描述
每个工作台应至少有一个电源。
当您尝试使用电子设备和微控制器时,一个好的电源可能是必不可少的设备。虽然您当然可以使用 USB 电源砖和“电池消除器”,但没有什么比拥有具有大量电压选择和电流能力的专用电源更好的了。
理想的工作台电源应具有 5 伏和 12 伏输出,3.3 伏也是不错的选择。它应该能够为每个电压提供几安培的电流。
您当然可以购买台式电源,但它们并不便宜。随着电流容量和输出电压数量的增加,价格也会增加。
虽然商用台式电源肯定是值得投资的,但您可能需要考虑一种更便宜的解决方案。调整旧的计算机电源以在您的工作台上使用。
计算机电源具有您需要的所有电压和一些非常令人印象深刻的电流能力。而且,由于批量生产,与专用台式电源相比,它们价格便宜。
事实上,如果您可以使用一台正在运往垃圾堆的旧计算机,您就可以挽救它的电源,并以几美元的价格组装一个不错的台式电源。
这就是我实际所做的——一台旧的 Windows 台式电脑现在已成为我工作室的有用补充。
谢谢 NextPCB:
本项目的顺利完成,得益于 NextPCB 的帮助和支持。NextPCB 是全球最有经验的 PCB 制造商之一,专注于 PCB 和组装行业超过 15 年。NextPCB 不仅可以以最高质量标准提供最具创新性的印刷电路板和组装技术,最快 24 小时交货。
补给品:
1 个 AXT 电源
1 x 直流电压/电流数字表
15 x 母香蕉连接器(7-0Black,8-Red)
1 x 50W 8 欧姆负载电阻
1 个交流开关
2 x 迷你直流开关
1 个 LED
1 个 10KΩ 电阻
4 x 橡胶脚
少数公香蕉连接器
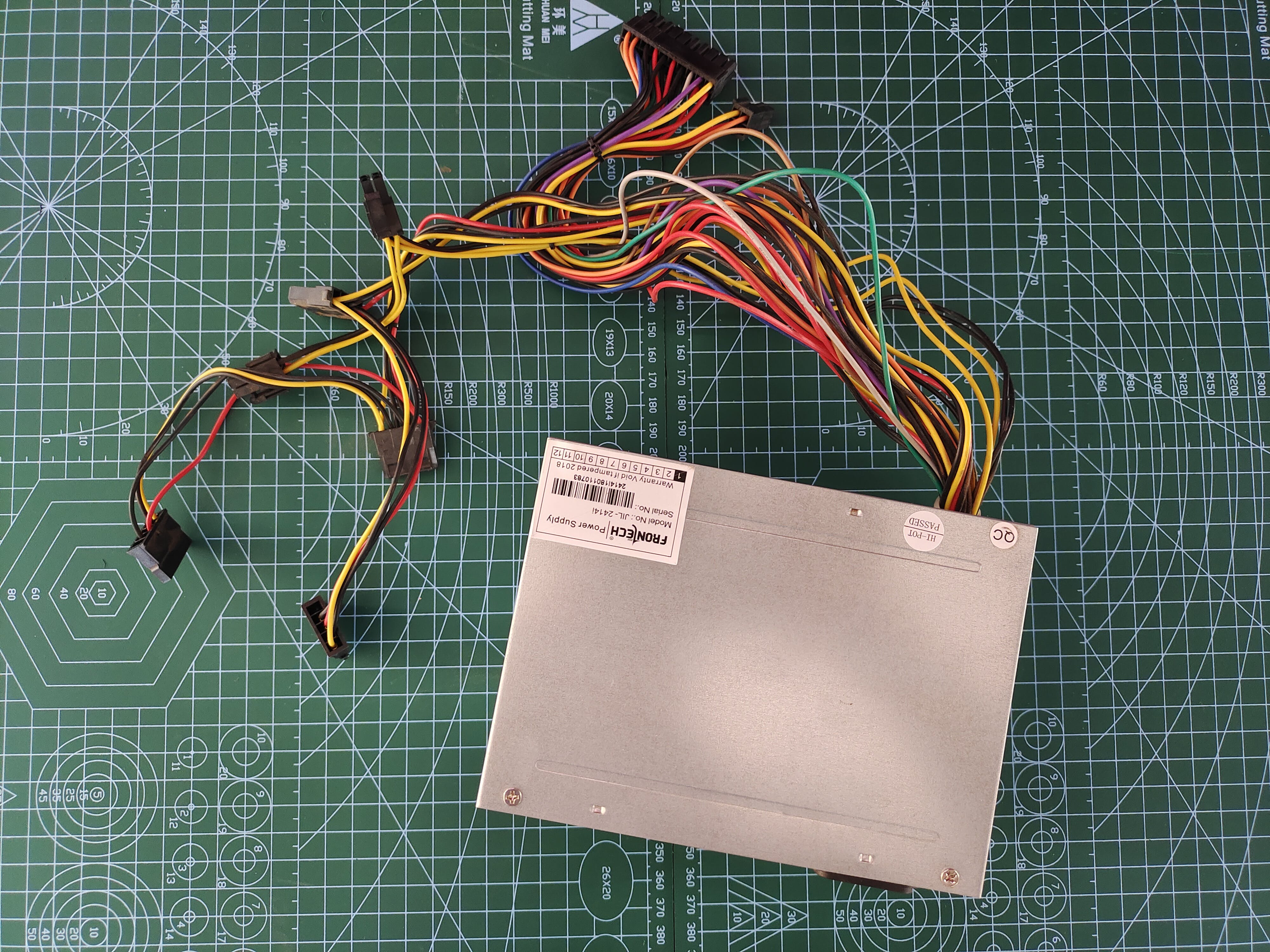
第 1 步:清洁旧电源:
第 2 步:对电源线进行分类:
-
切断所有连接器。
-
将不同颜色的电线分开,并将相同颜色的电线分组。
-
接地- (黑色)- 接地或参考。
-
+5 V – (RED) – 正 5 伏。
-
+12 V – (黄色)– 正 12 伏。
-
+3.3 V – (橙色)– 正 3.3 伏。
-
-12 V – (蓝色)– 负 12 伏。
-
-5 V – (WHITE) – 负 5 伏(不在更新的型号上)。
-
PS-ON – (绿色) – 电源开关打开。接地以打开电源。
-
PG – (灰色)– 电源良好。电源良好时为 5 伏的状态电压。
-
5V Standby – (紫色)– 待机电压,5 伏,最高 2 安培。电源上电时亮起。
-
组绿线和一根黑线。
-
将一根红线和一根黑线分组。
-
将棕色线与橙色线组合在一起。
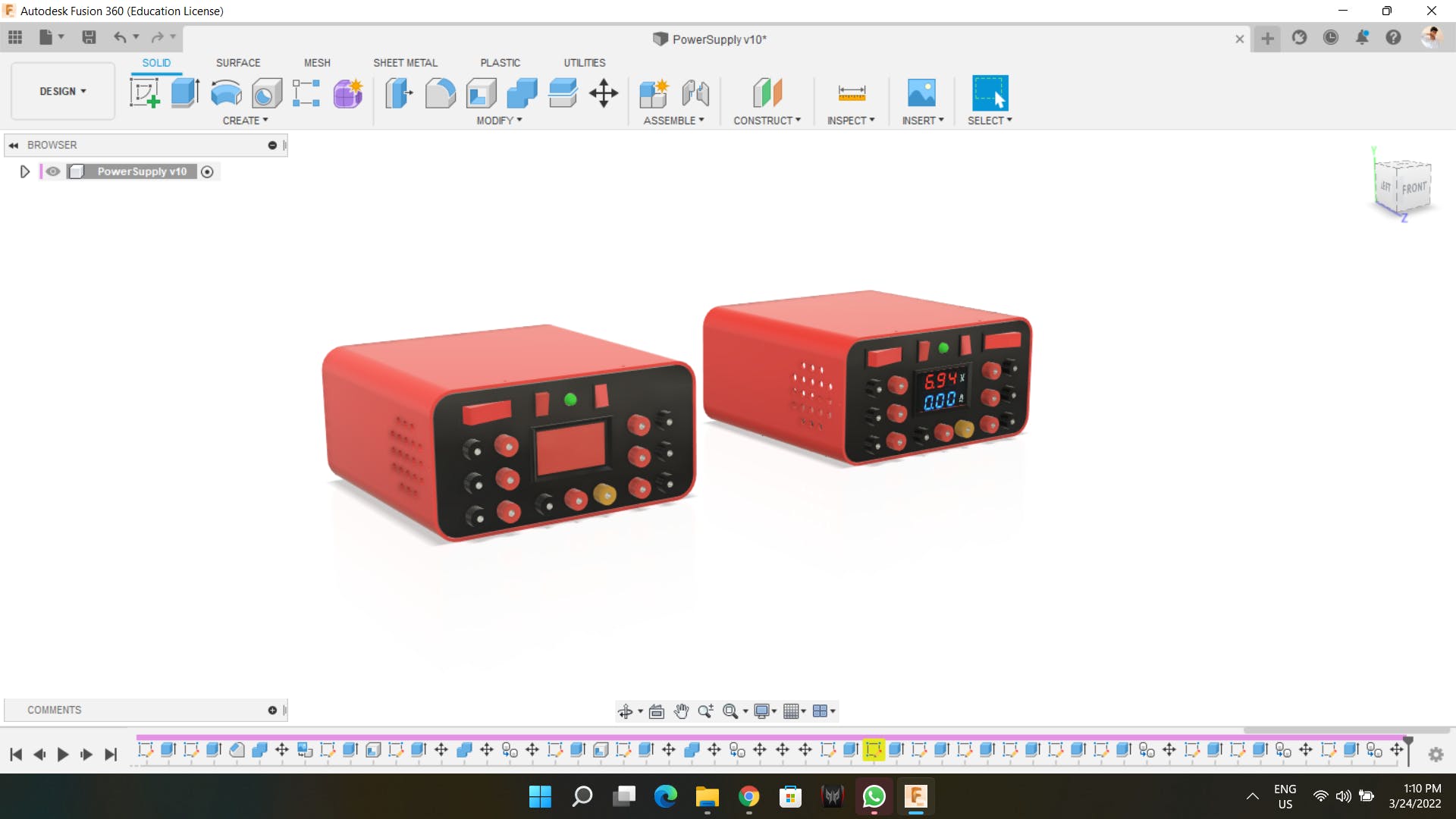
第 3 步:3D 打印:
-
从以下附件下载 stl 文件。
-
和3D打印它们(有两种不同类型的主体和前面板打印任何一组)。
-
Fusion 360 文件,您可以使用 Fusion 360 对设计进行更改。
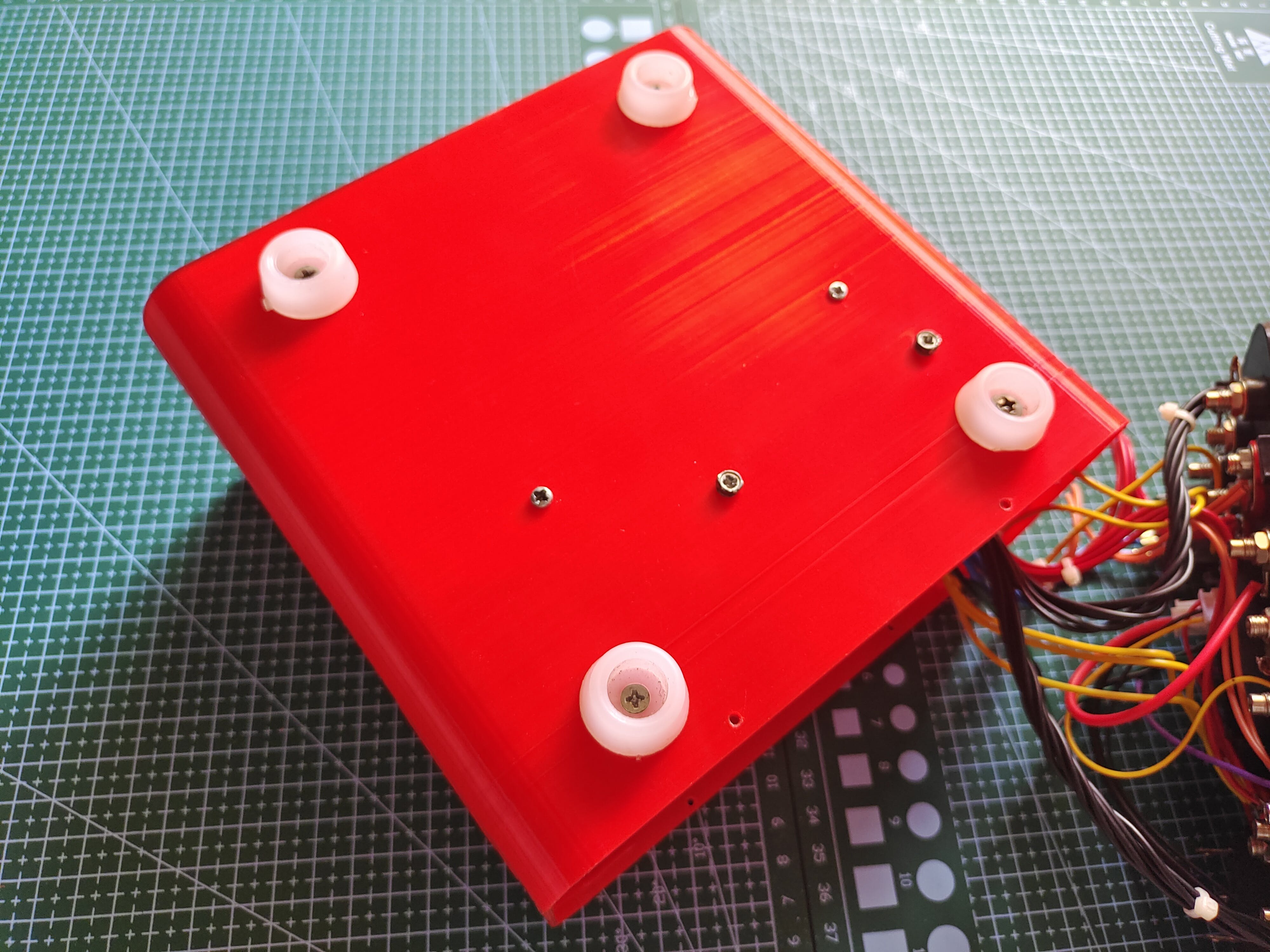
第 4 步:组件组装:
-
在需要的地方使用钻床钻几个孔。
-
我在机身和电源上钻了 4 个孔,将电源拧到机身上。
-
还使用螺钉放置橡胶脚。
-
从电线上取下绝缘层,用拉链将它们绑起来。
-
我用黑色纹理贴纸覆盖了前面板,因为我对打印质量不满意(可选)。
-
现在将所有组件(香蕉连接器、开关和数字仪表)添加到前面板上。
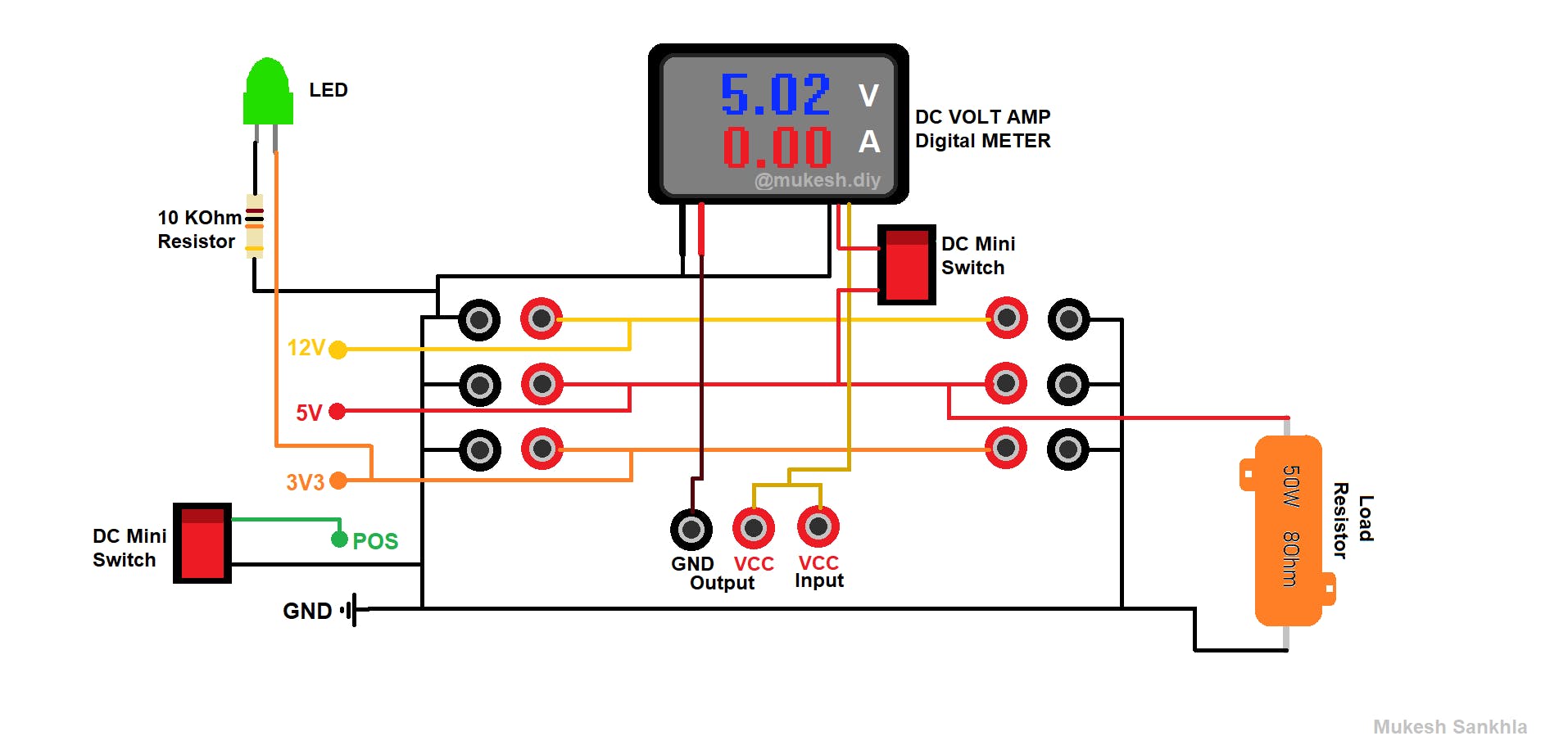
第 5 步:电路连接:
-
按照电路图中所示进行所有连接
-
我在电阻上加了一个铝制散热器,因为我的电阻没有铝制机身。
-
我添加了一个没有连接的额外交流开关,我将其用于将来使用。
第 6 步:总装:
第 7 步:香蕉连接器:
第 8 步:如何使用:
-
全黑代表 GND / -Ve
-
所有红色代表 Vcc / +Ve
-
在输入端,我们必须连接 +Ve 电压之一(3V3/5V/12V)
-
在输出端,我们可以连接 DC 设备。
-
可以使用输出连接器在数字上监控设备的电压和安培。
-
其余引脚可直接使用。
第 9 步:初始设计问题:
-
我的设计包括计算机电源线和连接器,这种背面连接器设计的问题是电源不平整,墙壁占用了一些空间。
-
我的解决方案是打印 MainBodyModified.stl 并通过移除连接器直接连接电缆。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉