

本文将对基于数字光处理器(DLP) 技术的医疗成像系统的应用与DLP 3D 生物辨识作为医疗监控系统的应用特征及其正电子放射层析成像(PET) 扫描仪的构建应用作分析说明。
医疗成像技术正在不断变革和进步,目的旨在实现早期诊断、预防和提高患者舒适性。 超声波、数字x 射线和磁共振成像(MRI) 等等医疗成像模式都具有复杂的处理和性能要求。然而通过开发创新途径来提高集成度、降低噪声和降低功耗,则新的光电子组件使得高性能医疗成像更加灵活、实惠和方便。
当今完善的医疗应用终端设备解决方案中用微控制器、高速放大器与个人医疗设备的高分辨率成像技术在医疗成像产品领域积累了专门技术。它包括DLP 3D 生物辨识、DLP 高光谱影像、DLP 光谱分析、内窥镜、MRI(磁共振成像)、X 射线数字化成像、超声波系统及便携式超声波系统。其中 DLP 3D 生物辨识已成为一种医疗监控系统。与此同时,伴随数字光处理器发展则新型正电子放射层析成像(PET) 扫描仪& 手指静脉医疗成像技术也应运而生。值此本文将对基于DLP 技术的医疗成像系统的应用与DLP3D 生物辨识作为医疗监控系统的应用特征及其正电子放射层析成像(PET) 扫描仪的构建应用作分析说明。

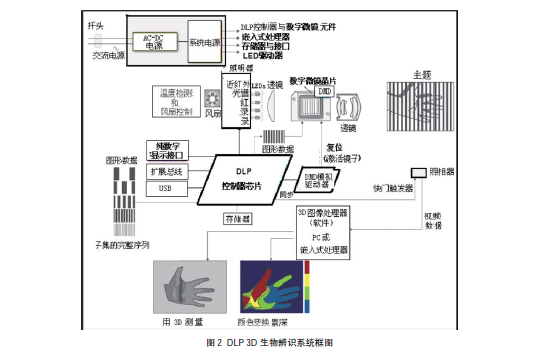
DLP(Digital Light Processing) 数字光处理器。也就是说这种技术要先把影像信号经过数字处理,然后再把光投影出来。 说得具体点,就是DLP 投影技术应用了数字微镜晶片(DMD-Digital Micromirror Device) 来作为主要关键元件以实现数字光学处理过程。它是基于TI 数字微镜元件(DMD) 来完成可视数字信息显示的技术,其原理是将灯光发射出的光源通过冷凝透镜,将光均匀化,然后通过一个色轮(Color Wheel),将光分成RGB 三色(或者更多色),再将色彩由透镜投射在DMD 上,最后经过投影镜头投影成像。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !