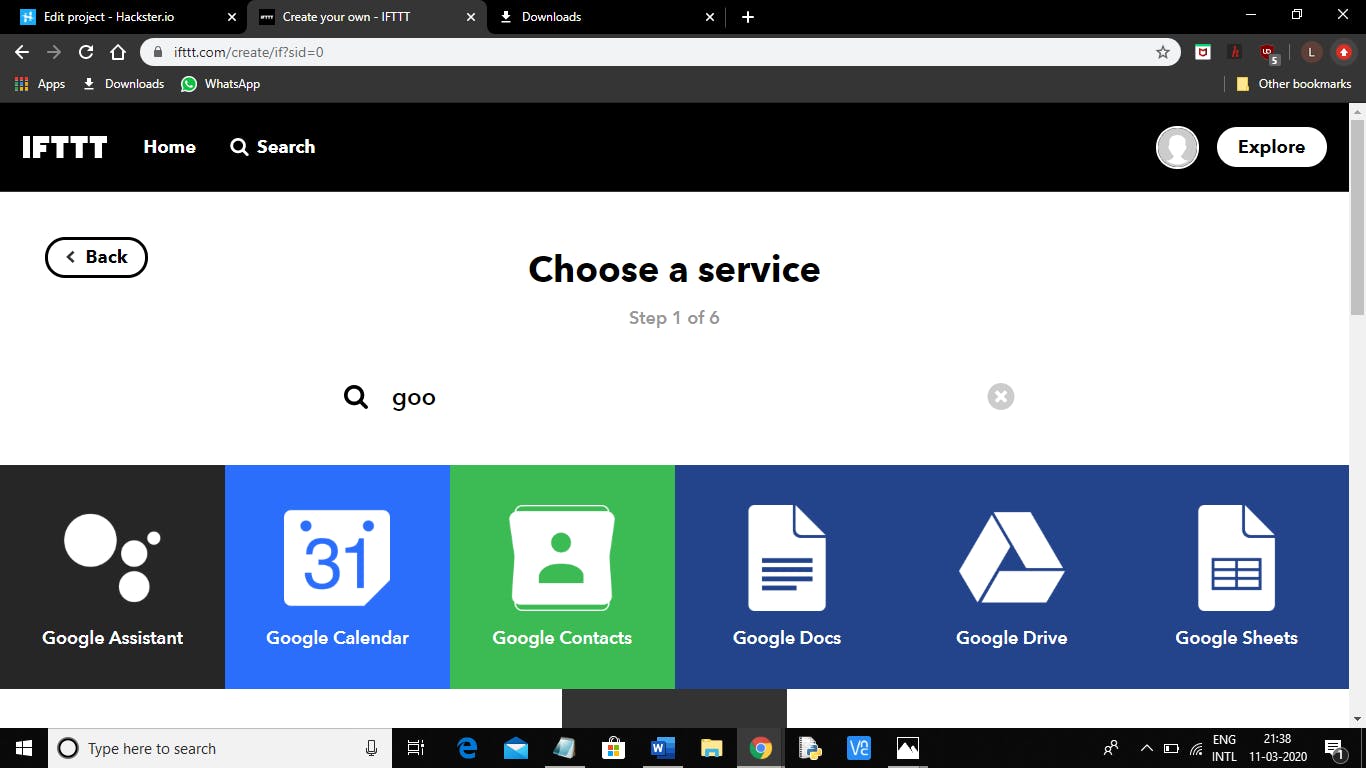
转到 IFTTT 链接https://ifttt.com/并创建一个新的小程序。使用您的 Gmail 帐户登录。确保您使用的帐户与您将在手机上用于与 Google 助理互动的帐户相同。

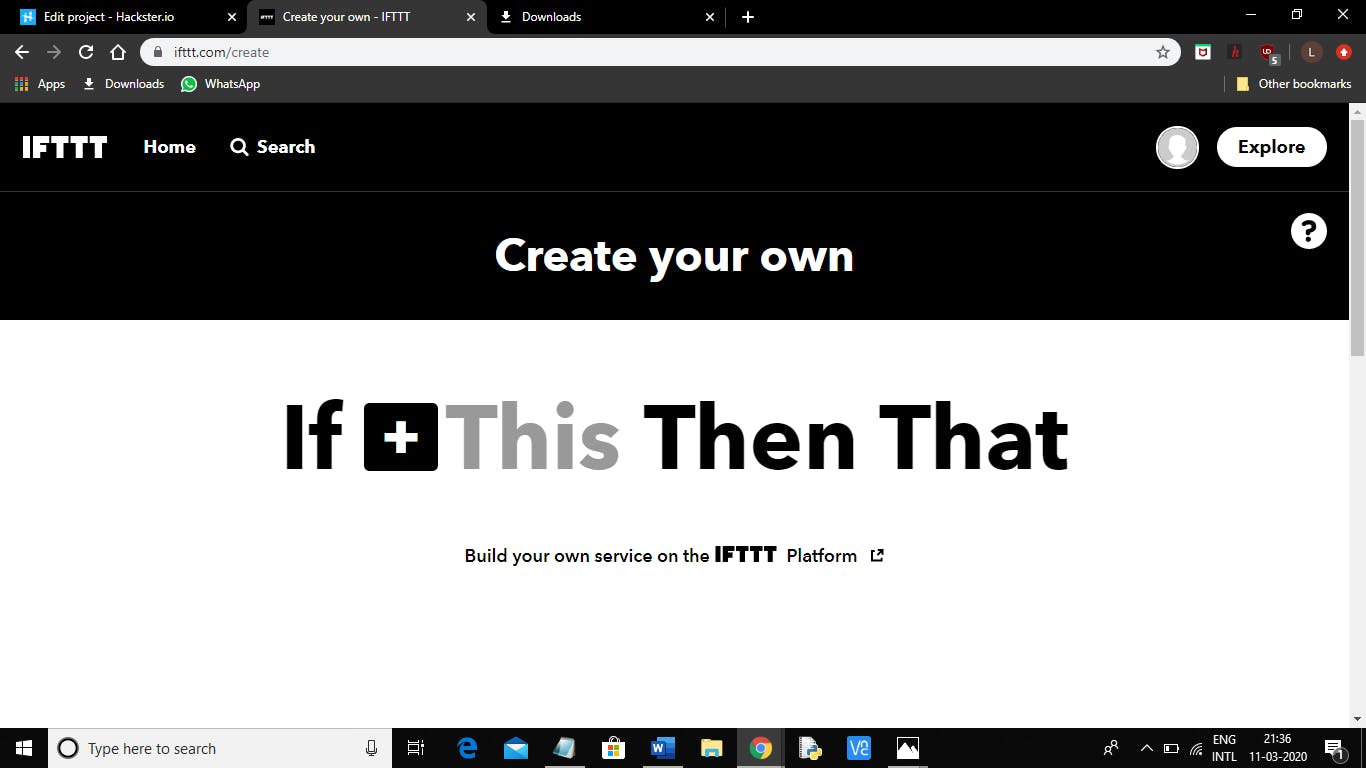
单击“This”开始创建小程序

选择“谷歌助理”

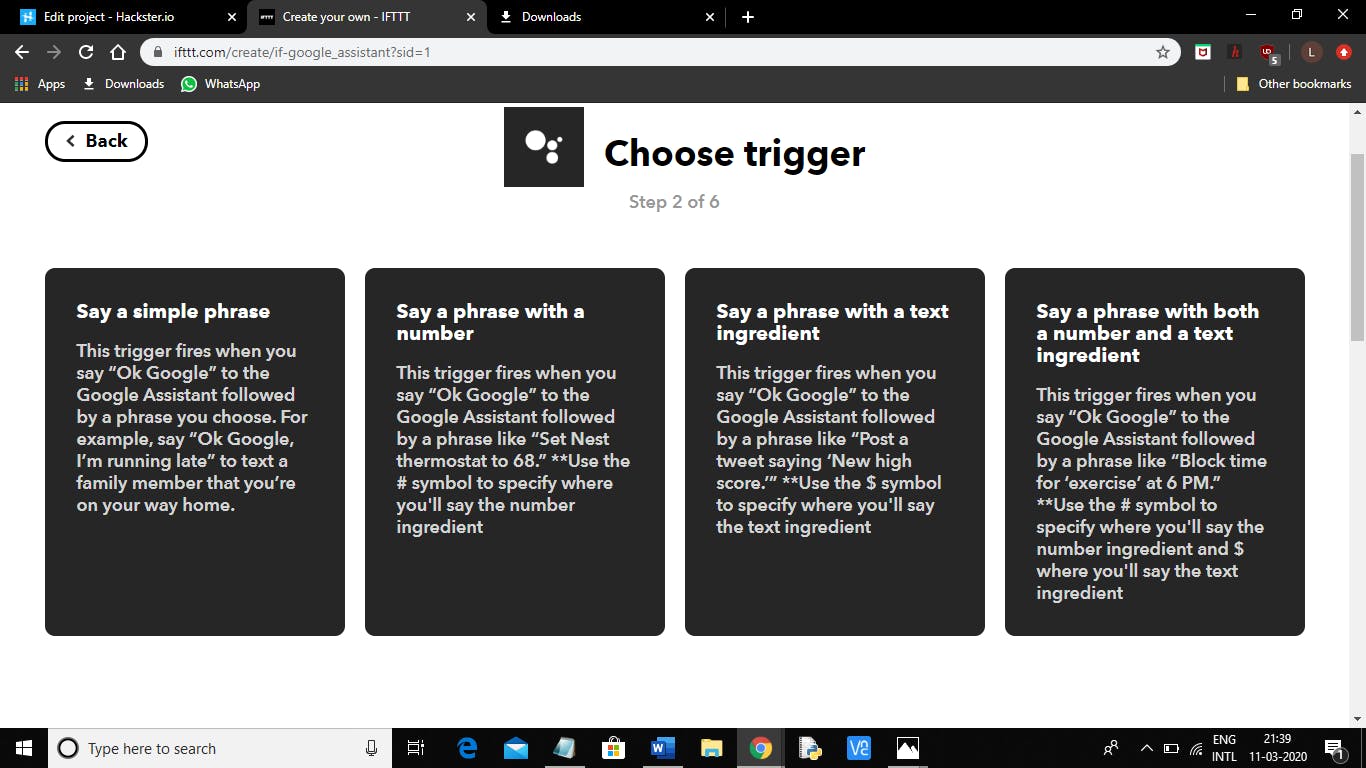
选择“说一个简单的短语”

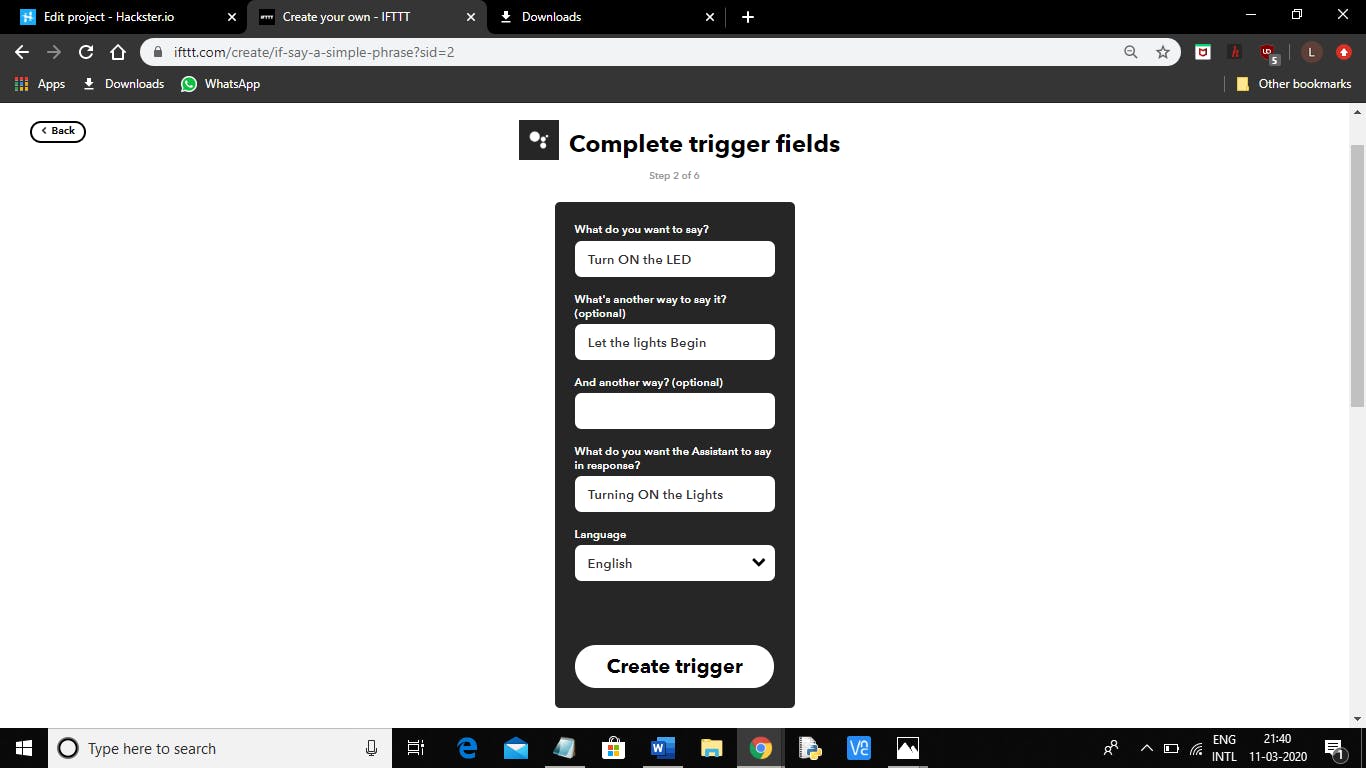
输入如下所述的详细信息

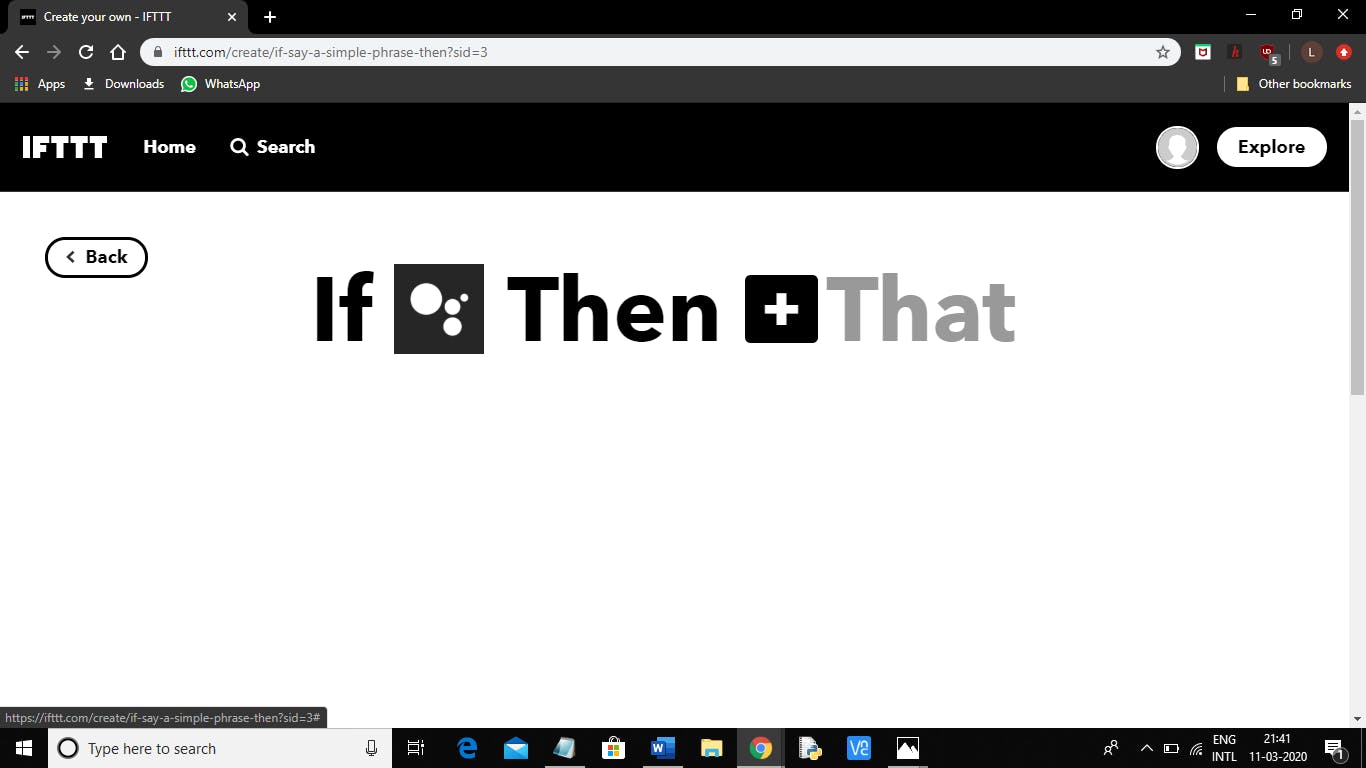
现在点击“那个”

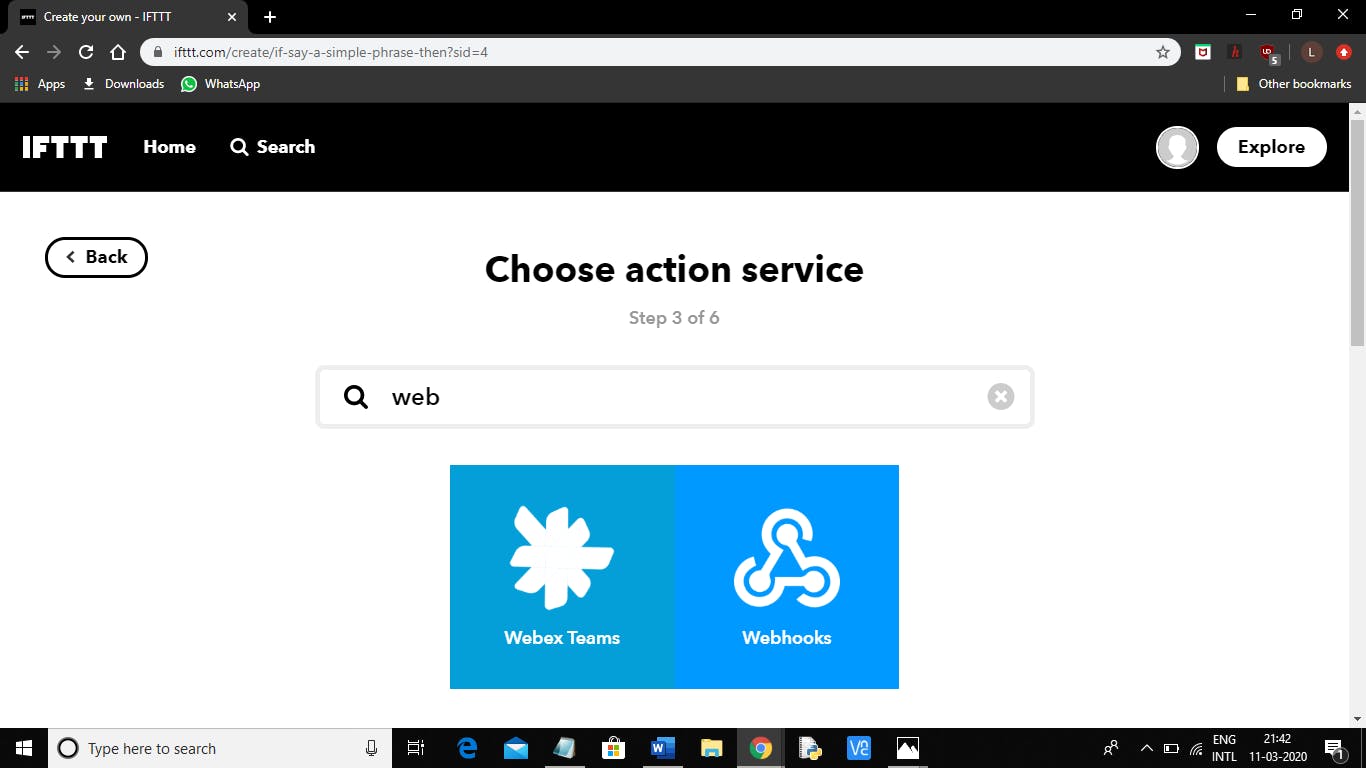
选择 Webhook

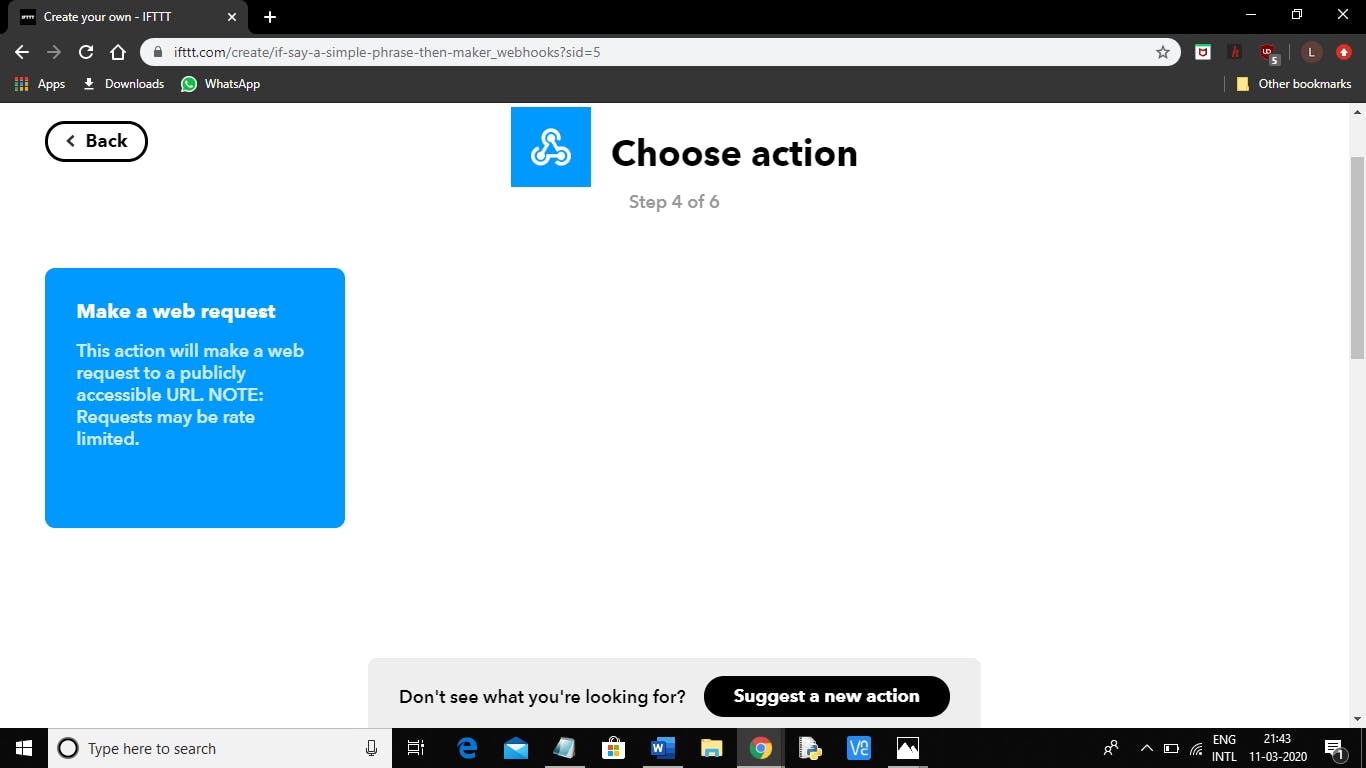
现在选择发出网络请求。

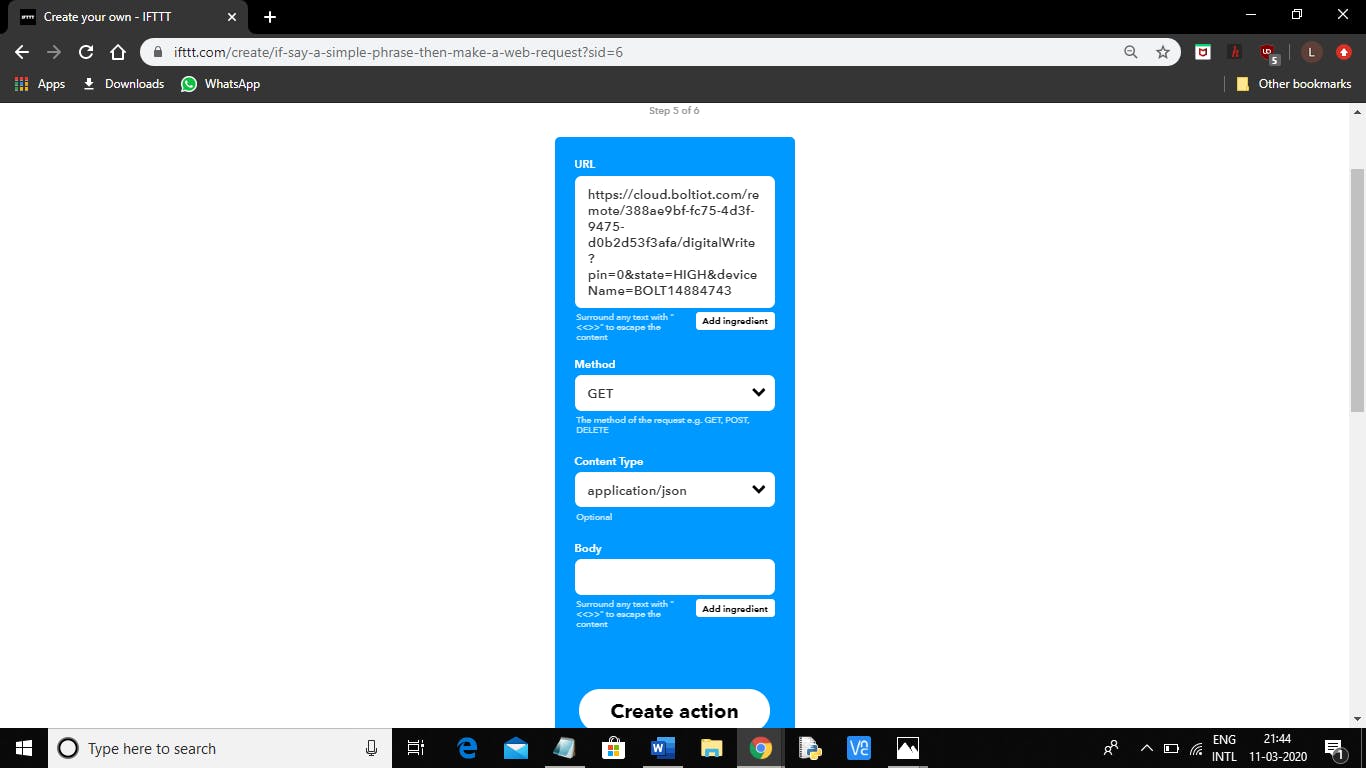
输入之前生成的 URL,方法为 GET,内容类型为 'application/json'。选择创建操作。

与关闭 LED 类似,请按照步骤 4 中的相同步骤操作,除了更改 Google 助手的命令并输入 LOW 模式的 URL,如下所示:
请更改 API_KEY 和设备 ID....
而已。我们都准备好测试项目了。
现在通过说“OK Google”唤醒您的 Android 手机,并说出您在创建触发器时设置的短语,看看会发生什么。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !