

一、概述
随着改革开放事业的不断深入,促使人们学科学、学技术、学知识的手段多种多样,抢答器作为一种工具,已广泛应用于各种智力和知识竞赛场合。但抢答器的使用频率校低,且有的要么制作复杂,要么可靠性低,减少兴致。作为一个单位若专购一台抢答器虽然在经济上可以承受,但每年使用的次数极少,往往因长期存放使(电子器件的)抢答器损坏,再购置的麻烦和及时性就会影响活动的开展。目前多数抢答器存在3个不足之处:首先,现场线路连接复杂。因为每个选手位于抢答现场的不同位置,每个选手与控制台之间要有长长的连接线。选手越多,连接线就越多、越乱,这些连接线不仅影响了现场的美观,而且降低了抢答器的可靠性,增加了安装的难度,甚至影响了现场人员的走动。其次,电路复杂。因为简单逻辑电路只完成号码处理、计时、数据运算等功能,其它功能如选手号码的识别、译码、计分显示等仍只能通过数字集成电路完成。采用简单逻辑电路扫描技术识别选手抢按号码时,电路的延迟时间较大,最后导致容易出现选手抢按成功现象。
(1)主持人按“抢答开始”键,会有提示音,并立刻进入抢答倒计时,如有选手抢答,会有提示音,并会显示其号数并立刻进入回答倒计时,不进行抢答查询,所以只有第一个按抢答的选手有效。
(2)如倒计时期间,主持人想停止倒计时可以随时按“停止”按键,系统会自动进入准备状态,等待主持人按“抢答开始”进入下次抢答计时。
(3)抢答开始后 可以实现加减分功能
(4)抢答开始后,计时功能开启。

二、电路设计原理
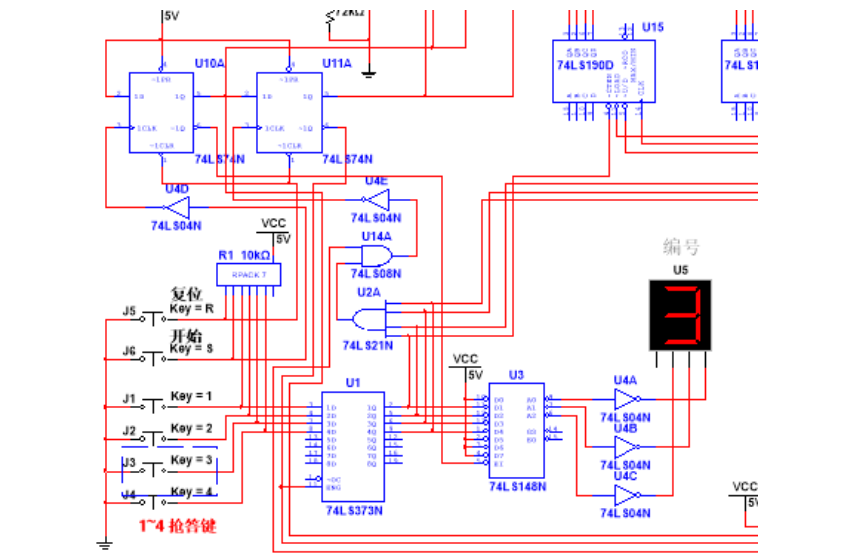
如下图所示为总体方框图。其工作原理为:接通电源后,主持人将开关按下即为“清零”状态,清零指示灯灭,抢答器处于禁止状态,编号显示器灭灯;主持人将开关断开即为“开始”状态,宣布“开始”,指示灯亮,抢答器工作,当有人抢答时,蜂鸣器发出声响并且灯不断闪烁。选手进行抢答时,抢答器将完成:优先判断、编号锁存、编号显示、蜂鸣器鸣叫及灯闪烁的提示等操作。当一轮抢答之后,禁止二次抢答。如果再次抢答必须由主持人再次操作“清除”和“开始”状态开关。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !