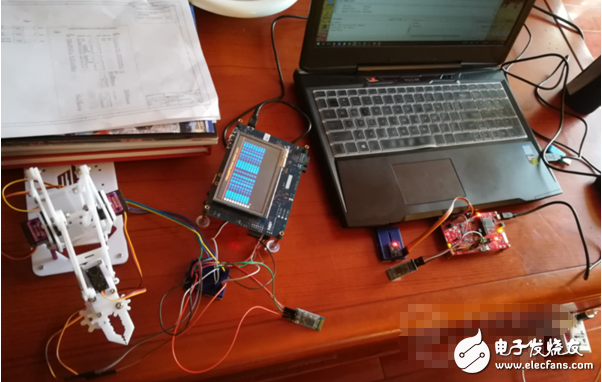
3、Android控制的6DoF机器人手臂
大多数6DoF机械臂配有一个带RS-232的控制板,用于桌面控制,我们简单地调整控件以便与Android设备一起使用。
我们获得了机器人手臂作为学习在线项目共享平台上发布项目的应用程序,我们决定调整手臂使用Android
智能手机进行远程控制。
大多数市场上可用的机器人手臂都配有控制板,配有RS-232
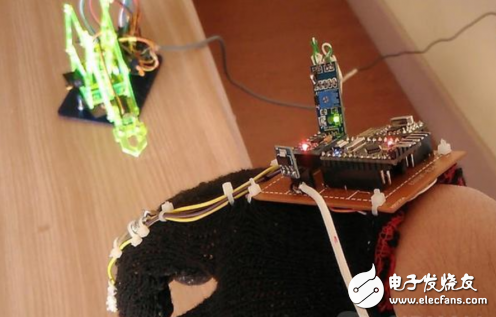
接口,可通过桌面软件进行控制,据评论此板和附带的软件往往不可靠,因此我们决定取消这部分,而是用arduino uno代替1sheeld shield与Android智能
手机无缝连接。

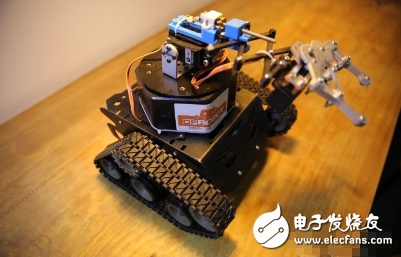
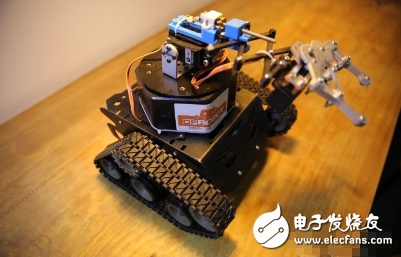
4、3D打印机械手臂,带抓取功能的机器人
你有没有想过让自己做的机器人拥有动手能力呢?出于这个想法,我打算把履带小车结合夹持器做一个有抓取功能的小车。由于装在小车上方难以抓到地面上的东西,因此还需要给小车增加伸缩的功能。使用3D打印机打印一个可以伸缩的支架,并找了一个可以配合的螺纹电机来实现伸缩功能。

组装过程:
1.用3D打印机打印伸缩臂的零件,并用螺丝组装起来。另外还打印螺纹电机的支架,把螺纹电机和伸缩臂组装起来。(模型在附件里)
2.将蜂巢云台装在履带机器人上。
3.在云台上使用舵机支架
套件来安装一个舵机。
4.把螺纹电机装在舵机上。
5.把另一个舵机装在夹持器上,使它可以做抓取动作。
6.把夹持器的舵机固定到伸缩臂上。
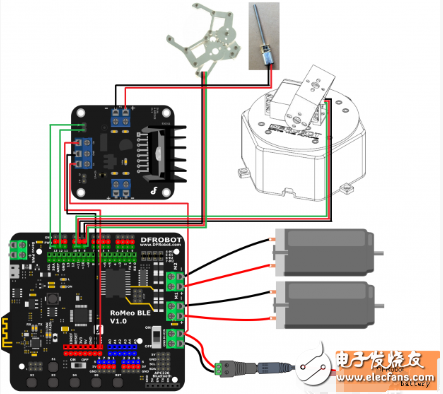
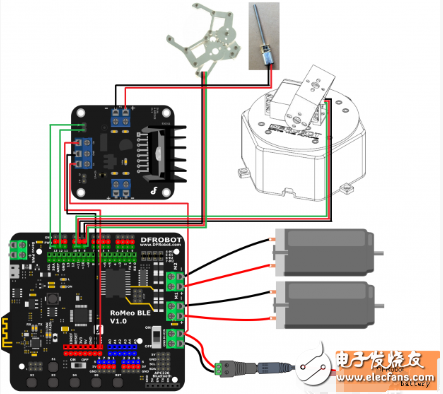
使用下图进行连接:

M1 – 右轮电机
M2 – 左轮电机
数字13 – 电机驱动E1
数字12 – 电机驱动M1
数字9 – 机械臂抬起/降落舵机
数字8 – 夹持器舵机
Vin – 电机驱动VD
GND – 电机驱动GND
电机驱动M1 – 螺纹电机
电池 – 控制板
电源
电池–电机驱动VS和GND
实际效果:
小车可以用iOS系统的GoBLE软件控制。用左边的遥杆控制小车移动,右边的键控制机械臂升起降落以及伸缩,左右键同时按可以让夹持器夹持或松开。