

提出了将虚拟仪器技术应用于过程控制和以实时图像化方式监控过程控制系统的方案。以单容水箱液位过程控制系统为例。通过USB接口摄像头采集实时现场图像。利用LabVIEW 平台开发液位测量、处理、现场图像采集与处理、远程传输、PID算法程序,实现了液位远程可视化监控。试验结果表明:工作人员不用身临现场,可以通过现场图像监控过程控制系统的运行情况,保证系统可靠运行。
随着微电子技术和计算机科学技术的飞速发展,在测试测量与计算机深层次的结合下引起了自动化测试领域里一场新的革命,其中最为显著的就是虚拟仪器的出现和发展 。近年来,虚拟仪器技术进入过程控制领域正得到越来越多的重视与应用。目前,无论在国内还是国外,关于虚拟仪器技术在过程控制系统的应用研究都比较少。远程控制已成为当今自动化领域的一项关键技术,越来越受到重视。基于Intemet的远程控制技术的研究,不仅充分利用了资源,拓宽了Internet的使用范围,而且也能够减少控制系统运行成本,扩大远程化距离,实现任意节点的访问机制。在远程控制系统中,实时图像传输的作用就类似于工作人员的眼睛,是远程控制系统的一个重要的反馈环节,工作人员借助实时图像通过图像化的方式来监视过程控制系统的运行。为此,该研究以PCT—I过程控制实验装置为硬件平台,设计了一套基于LabVIEW 和摄像头的远程可视化液位过程控制系统。
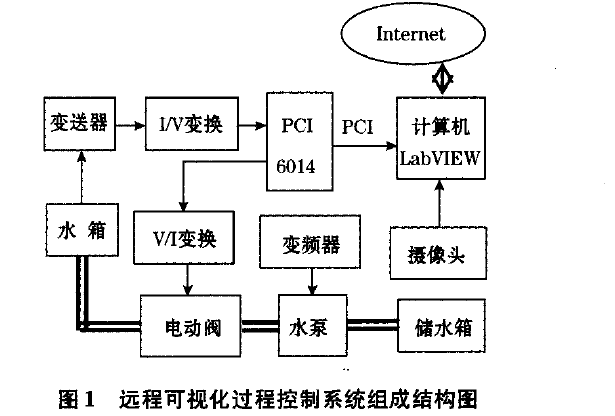
远程可视化液位过程控制系统组成结构如图1所示。该系统由过程对象单容水箱、PCI一6014、V/I变换、摄像头、变送器、执行器和计算机等组成。过程对象单容水箱的液位值经变送器和L/V变换后,连接到PCI一6014板卡的输入端子。计算机(LabVIEW)通过PCI总线采集PCI一6014输入端子的液位数值,并由LabVIEW 作进一步处理。根据控制液位要求,计算机(LabVIEW)发出的控制液位命令经由PCI一6014去控制电动调节阀,进而调节进入水箱的水流量,配以PID控制算法,实时改变水箱的液位,可以完成对水箱液位的监控和自动控制。摄像头采集水箱的实时图像,通过USB接口传输到LabVIEW软件后,由LabVIEW 的图像处理程序进行处理和显示,完成对过程的实时图像监控。利用LabVIEW 的Remote panels技术,通过Internet实现对过程控制系统远程可视化监控。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !