

该项目用于学校代码任务。我见过很多使用土壤湿度传感器的项目,但所有项目都包含昂贵而复杂的材料,例如 LCD 屏幕或自动浇水系统。我将创建一个极其便宜且简单的土壤湿度传感器视为一项挑战。该项目专为可能不知道何时给植物浇水或浇水过多或过少的人而设计。土壤湿度传感器可以区分土壤的湿润程度,并确定何时应该为您浇水。
该设计仅包括一个土壤湿度传感器、几个 LED 和一个蜂鸣器。LED 持续显示湿度水平(红色 - 0-30%、黄色 - 30-60% 和绿色 60%+ 在这些湿度水平上打开),当湿度低于 10% 时,蜂鸣器开始发出哔哔声。我为杰克逊港榕树盆景设计了这个,并进行了广泛的测试。我使用的百分比非常适合我,但可能会因您的工厂而异。如果您觉得红灯亮得太晚,当土壤已经太干时,您可以将红色百分比更改为 0-50%,将黄色百分比更改为 50-80%,因为这似乎也很有效。
这个怎么运作:
当电流通过湿度传感器的支腿时,它就起作用了。然后传感器计算它得到的电阻。由于水可以导电 - 土壤越湿,电阻应该越小。然后将其连接到模拟引脚,Arduino 可以将其用于程序。
土壤湿度传感器需要知道土壤可以达到的最大湿度,因此我们可以计算百分比。这称为校准。当电路打开时,传感器会在 Setup() 函数中正确校准。因此,当它打开时,它应该已经在新鲜浇水的土壤中。
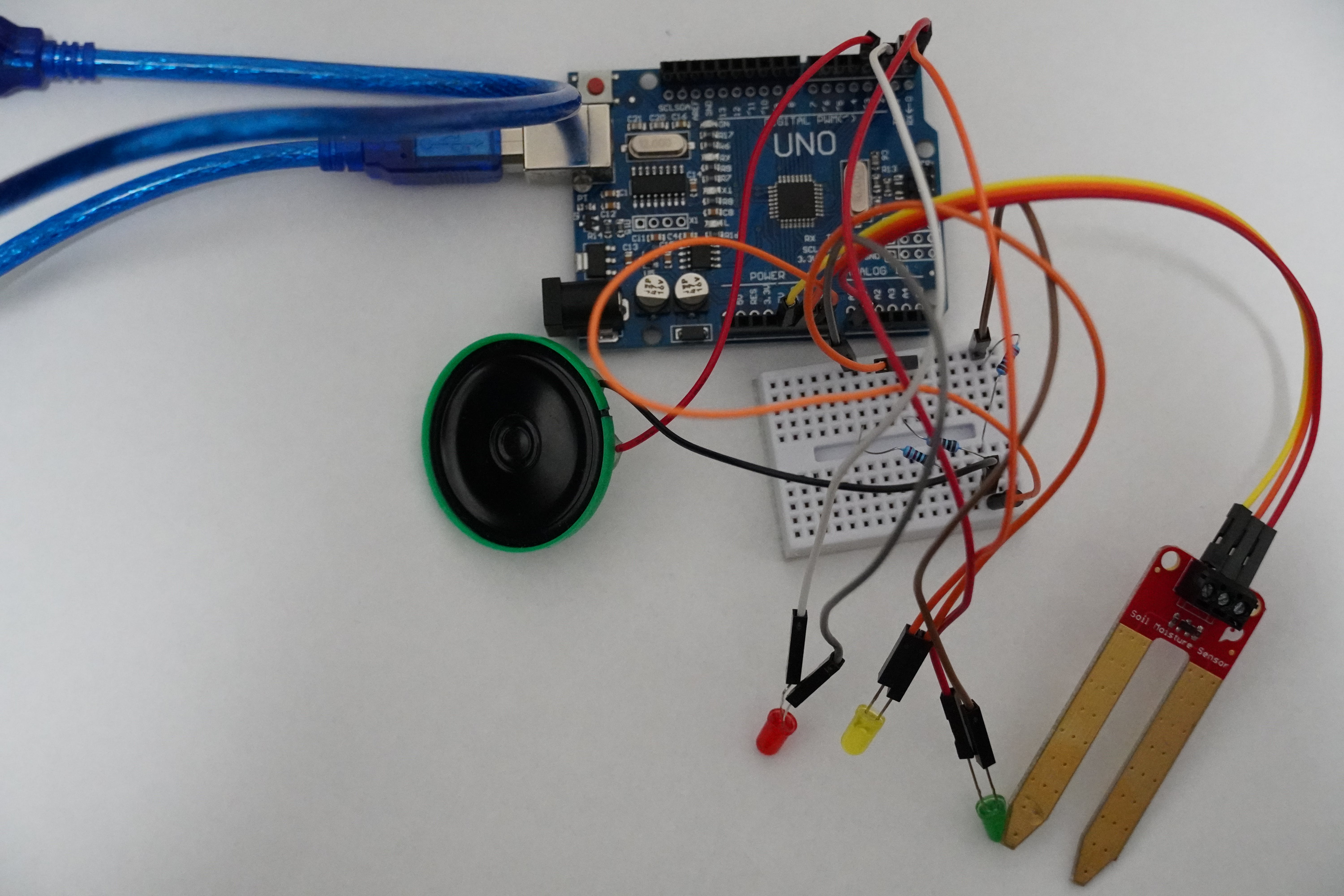
以下是一些没有外壳的电路照片:

我使用的土壤湿度传感器有一个可拧入的针式端子,因此不需要焊接。最受欢迎的一种传感器是 SparkFun 湿度传感器,需要焊接。所以我得到了一个,它不需要焊接,只需将公对公电线拧入,这里。
我的伪代码。
我的流程图。
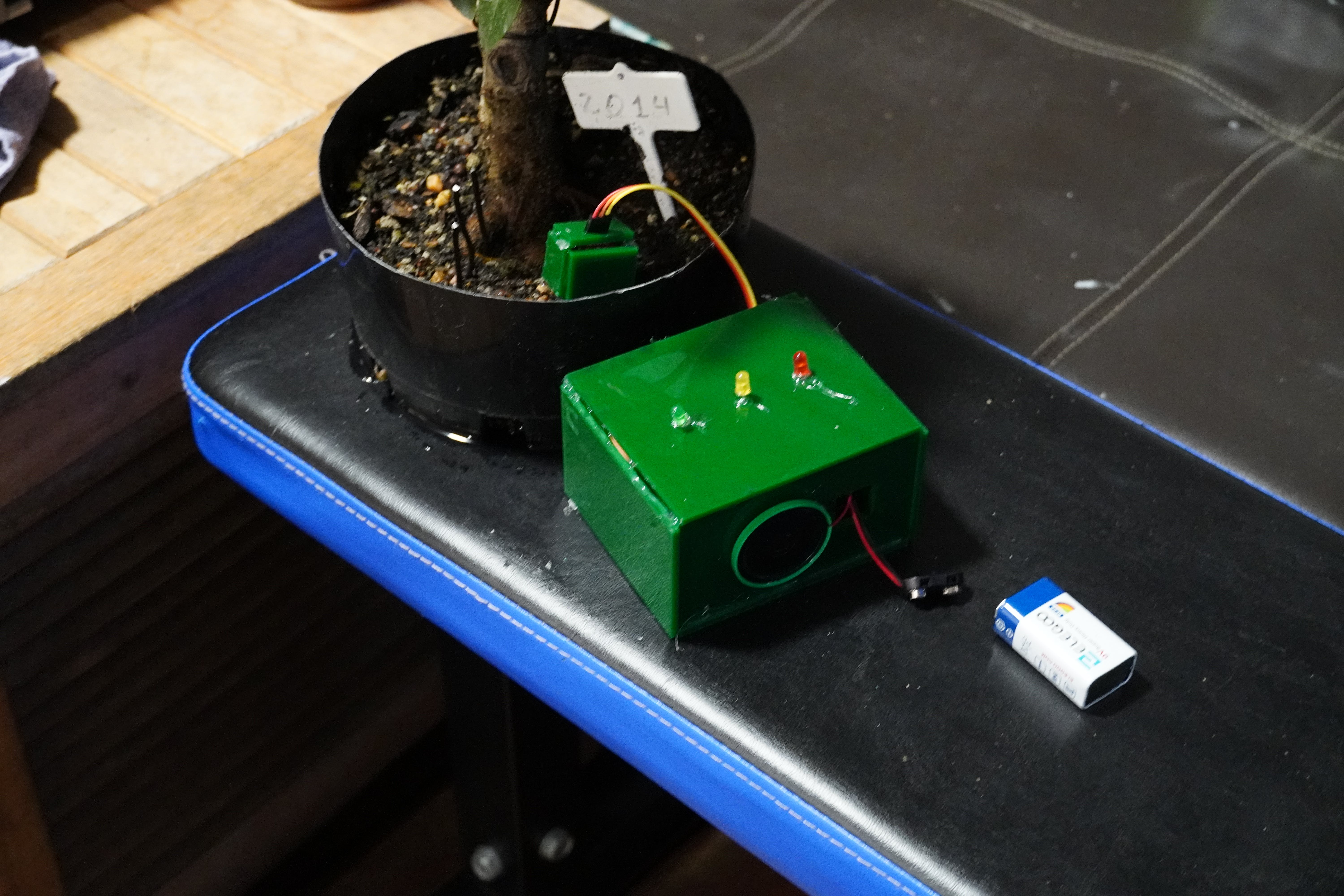
套管:
外壳是一个简单的盒子,LED从顶部出来,蜂鸣器在侧面。土壤湿度传感器通过电线从侧面伸出并粘在土壤中,因此它距离所有对水敏感的组件相对较远。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部4条评论

快来发表一下你的评论吧 !