1 引言
全国高等学校自动化专业教学指导分委员会受国家教育部委托,举办第一届“飞思卡尔”杯大学生智能车邀请赛。为了给参加本次智能车邀请赛的各支队伍提供一个可离线/在线仿真的平台以及理论试验平台,我们开发了基于LabVIEW虚拟仪器技术的智能车仿真系统Plastid(以下简称Plastid)。
本仿真系统基于LabVIEW虚拟仪器技术开发完成,用于智能车的算法仿真及分析。主要有以下几大特点:
1. 赛道与赛车环境模拟
系统对赛道与赛车分别建立了模型,使用者可以按照指示方便地自行设计赛道以及赛车,将赛道设计成各种各样的直路、弯路、坡路,将赛车设计成各种尺寸、形状,从而使得系统的适用性更广泛。另一方面,本软件更适用于没有条件制作试验赛道的参赛队伍,他们可以在该系统中检测控制算法。
2. 控制算法的仿真验证
系统可提供三种不同的控制算法仿真的方案:子VI(SubVI)算法仿真、C结点算法仿真以及单片机在线仿真。使用者可以选择其中最适合自己的仿真方法,对自己的控制算法在系统的环境中进行验证。
3. 路径识别的方案分析
系统提供了采用光感电路来识别路径的模型,使用者可以按照自己的想法设定传感器的个数、排列的位置,在Plastid上反复作仿真试验,从而定性得出哪种光感电路的排列效果较好。由于实地试验时要更换传感器排列较为耗时,因此本系统给予了此种定性分析一个极其方便的试验平台。
4. 离线/在线仿真相结合
系统不仅可以离线仿真,还可以通过CAN通讯与单片机系统相连,对系统进行虚拟赛道环境的在线仿真。
使用者通过该仿真系统可以反复对原始设计方案进行研究,得到近似最优方案后,再进行实车设计和实际赛道试验,从而减少了开发的费用和时间成本,大大提高智能车开发效率。
2 基本构架
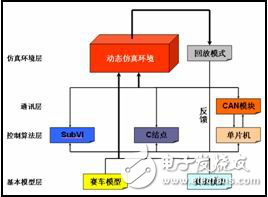
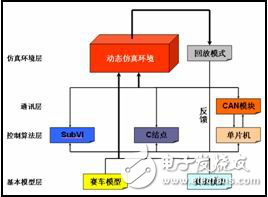
图1是整个仿真系统的构架图,主要分为基本模型层、控制算法层、通讯层以及仿真环境层。
基本模型层包括赛车模型与赛道模型,使用者可根据实际情况设定模型参数,它为整个系统提供了底层的驱动,仿真结果都是在这两个模型的基础上计算的。

图1 仿真系统构架图
控制算法层为使用者提供了3种不同的仿真方案:SubVI、C结点以及单片机在线仿真,具体在后文将会详述。使用者可选择其中一个方案输入或移植自己的控制算法。
通讯层只用于单片机的在线仿真,使用CAN模块,可以使单片机与仿真系统进行即时的数据交流,从而实现动态仿真。
动态仿真环境基于赛车、赛道模型以及控制算法所输出的控制信号(电机控制、转向控制及车速信号等),计算出车的行走路线,并即时地将数据传回控制算法层(其计算周期可调)。
凭借软件仿真的优势,在仿真过程中,系统可以方便地将各种变量记录下来,特别是一些实际试验时无法测量的量(如赛车相对于赛道中心线的偏移量、前向角、加速度等),并保存于文件中。在回放模式中,用户可以调用这些文件,对其仿真结果进行后期分析和处理,继而改进自己的赛车设置以及控制算法。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉