

该项目使用 555 和 CD4017 随机点亮六个 LED 中的一个。
Hexo 是对 hexa- 的一种玩法,前缀为“有六个”,是一种电路,它使用 555 和 CD4017 随机点亮六个 LED 中的一个,类似于骰子。通过使用电容器和晶体管,电路将切换六个 LED,依次闪烁,然后慢慢降低频率,直到只剩下一个。

Hexo 是一个旨在帮助我了解电路设计、原型制作、原理图捕获、仿真、PCB 布局、PCB 制造、订购和组装的步骤的项目。这是我的第一个模拟 PCB 项目,灵感来自Contextual Electronics 的 Getting to Blinky 5.0 。我很高兴我的第一个项目使用了 555,这是一种无处不在的业余爱好电子产品,但我希望电路做的不仅仅是眨眼。
电路设计。对于这个项目,电路设计来自555 Timer Circuits的轮盘和骰子电路。
原型制作。最终的电路板使用 SMD 组件,但原型设计是使用面包板和 THT 组件完成的。(理论上)
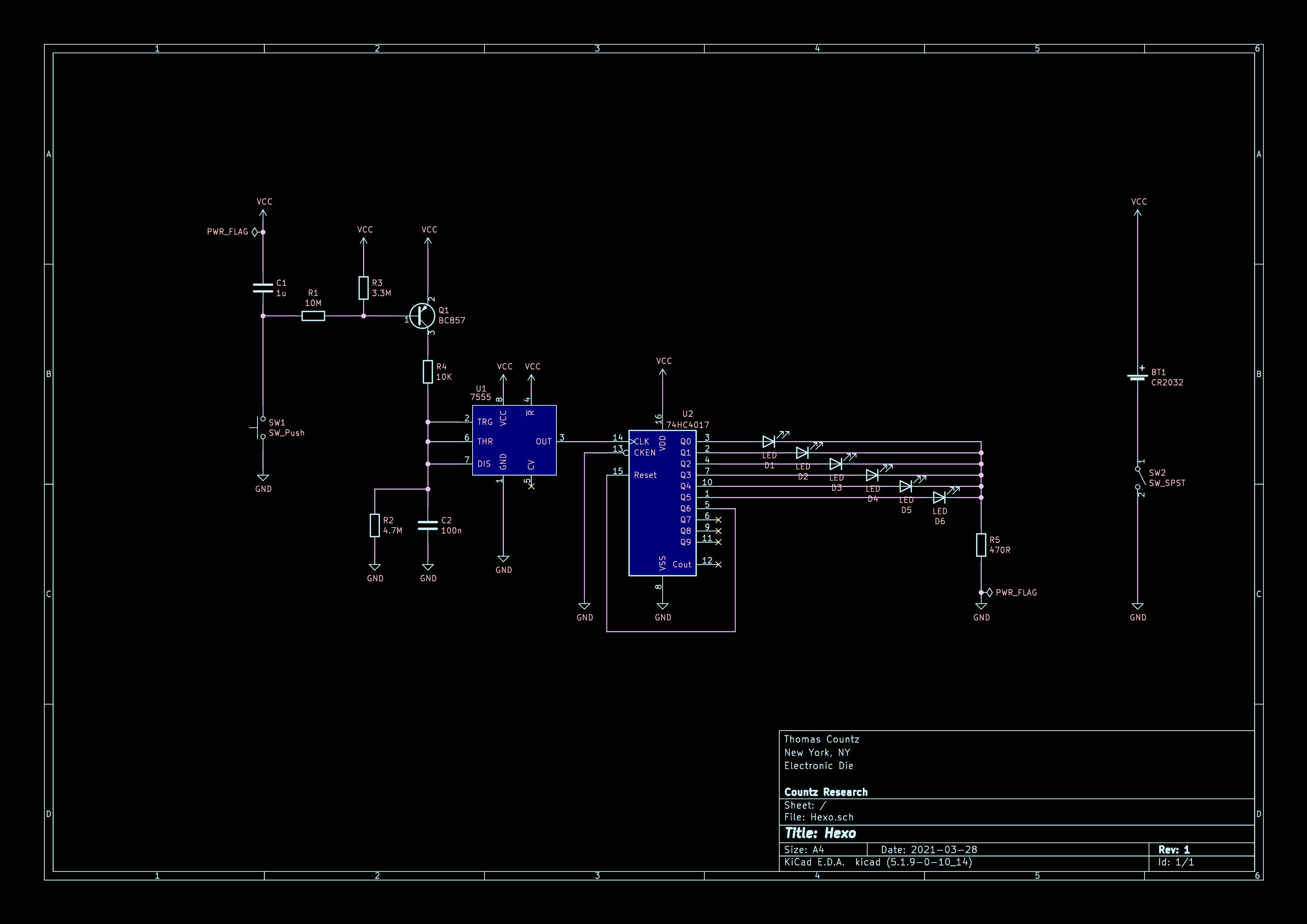
原理图捕获。对于原理图捕获,我喜欢使用KiCAD 的 EESchema。
模拟与分析。瞬态仿真是使用LTspice和各种库完成的,特别是该项目中链接的 Linear 的 CD4000 库。因为我没有示波器,所以仿真可以帮助我了解电路的行为和需求。为了更直观的模拟,我也使用了Falstad 。对于静态分析,笔、纸和谷歌是我的朋友。
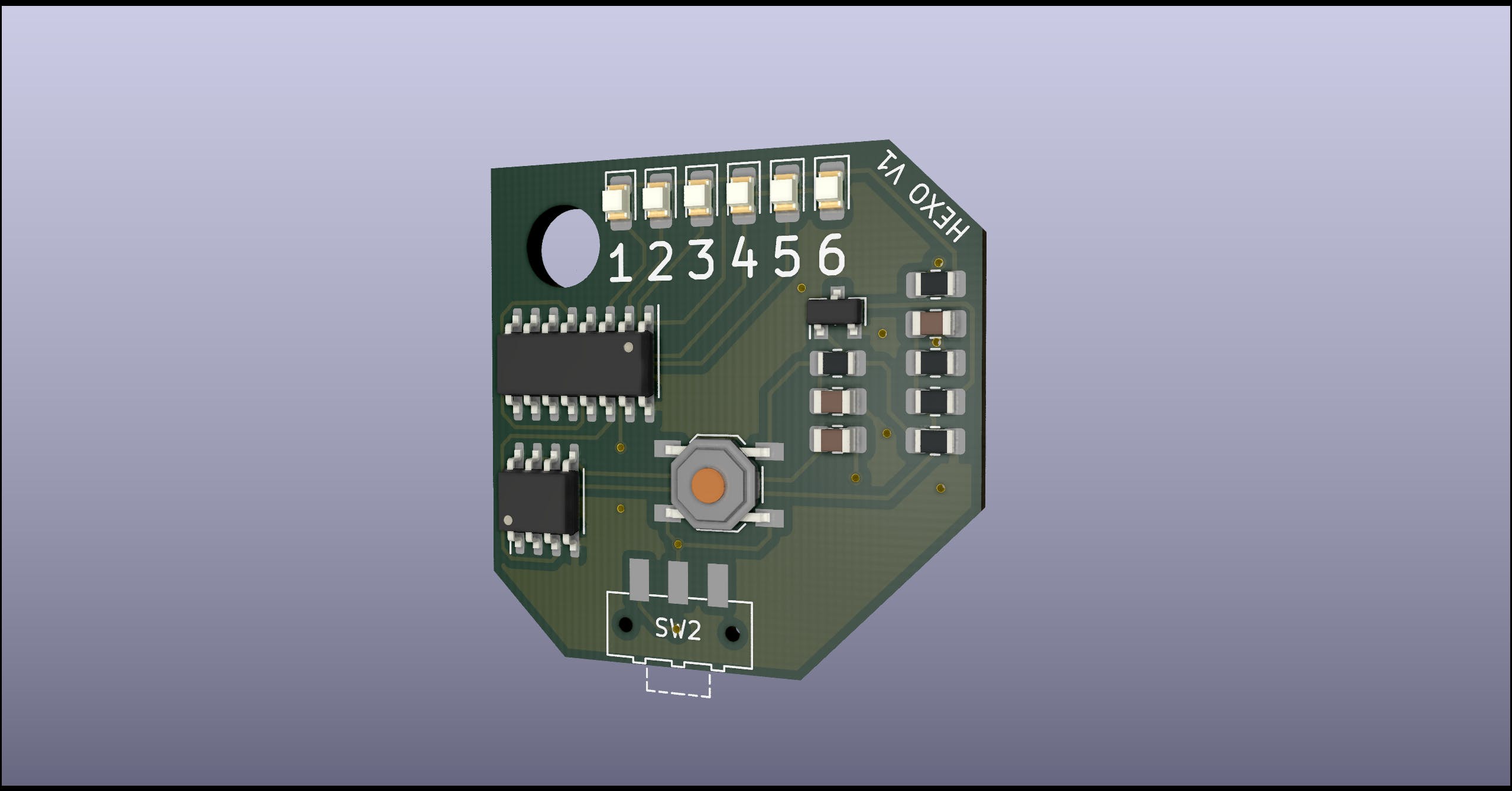
PCB布局。PCB 布局是使用KiCAD 的 PCBNew设计的,用于组件和走线布置。
生产。对于PCB制造,我第一次使用PCBWay (推荐链接)。
订购。零件订购是通过Digikey 完成的。(专业提示:请务必在您的订单中添加客户参考号!)
集会。最后,使用Pinecil烙铁手工完成 SMD 组件的组装。

当 SW1 闭合时,C1 快速充电到 VCC(我认为 C1 和 VCC 之间可能需要一个限流电阻,尽管可能 SW1 提供了这个)。C1 充电后,电流开始从 VCC 流过 R3 和 Q1 的发射极。由于 Q1 基极电压相对于发射极电压(Q1 基极-发射极电压)为负,因此晶体管正向激活,电流流过集电极。(这是一个 PNP)。
让我们继续,就好像 SW1 仍然关闭一样。现在电流流过 Q1,555 开始振荡,就好像它处于非稳态模式一样。将 C2 分别充放电到 2/3 和 1/3 VCC 并将引脚 3(输出)设置为高电平和低电平。
引脚 2(触发)和 6(阈值)连接在一起,这样当 C2 放电且电压达到 1/3 VCC 时,555 可以继续“重新触发”自身。在典型的非稳定配置中,一个电阻器放置在引脚 7(放电)和连接在一起的引脚 6(阈值)和 2(触发)之间。这具有通过改变 C2 的充电速度来调整占空比的效果。在这个电路中,占空比是通过改变 C2 的充电速度来控制的,而通过 Q1 的电流稳定减小。
现在 555 正在振荡,引脚 3(输出)向 4017 引脚 14(时钟)发送方波时钟脉冲。4017 是一个十进制定时器,在时钟脉冲的每个上升沿,它将连续将其 10 个输出引脚中的每一个设置为高电平。一次只有一个引脚为高电平,另一个为低电平。在这个电路的情况下,我们只对使用 10 个输出中的 6 个感兴趣,所以我们将第 5 个引脚(第 7 个引脚设置为高电平)连接到复位,这将导致 4017 设置它的第一个输出( Q0) 高。
所有这些输出都用于驱动 LED,其阴极在接地之前连接到公共限流电阻器。只要时钟脉冲继续驱动引脚 14(时钟),这些 LED 将继续连续打开和关闭。
现在让我们继续,就像 SW1 在关闭后打开一样。一旦 SW1 开路,C1 开始放电,电流继续通过 Q1 流经 VCC 和 GND。然而,当 C1 放电时,Q1 基极-发射极电压开始上升,即基极电压开始变得比发射极电压的负值更小。当这种情况发生时,流过 Q1 的电流越来越少,C2 的充电时间越来越长,因此来自 555 引脚 3(输出)的时钟脉冲开始变慢(时钟脉冲之间的时间正在增加)。这会降低 4017 循环通过 LED 的速度。
最终,Q1 的基极-发射极电压达到截止阈值 (~-0.6v),电流停止流过 Q1。然而,C1 继续通过 R3 放电。此时,无论 4017 最后设置为高电平的哪个 LED,都将保持亮起。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !