

.NET Core 3.0 刚刚在 2019 年 1 月发布了预览版。正如微软在他们的文档中所说,Linux 现在支持 System.IO.Ports.SerialPort。我迫不及待地想用它弄脏我的手。在本文中,我将向您展示如何使用 System.IO.Ports.SerialPort 进行串行读/写,以及如何在 Windows 上构建源代码并在 linux-arm (Raspbian) 上运行二进制文件。
1. 在您的开发机器上下载并安装.NET Core 3.0 SDK(非运行时)。安装后,打开终端,输入dotnet --version. 您应该会看到像 3.0.x 这样的 dotnet 版本。

2. 安装Visual Studio Code作为 C# 代码编辑器。然后安装C# 扩展。
3. 在树莓派上安装.NET Core。如果你想在开发机器上构建 C# 代码并在 PI 上运行二进制文件,你只需要安装.NET Runtime. 如果要在 PI 上构建和运行源代码,则需要安装.NET SDK其中还包括 .Net Runtime。请注意,您应该linux arm32为您的 PI 使用构建。为简单起见,我将向您展示如何在 PI 上安装 .NET Core SDK:
# in raspberry pi terminal
sudo apt-get update
# install .net core dependencies
sudo apt-get install curl libunwind8 gettext
cd ~
# download .net core 3.0
wget
mkdir -p $HOME/dotnet && tar vzxf dotnet-sdk-3.0.100-preview-010184-linux-arm.tar.gz -C $HOME/dotnet
echo "export PATH=$PATH:$HOME/dotnet" >> ~/.bashrc
echo "export DOTNET_ROOT=$HOME/dotnet" >> ~/.bashrc
export PATH=$PATH:$HOME/dotnet
export DOTNET_ROOT=$HOME/dotnet
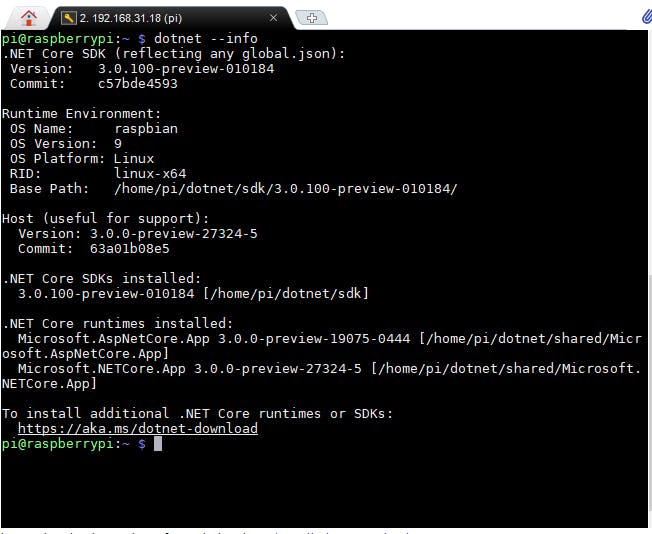
安装后,使用 dotnet --info 进行验证。你应该看到这样的安装信息:

4. 准备任何启用串行功能的设备以接收和发送串行消息。对我来说,这是一个 Arduino Uno。
设置好开发工具后,让我们从一个简单的 C# 项目开始我们的旅程,该项目将打印所有可用的串行端口。
在您的开发机器上,使用以下命令启动一个 dotnet 项目:
mkdir hello-serialport && cd hello-serialport
dotnet new console
dotnet add package System.IO.Ports --version 4.6.0-preview.19073.11
打开program.cs文件,将内容替换为以下代码:
using System;
using System.IO.Ports;
namespace hello_serialport
{
class Program {
static void Main(string[] args) { // Get a list of serial port names. string[] ports = SerialPort.GetPortNames(); Console.WriteLine("The following serial ports were found:"); // Display each port name to the console. foreach(string port in ports) { Console.WriteLine(port); } Console.ReadLine(); } }}
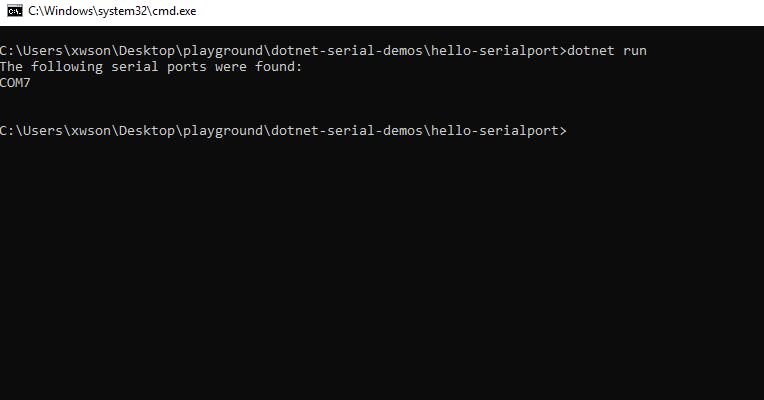
键入dotnet run以在开发机器上运行代码。

要为 RPi 构建项目,请运行:
dotnet publish -r linux-arm --self-contained false
然后转到{your_project_root}\bin\Debug\netcoreapp3.0\linux-arm,将文件夹复制publish 到您的 PI。在 Pi 上,转到发布文件夹,运行:
chmod +x hello-serialport
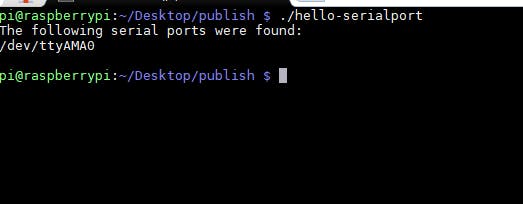
./hello-serialport
您的 hello-serialport 正在 Rapsberry Pi 上运行!

在 hello serialport 项目中,我们在 windows 上进行开发,构建 linux-arm 二进制文件,然后在 raspberry pi 上运行二进制文件。根据微软的文档,我们刚刚制作了一个依赖于框架的可执行文件(FDE),这意味着该可执行文件只能在安装了正确版本的 .NET Core Runtime 的树莓派上运行。
您可以通过参考以下文档来玩不同类型的部署:
打开 Arduino IDE,转到 File-->Examples-->03.Analog-->AnalogInOutSerial 并将其上传到 Arduino。在此处粘贴代码:
/*
Analog input, analog output, serial output
Reads an analog input pin, maps the result to a range from 0 to 255 and uses
the result to set the pulse width modulation (PWM) of an output pin.
Also prints the results to the Serial Monitor.
The circuit:
- potentiometer connected to analog pin 0.
Center pin of the potentiometer goes to the analog pin.
side pins of the potentiometer go to +5V and ground
- LED connected from digital pin 9 to ground
created 29 Dec. 2008
modified 9 Apr 2012
by Tom Igoe
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/AnalogInOutSerial
*/
const int analogInPin = A0; // Analog input pin that the potentiometer is attached to
const int analogOutPin = 9; // Analog output pin that the LED is attached to
int sensorValue = 0; // value read from the pot
int outputValue = 0; // value output to the PWM (analog out)
void setup() {
// initialize serial communications at 9600 bps:
Serial.begin(9600);
}
void loop() {
// read the analog in value:
sensorValue = analogRead(analogInPin);
// map it to the range of the analog out:
outputValue = map(sensorValue, 0, 1023, 0, 255);
// change the analog out value:
analogWrite(analogOutPin, outputValue);
// print the results to the Serial Monitor:
Serial.print("sensor = ");
Serial.print(sensorValue);
Serial.print("\t output = ");
Serial.println(outputValue);
// wait 2 milliseconds before the next loop for the analog-to-digital
// converter to settle after the last reading:
delay(2);
}
该程序不断发出模拟引脚的读数。让我们编写一个 C# 程序来读取消息:
using System;
using System.IO.Ports;
namespace serial_read
{
class Program
{
static SerialPort _serialPort;
static void Main(string[] args)
{
Console.Write("Port no: ");
string port = Console.ReadLine();
Console.Write("baudrate: ");
string baudrate = Console.ReadLine();
// Create a new SerialPort on port COM7
_serialPort = new SerialPort(port, int.Parse(baudrate));
// Set the read/write timeouts
_serialPort.ReadTimeout = 1500;
_serialPort.WriteTimeout = 1500;
_serialPort.Open();
while (true)
{
Read();
}
_serialPort.Close();
}
public static void Read()
{
try
{
string message = _serialPort.ReadLine();
Console.WriteLine(message);
}
catch (TimeoutException) { }
}
}
}
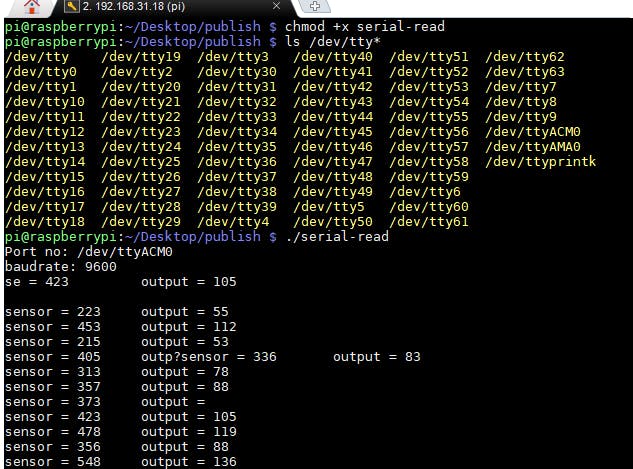
在 Raspberry Pi 上构建并运行:

值得一提的是 SerialPort.ReadLine() 是一种阻塞方法。如果您不希望主线程被阻塞,请使用多线程。
请参考微软提供的例子来学习如何进行串行写入和多线程。系列活动也是值得探索的好东西。
[1] 在 Raspberry Pi 上安装 .NET Core 2.x SDK 并使用 System.Device.Gpio 闪烁 LED。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !