

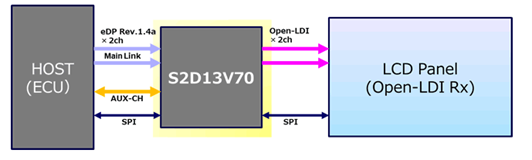
在目前的汽车电子部件中,大面积的显示屏用于汽车的中控设计,成为智能汽车设计中的一个重要元素。这种大面积显示屏设计不同于传统的电视、手机中的屏幕设计,汽车显示屏存在更多个性化的显示要求,如不规则显示屏、分屏应用等。同时为了将控制信号和显示信号集成进入汽车控制器,因此需要设计一款通用性较强的显示面板接口芯片。通用性的面板显示屏解决方案面对汽车行业出现的显示屏应用需求,Epson推出的一款实现汽车控制器和显示面板连接的eDP/0penLDl桥接芯片S2D13V70。这款芯片可以将两路eDP信号(1.4a版本)转换成2路0penLDl信号,用于显示面板显示,如图1所示。该芯片是一款符合目前主流产品接口的桥接芯片,可以实现显示数据高速率稳定传输。

为了应对复杂的显示屏应用需求,芯片需要哪些特性?
强大的信号处理能力 eDP/OpenLDl桥接芯片S2D13V70在信号处理方面的特性较突出该产品可以从主设备端接受高达2.7Gbps的eDP信号,并对显示面板输出148.5MHz的OpenLDI信号。显示分辨率达到1920x1200@60fps,可以有效应对显示器面板的输出要求,强大的数据处理能力让该芯片在应对高清数据传输时也能显得得心应手。良好的产品可靠性汽车电子针对可靠性专门制定了行业标准,eDP/0penLDl桥接芯片S2D13V70满足AEC-Q100标准,工作温度为-40℃~+105℃,产品特性严格按照车规行业标准设计。此外产品充分考虑功能可靠性和市场需求,针对目前的汽车电子进行兼容性设计,具备图像纠错功能,通过SPI连接进行进行数据校验,具备CRC校验、故中断等功能。设计用户不需要非常大的改动即可实现应用,可应对高速变化的汽车市场。
丰富的产品功能eDP/OpenLDl桥接芯片S2D13V70具备强大的分屏功能,其具备左右分屏、上下分屏等功能。该功能在芯片内部即可进行实现,方便控制器设计用户进行快速集成,同时实现分屏、多屏等丰富显示功能。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !