

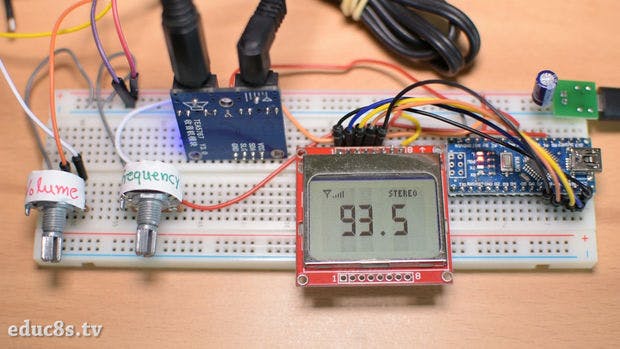
亲爱的朋友欢迎回来!在本教程中,我们将在面包板上构建一个简单的 FM 收音机接收器。如您所见,收音机工作正常,我们可以听到一些音乐。我正在使用这种廉价的 FM 发射器以这个频率传输一些 YouTube 安全曲目。我正在使用诺基亚 5110 LCD 显示屏来显示选择的频率、信号强度和立体声图标(如果我们正在接收立体声)。该项目的大脑是小巧便宜的 Arduino Nano 。我们可以使用这个电位器来控制扬声器的音量,我们可以使用这个电位器来改变无线电频率。
这是一个引人入胜的项目,而且相对容易构建。让我们看看如何构建它。

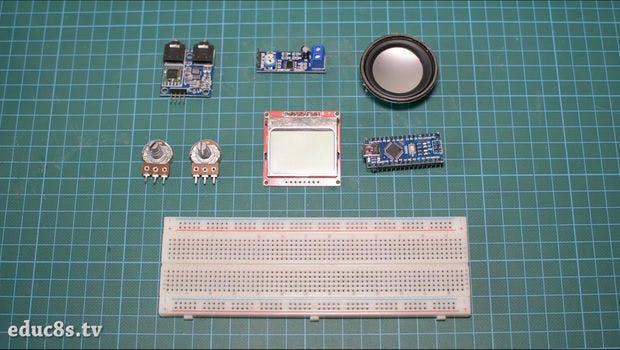
构建此项目所需的部分如下:
该项目的总成本约为15美元。

诺基亚 5110 是我最喜欢的 Arduino 项目显示器。显示器的成本约为 4 美元。
你可以在这里得到它。

该项目是围绕这个 FM 收音机模块构建的。
该模块使用TEA5767无线电芯片,这里是这个。该芯片使用 I2C 接口,因此可以直接与 Arduino 一起使用。在模块上,我们还可以找到一个音频放大器。不幸的是,这是一个耳机放大器,因此我们无法将扬声器直接连接到模块的输出端,因为音频信号非常微弱。我们需要先放大它。此外,无法通过软件控制模块发出的音量,因此稍后我们将使用电位器。模块上有两个耳机接口,一个是天线接口,一个是标准耳机输出接口。该模块带有一个小天线,但如果您愿意,您可以轻松构建自己的天线。
你可以在这里得到它。

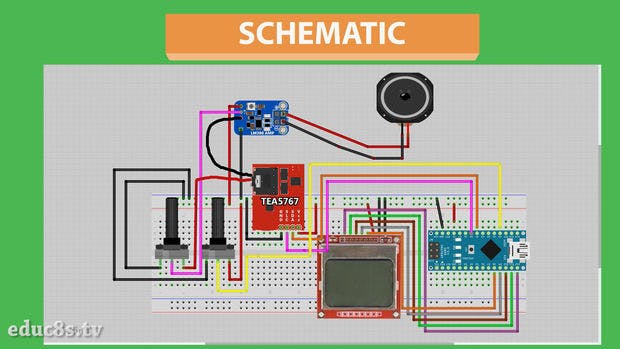
现在让我们根据这个示意图构建电路。
连接诺基亚 5110 液晶显示器
最后一步(可选)是像这样将一个 330μF 电容器连接到面包板,以减少音频信号上的噪声。
如果我们现在启动项目,我们可以看到启动屏幕显示 3 秒,然后,我们可以听到扬声器的声音。此扬声器和此音频放大器的音质不是最好的。如果我使用另一个带有嵌入式放大器的商用扬声器,音质是完美的。一探究竟。所以,模块的输出信号是完美的,但是我使用的放大器和扬声器降低了音质,所以我需要寻找质量更好的。现在我们已经构建了硬件,让我们来看看项目的软件方面。

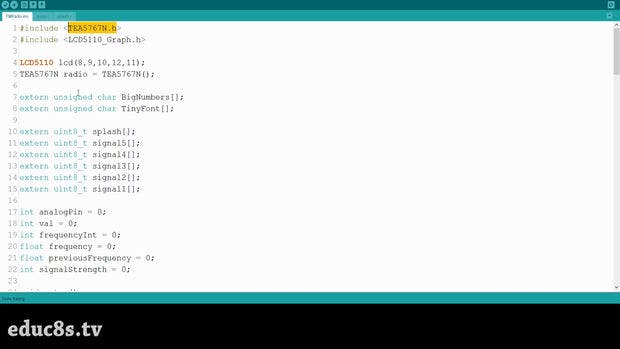
在这个项目中,我们使用了两个库。
void setup() {
radio.setMonoReception();
radio.setStereoNoiseCancellingOn();
initScreen();
showSplashScreen();
Serial.begin(9600);
}
接下来,在循环函数中,我们每隔几毫秒从控制频率的电位器中读取值。我们从电位器获得模拟值,并将其映射到频率值。由于我们读取的是模拟值,因此该值不是恒定的;即使我们不转动电位器,它也会略微上升或下降。
frequencyInt = map(val, 2, 1014, 8700, 10700); //Analog value to frequency from 87.0 MHz to 107.00 MHz
float frequency = frequencyInt/100.0f;
因此,为了获得稳定的频率,我们只有在频率发生显着变化时才将收音机调到不同的频率。因此,如果频率发生显着变化,我们将无线电模块调整到该频率,我们获得信号强度,然后将其打印在屏幕上,如果需要,我们打印立体声图标,最后,我们打印选定的频率.
if(frequency - previousFrequency >= 0.1f || previousFrequency - frequency >= 0.1f) {
lcd.clrScr();
radio.selectFrequency(frequency);
printSignalStrength();
printStereo();
printFrequency(frequency);
previousFrequency = frequency;
}
这就是代码的工作方式,它很简单,但工作正常。与往常一样,您可以找到附加到此步骤的项目代码。
由于这是一个正在开发的项目,您可以在该项目的网页上找到最新版本的代码:http: //educ8s.tv/arduino-fm-radio-project

。非常感谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !