

在玩自己编程的游戏时,我们可能需要用USB线将控制器连接到电脑上,当数据线限制了我们对掌机的操作时,玩起来就不是那么舒服了。远离电脑或躺在沙发上是不可能的。所以为了让这些游戏玩起来更舒服,在这个项目中,我们将教你用乐高积木制作一个游戏机,与电脑的未来板进行无线通信,来控制游戏中的精灵。
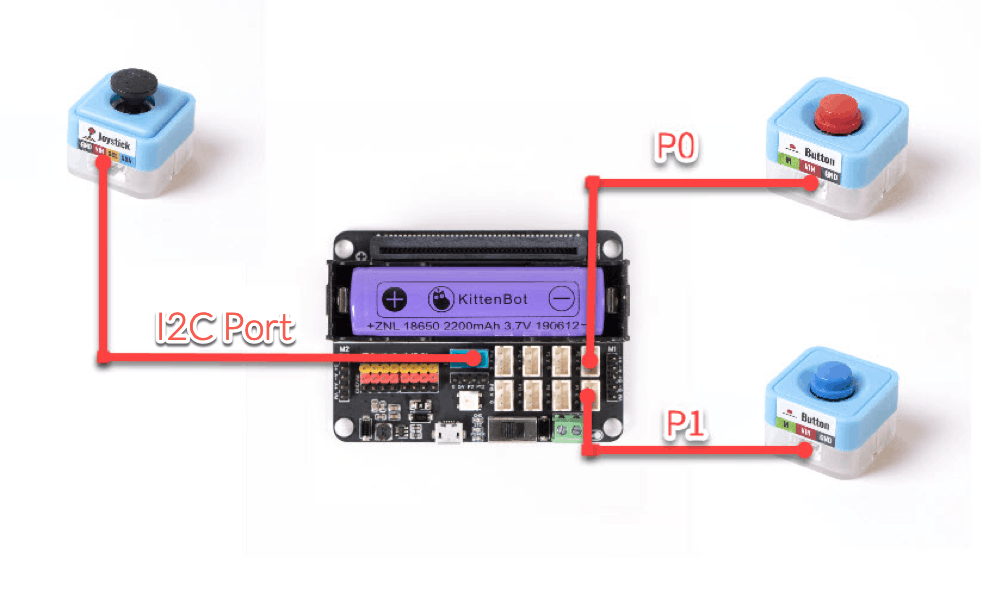
根据此处的说明组装此设备,或转到原理图部分。

如果您使用普通的 4 向模拟摇杆模块,那么 ACD(模拟)引脚应该是 P0、P1、P12、P14 和 P15。
本项目将使用两块 Future 板,系统可分为两部分:
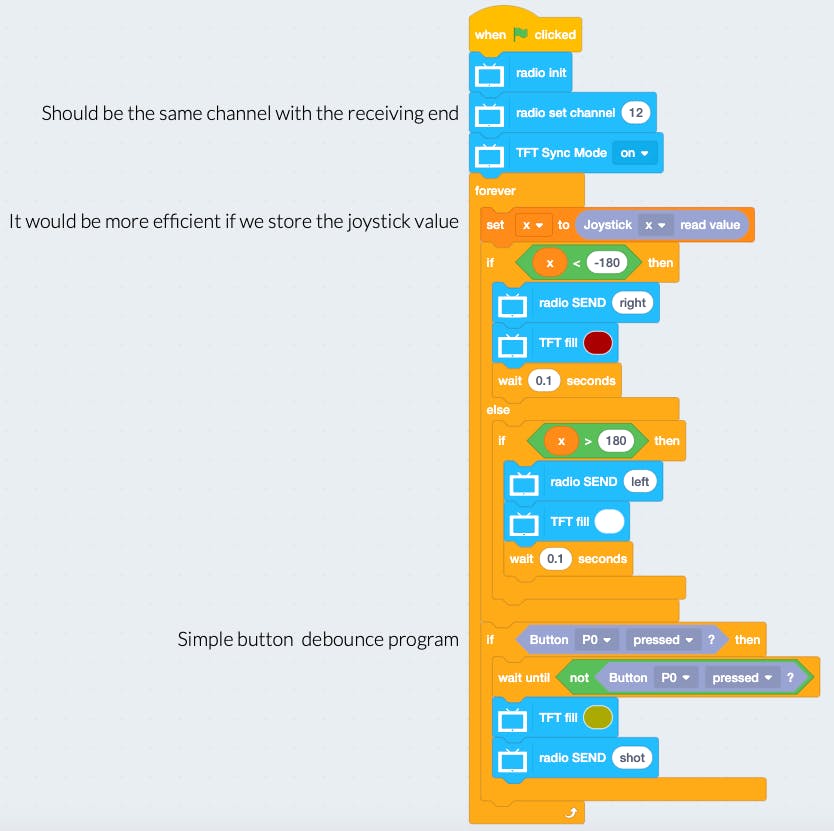
1.发送端(游戏机)
下载代码并在 Kittenblock 中打开。程序需要下载到 Future 板。
如果您不知道如何将程序下载到开发板上,请参阅如何将 Future 开发板与 Kittenblock 一起使用?本文的一部分

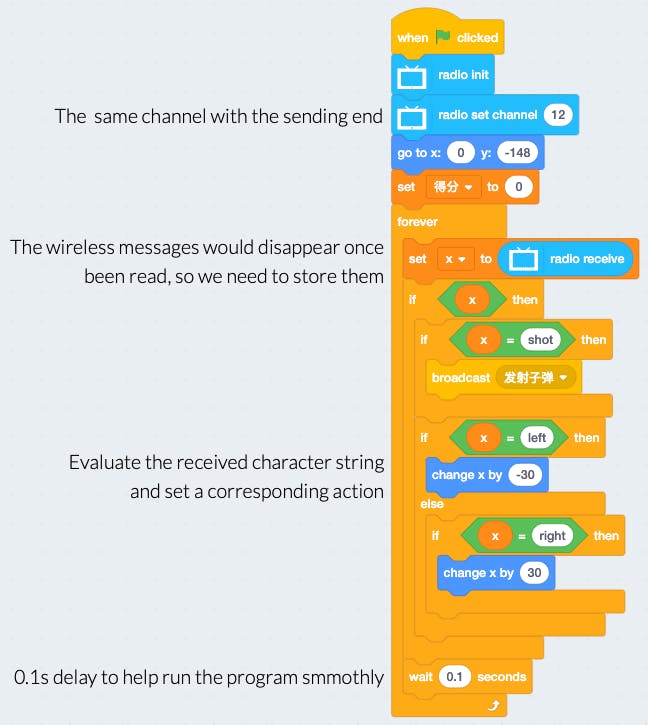
2.接收端
处理来自控制台的指令并与游戏中的精灵进行交互。

连接主控板
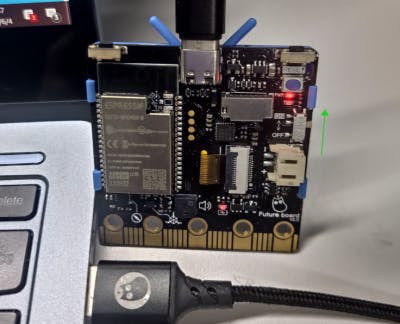
连接板子有两个步骤:首先使用 USB-C 以硬件方式连接 Future 板,然后在软件中连接串口。
1.硬件连接

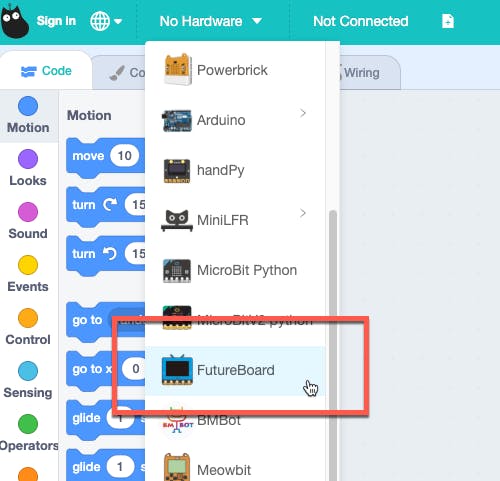
2. 选择硬件——未来板

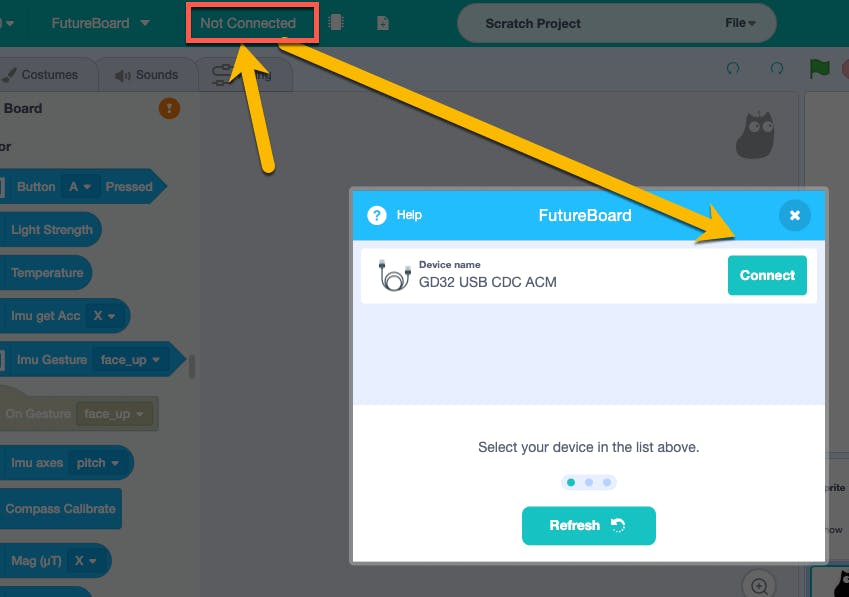
3.连接串口

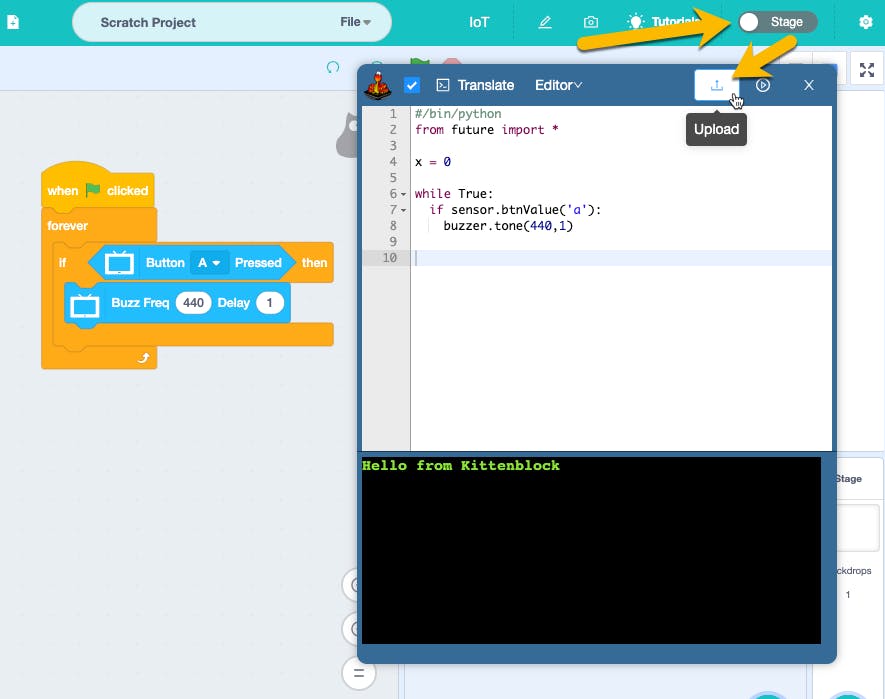
程序上传
找到右上角的切换到编码,切换到编码模式。然后点击上传,等待上传成功。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !