

我们业余天文学家在多云时需要做点什么——所以这就是我选择购买手动滤光轮并将其自动化、根据我的特定需求定制的方式,而不是购买现成的产品。这也是金星季节,这颗行星需要通过滤镜进行成像,因为它在 RGB 光中几乎没有显示任何细节。
对于那些不熟悉滤光轮功能的人:它是一个带有许多孔的外壳,其中插入了特殊的滤光片,这样可以在它们之间轻松切换,而无需拆卸整个望远镜-滤光片-相机设置。
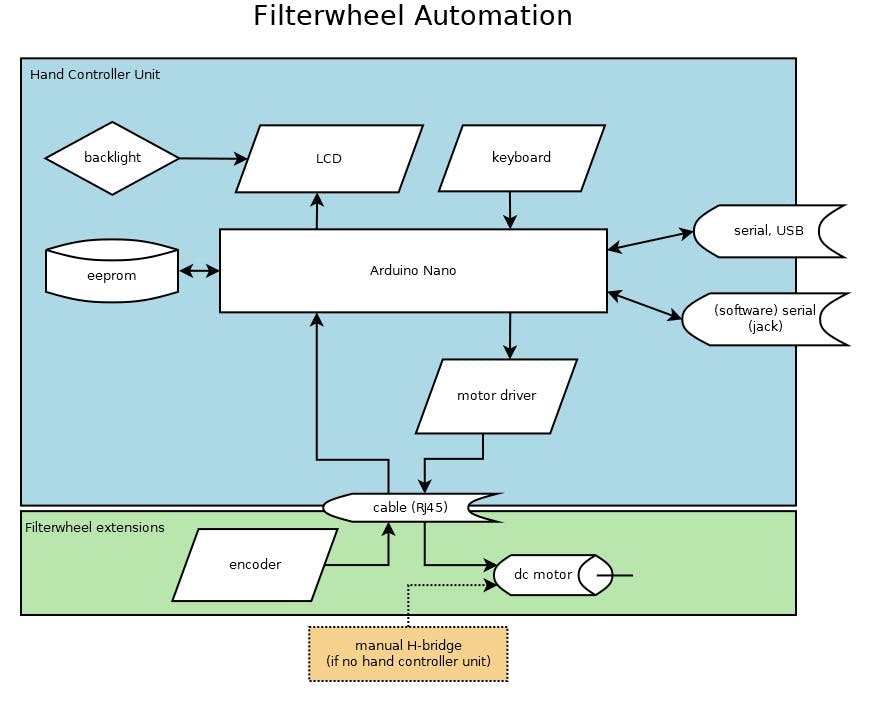
该解决方案包括手控单元和滤光轮上的附加硬件:小型直流电机和编码器,两者通过 RJ45 电缆(即网络跳线)连接。它通过串行编程(过滤器的名称),然后用作 (1) 独立设备或 (2) 菊花链连接到肥皂盒或 (3) 直接连接到 PC。
我选择使用外部 EEPROM 模块,因为最初的想法是为我可能放在一起的每个滤光轮配置编程一个 - 例如金星需要 UV 和 IR,而 Jupiter 主要是 RGB 和 IR。但这是一个死胡同的想法。但是,该模块仍然存在。它还存储车轮的最后已知位置。


[1] 肥皂盒自动导航器:根据连接在望远镜上的相机实时看到的内容,向 Arduino 发出命令,从而实现望远镜支架的 ST4 标准并相应地移动望远镜。csillagtura.ro/soapbox
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !