三网融合和信息技术的发展引发了有线电视的数字化整体平移,数字电视机顶盒则是终端用户接收数字电视和CATV宽带综合服务的平台。数字电视机顶盒不可缺少的模块是用户交互组件的设计与实现,其目标是以简单的方式提供对电视屏幕的选择控制,同时提供可视反馈信息和浏览[1]。遥控接收是最主要和最便利的用户交互组件,软件位于嵌入式系统的上层。
1 交互组件的基本工作原理与键值规范
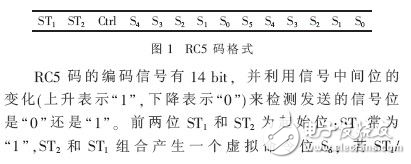
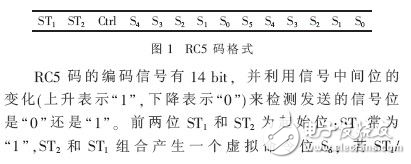
遥控器将遥控信号(二进制脉冲码)调制在38 kHz的载波上,经缓冲放大后送至红外发光二极管,转化为红外信号发射给遥控红外接收模块,后者将用户指令转换成相应的键值,发送给嵌入式系统来执行相应的处理和操作,从而实现人机交互[2]。二进制脉冲码的形式有多种,其中最为常用的是脉冲宽度调制码(PWM)、脉冲位置调制码(PPM)和RC5(Remote Control 5)码等[3]。本系统交互遥控器组件设计采用符合Philips RC5P标准的信号,RC5码的格式如图1所示[4]。



2 交互组件软件设计与实现
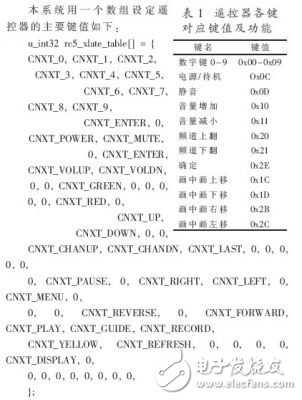
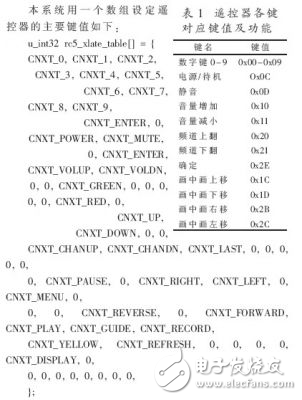
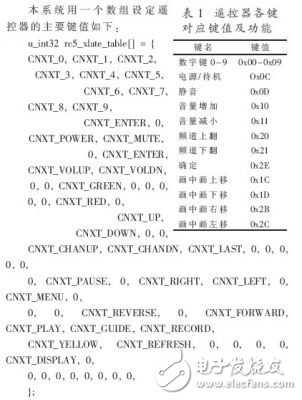
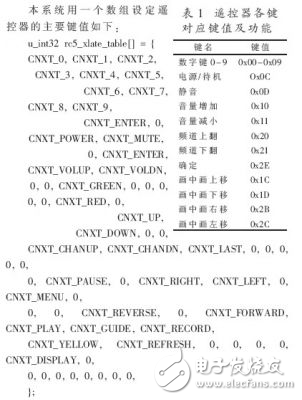
交互实现的流程是:遥控信号触发一个中断并将接收到的码值存入一指定的缓冲器中,同时发送一个信号给应用程序中专门负责接收遥控器按键值的任务。此任务不断地读取遥控信号,一旦检测到信号,就到指定的缓冲器中将码值读出,再按照事先规定好的遥控器码值对应表转换为应用程序可以识别的键,并通过消息队列发送给用户接口界面程序,由它对按键进行响应,并进行相应的处理操作[2]。首先构造遥控器相关的状态及数据类型如下:
遥控器脉冲的类型
typedef struct PULSE {
u_int32 length;
bool high;
bool shortpulse;
bool longpulse;
bool interwordpulse; } PULSE, * PPULSE;
遥控器状态枚举变量
enum irstate
{
STATE_HEADER_SEARCH,
STATE_MODE_SEARCH,
STATE_TRAILER_SEARCH,
STATE_CUSTOMER_SEARCH,
STATE_BSKYBMODE_SEARCH,
STATE_CMD_SEARCH,
STATE_SFT_SEARCH
};
遥控器解码应用的类型
typedef struct IRDECODE_INSTANCE {
enum irstate current_state;
u_int32 packet;
u_int32 last_packet;
u_int32 num_bits;
u_int32 prev_bit;
u_int32 mid_bit;
u_int32 last_cnxtcode;
bool sent_key_up;
bool last_matched;
}IRDECODE_INSTANCE,*PIRDECODE_INSTANCE;
交互组件的软件模块主要完成初始化、中断处理、键值信号处理等任务。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉