

这是我在罗马 Sapienza 大学攻读计算机科学硕士学位期间作为 IoT 课程的一部分开发的 IoT 环境站项目的第二部分。
在第一部分中,我在 AWS IoT 上配置了一个 MQTT 代理以及将消息保存在 DynamoDB 数据库中的规则。我还开发了一个 web 仪表板来显示数据和一个 python 脚本来模拟环境站。
在第二部分中,python 脚本被 RiotOS 的程序所取代,RiotOS 是一种用于嵌入式设备的操作系统,在模拟的“本机”板上运行。

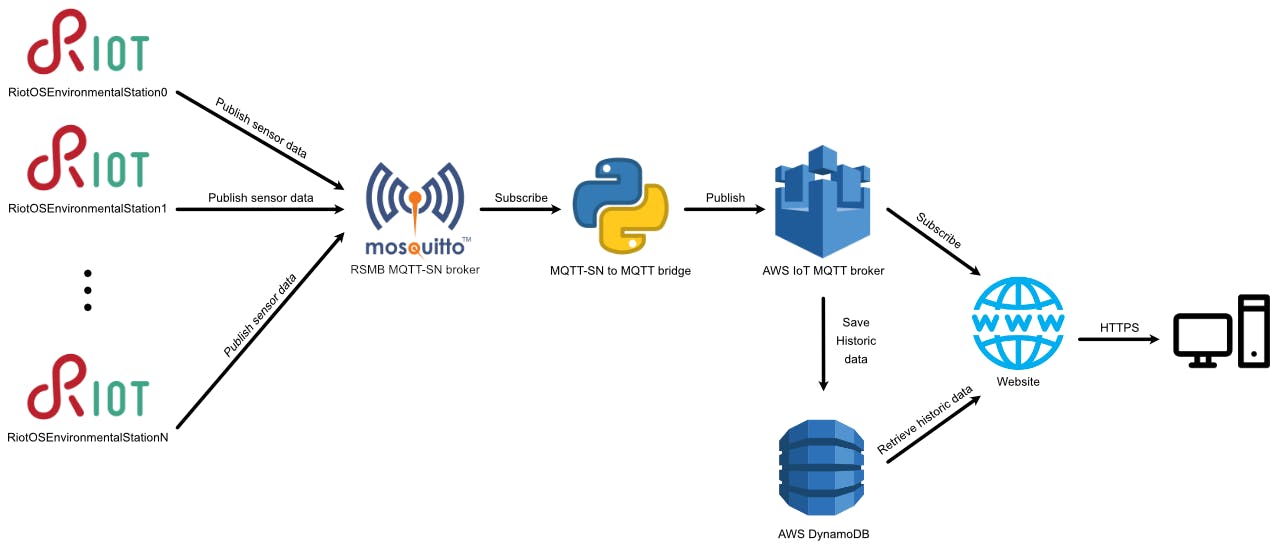
该项目的架构如下:
如果您还没有这样做,请检查项目的第一部分并按照配置 AWS 的所有步骤进行操作。我们只需要添加一件事:允许 MQTT-SN 到 MQTT 桥发布的策略。
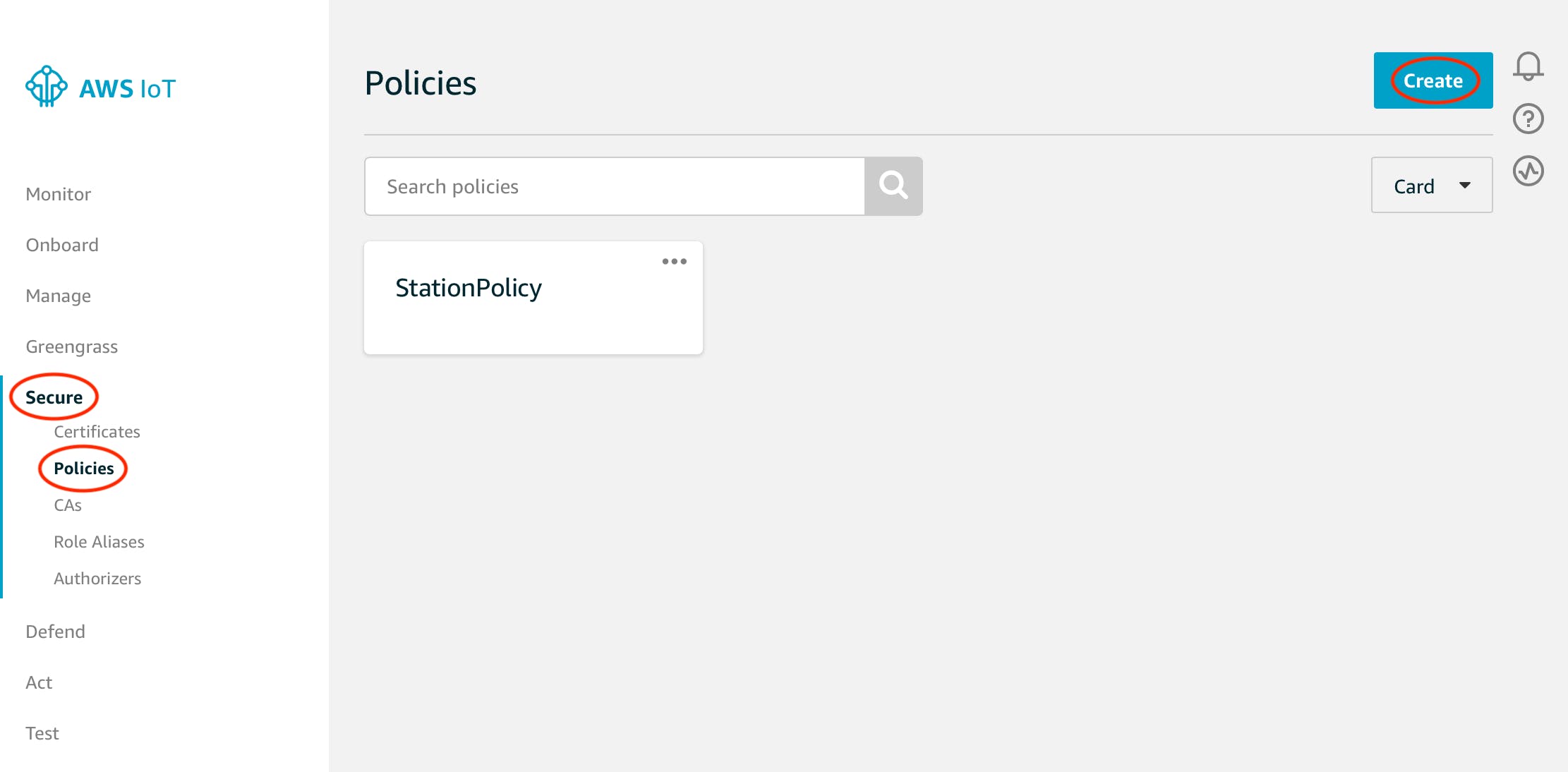
登录 AWS 控制台网站,进入“AWS IoT”部分,单击“安全”、“策略”,然后单击“创建”。

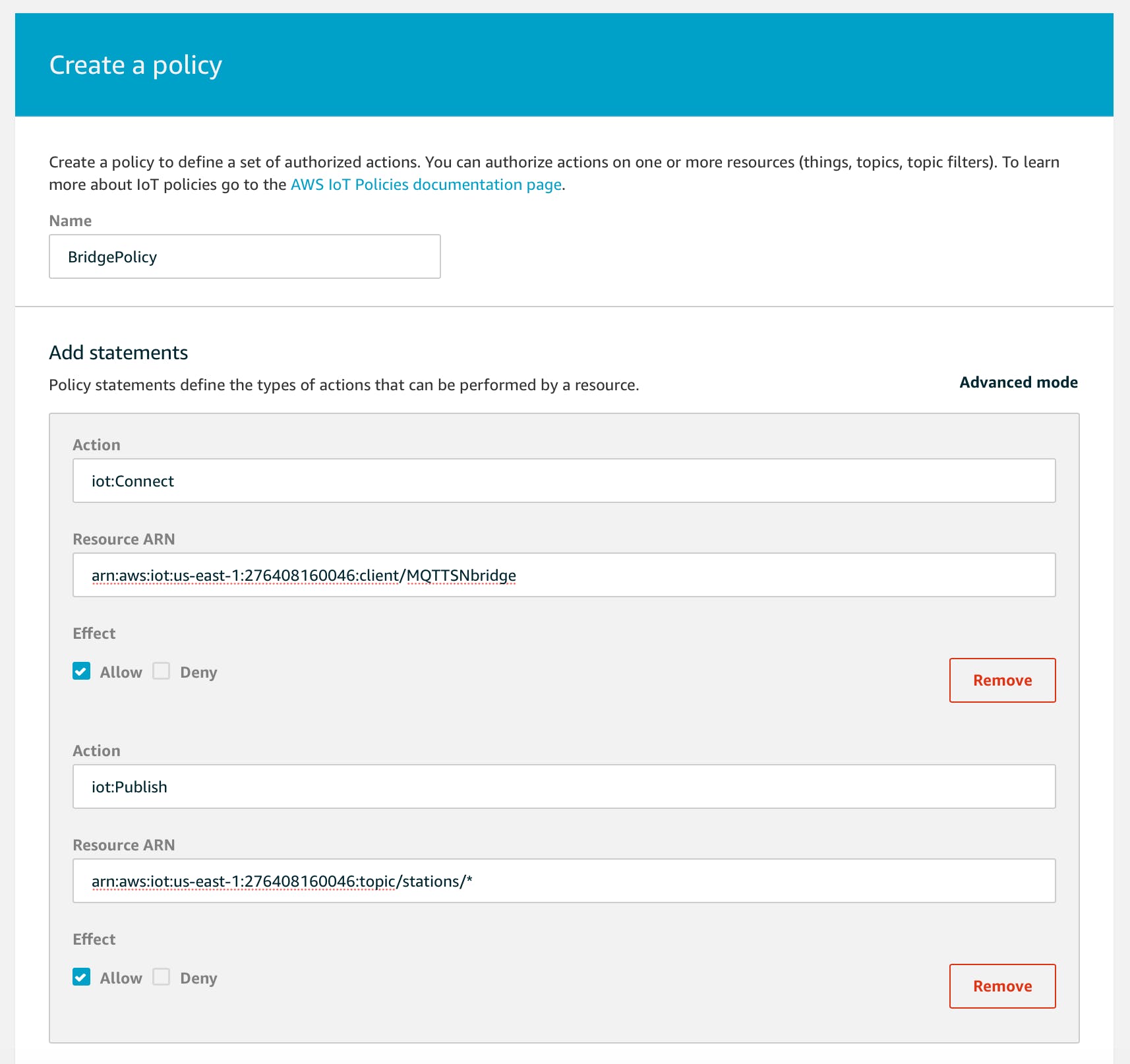
为策略命名,然后在“Action”字段中写入“iot:Connect”。AWS 将自动填充“Resource ARN”字段,将“replaceWithAClientId”部分替换为“MQTTSNbridge”。现在单击“添加语句”并在新语句的“操作”字段中写入“iot:Publish”。这次将 Resource ARN 部分中的“replaceWithATopic”替换为“stations/*”。最后,确保在两个语句中的“效果”下勾选“允许”框,然后单击“创建”。

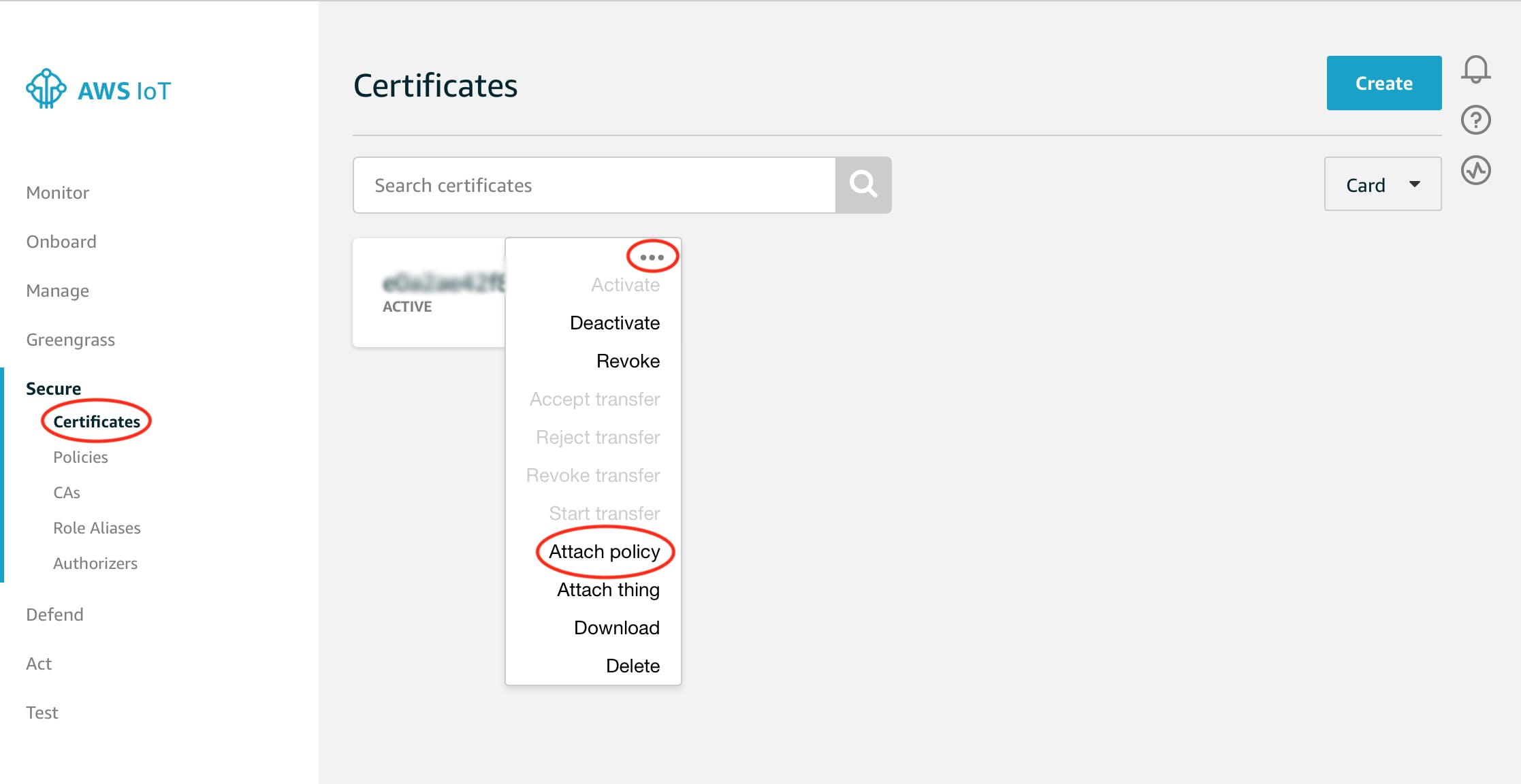
要将此新策略与您在项目第一部分中创建的证书相关联,请转到“证书”页面,单击证书上的三个点,然后单击“附加策略”。现在选择允许python脚本的虚拟站的先前策略和这个新策略,然后单击“附加”。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !