

当设备重置或断电时,写入 ESP32 的非易失性存储 (NVS) 的数据将保留。这使得 NVS 成为永久存储配置或校准数据的有用场所。本教程提供了使用带有esp32-preferences 库的XOD 可视化编程语言访问 NVS 的指南。
XOD esp32-preferences 库是Espressif 的偏好 Arduino 库的包装器。它将数据作为键值对存储在 NVS 中。键是在命名空间中定义的,以确保它们是唯一的。如果您之前没有遇到过命名空间这个术语,那么熟悉的示例就是您计算机上的文件目录。目录是命名空间,在目录中所有文件名(键)必须是唯一的。两个不同的目录(命名空间)可以各自包含一个名为“readme.txt”的文件(键)。
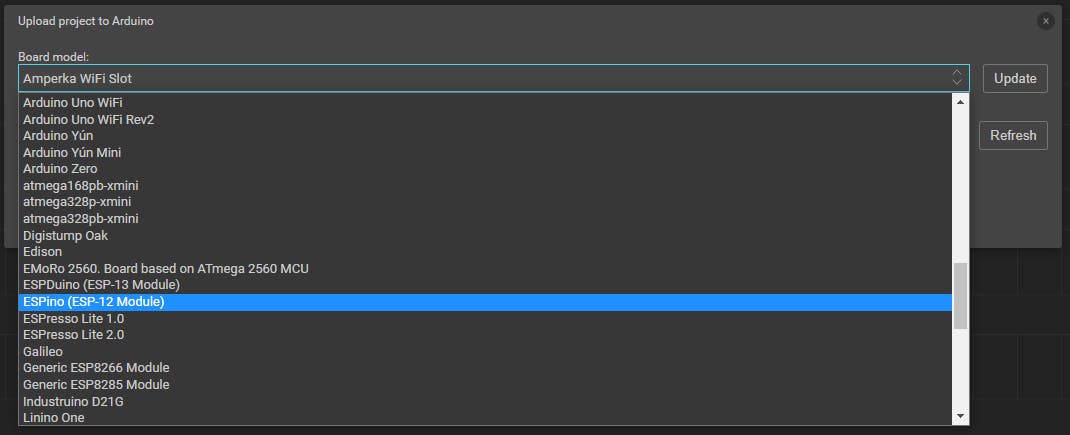
您不会在 XOD IDE 的板模型列表中找到 ESP32,但可以轻松添加它。

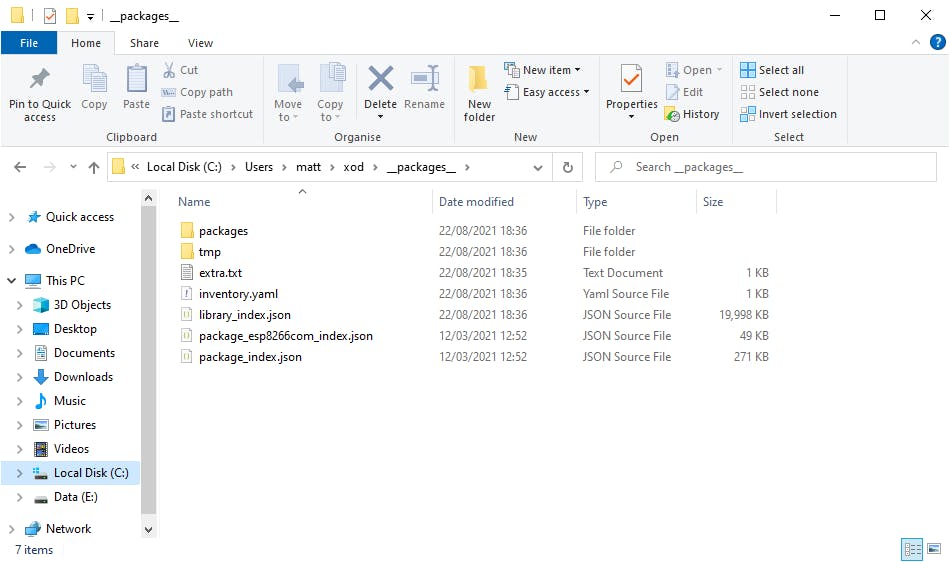
在您的用户目录中,您将找到一个名为 xod 的目录。此目录中有一个名为 extra.txt 的文件。

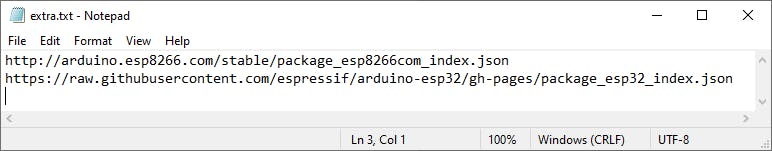
将以下行添加到 extra.txt 文件中:
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json

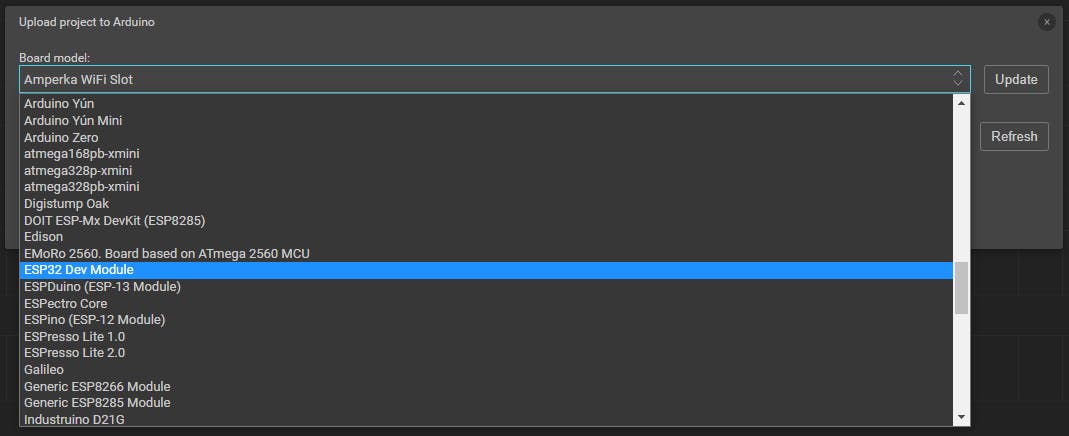
此行是描述 ESP32 板的JSON文件的 URL。ESP32开发模块现在应该出现在 XOD IDE 的板模型列表中;如果没有,请单击刷新按钮:

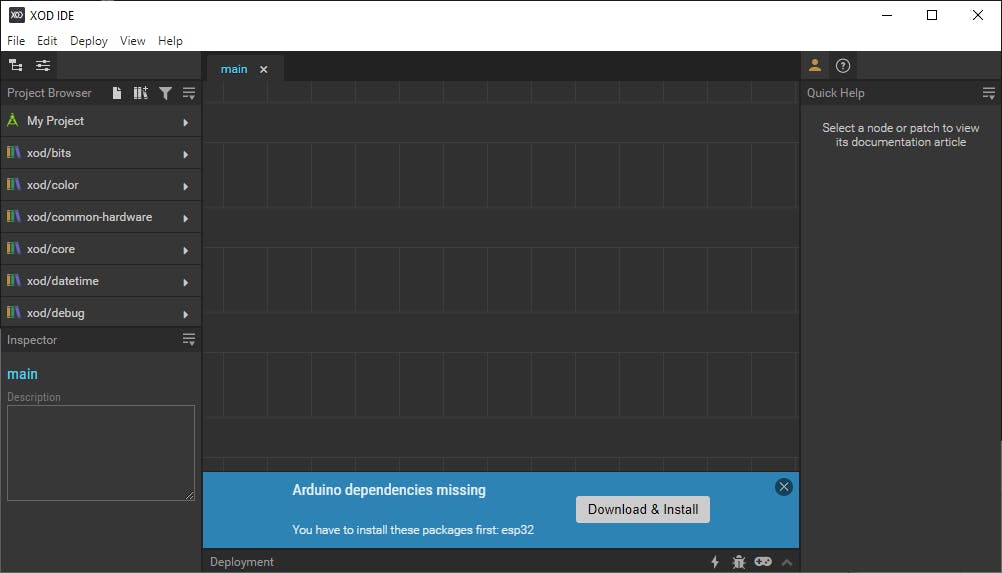
当您第一次尝试将补丁上传到 ESP32 时,系统会提示您安装依赖项。单击下载并安装。

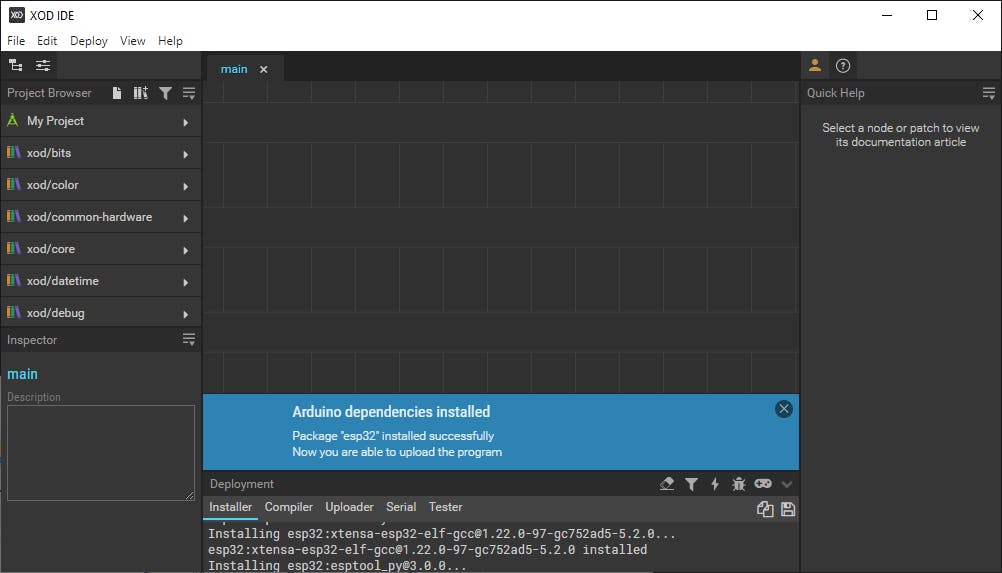
XOD IDE 将显示一条消息以确认已成功安装依赖项:

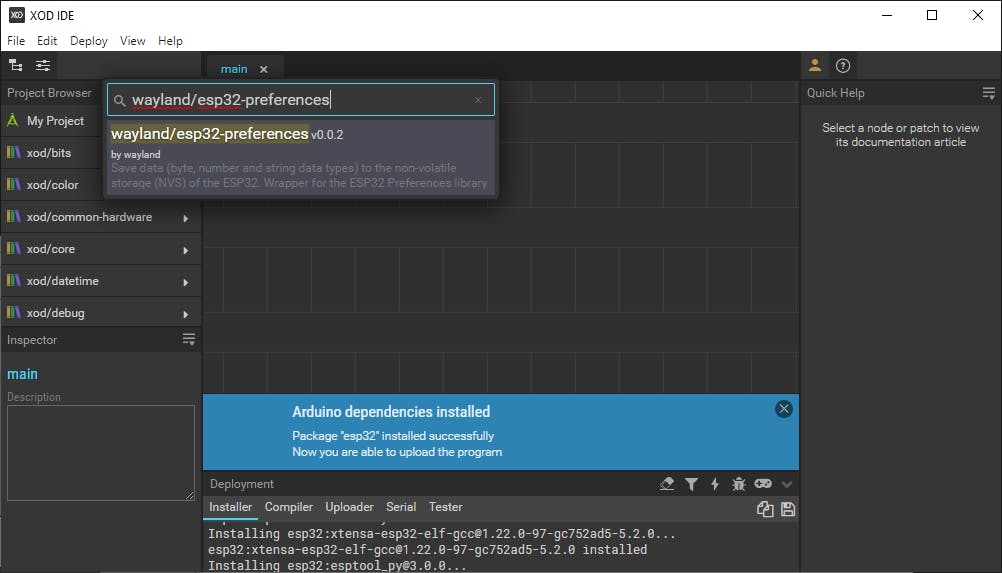
我们现在准备安装esp32-preferences 库。在 XOD IDE 中,点击“文件 → 添加库”并输入完整的库名称:
wayland/esp32-preferences
有关更多信息,请参阅使用库。

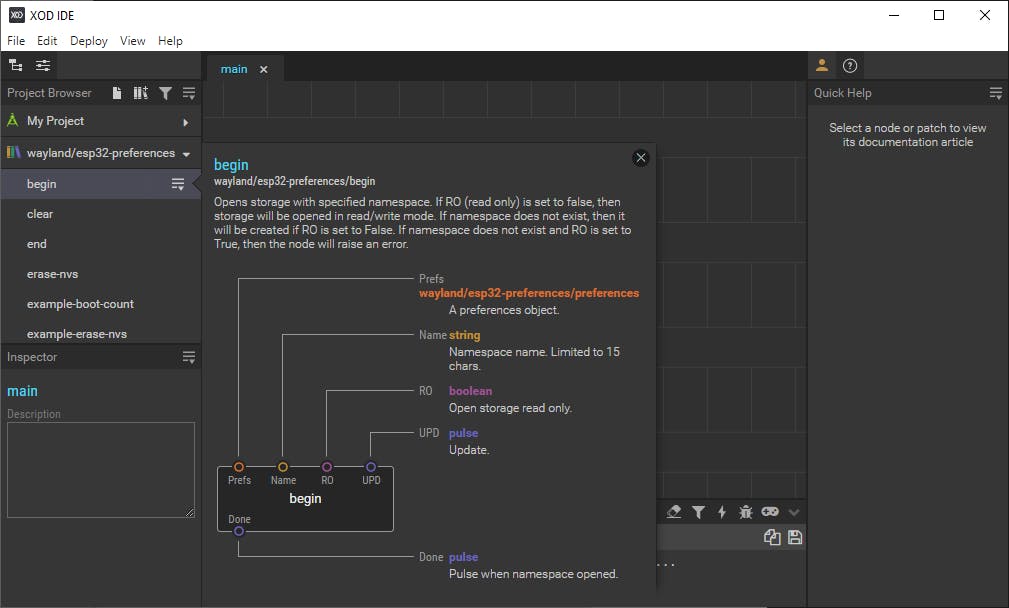
在 IDE 工作区中安装后,该库将在项目浏览器中可见。要找出节点的功能,请选择节点并点击H以调用帮助:

首选项节点创建一个代表 NVS 的首选项对象。使用esp32-prefrences 库的所有补丁都需要首选项节点。

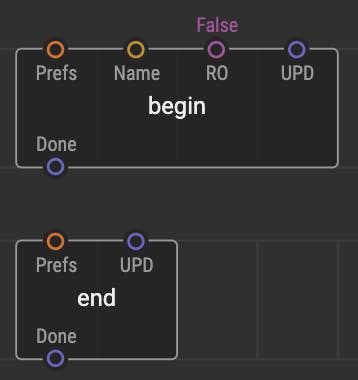
提供了各种动作节点来对首选项对象进行操作。开始节点打开指定的命名空间。如果 RO(只读)设置为 false,则存储将以读/写模式打开。如果命名空间不存在,则如果 RO 设置为 False,则会创建该命名空间。端节点将关闭打开的命名空间。

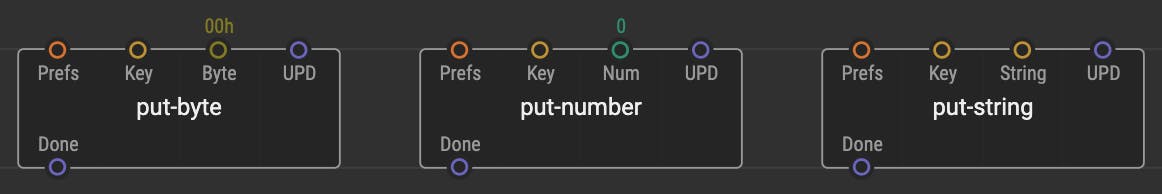
使用 put 节点将数据存储为键值对。支持三种数据类型,字节( put-byte )、数字( put-number ) 和字符串( put-string )。

get-byte 、get-number和get-string节点用于从开放命名空间中检索数据。

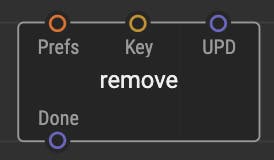
可以使用删除节点从打开的命名空间中删除键值对。此功能在库的example-remove-key补丁中进行了演示。

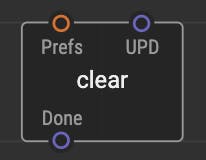
可以使用clear节点从开放的命名空间中删除所有键值对(参见example-store-retrieve )。

可以使用erase-nvs节点擦除和重新初始化整个 NVS(参见example-erase-nvs )。

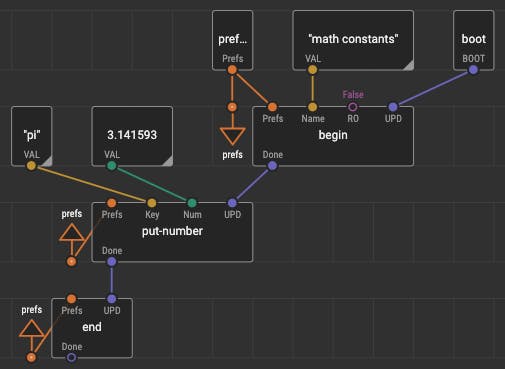
下面是一个演示如何在 NVS 中存储数据的补丁。在本例中,我们将 Pi 的值存储在名为“数学常量”的命名空间中。begin节点以读/写模式打开“math constants”命名空间(如果“math constants”命名空间不存在,begin节点将创建它)。put-number节点将Pi 的值存储为一个数字,由键“pi”标识。写入键值对后,使用端节点关闭命名空间。

NB XOD 有一个Pi节点,因此实际上不需要存储 Pi 的值。
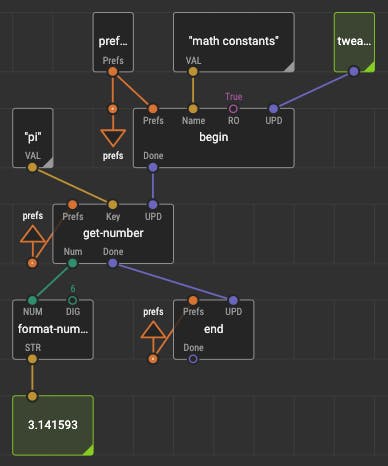
下面的补丁演示了如何在前面的示例中检索数据存储。命名空间“数学常量”可以只读模式打开,因为不会写入任何内容。可以使用 get-number 节点检索由键“pi”标识的值。格式数字节点用于将“pi”的值显示到小数点后六位(默认情况下,数字将四舍五入到小数点后两位)。在调试器中运行补丁并使用tweak-pulse节点发送一个脉冲来启动从NVS读取的过程。

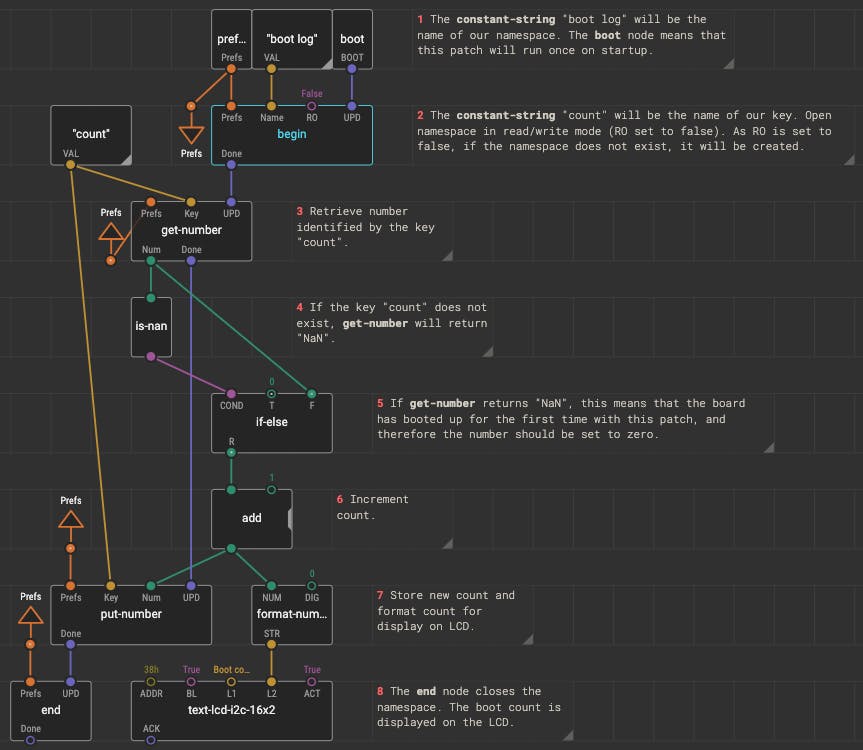
esp32-preferences 库包含一个示例启动计数补丁,它记录微控制器已启动的次数并在 I²C LCD 上显示计数。补丁本身提供了详细的注释,因此这里不再提供进一步的解释。

I²C LCD 使用四根线连接到 ESP32:
在上传补丁后的第一次启动时,LCD 应该显示一个计数。计数将在每次后续启动时递增。

esp32-preferences 库对于需要在 ESP32 的 NVS 中存储数据的 xoders 应该很有用。请注意,尽管您可以从 NVS 读取任意次数,但写入周期数限制为 100、000 到 1、000、000(请参阅https://randomnerdtutorials.com/esp32-flash-memory/ )。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !