作为传统的语音拾取工具,单个孤立麦克风在噪声处理、声源定位和跟踪,语音提取和分离等方面存在不足,严重影响了语音通信质量。如果使用多个麦克风组成阵列,在时频域的基础上增加一个空间域,对来自空间不同方向的信号进行实时处理,就可以弥补上述不足。现在已有的麦克风阵列采集处理系统中,大多采用4路麦克风阵列,这类系统虽然在一定程度上能解决语音增强、噪音抑制、声源定位和回声抵消等问题,但由于4个麦克风个数较少,只能组成一字线阵,十字阵等几种特定的阵列形状,三维空间的方向及距离判断有较大的误差。设计的16通道麦克风采集系统能够组成麦克风面阵,弥补了上述不足,较好地解决了三维空间信号位置判断的问题。
一、硬件系统设计
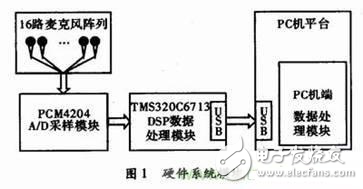
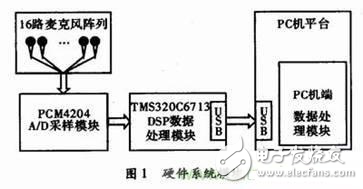
该硬件系统主要包括16路麦克风构成的阵列、A/D采样模块、DSP数据处理模块、PC机,如图1所示。

1.1 麦克风阵列
该系统中,麦克风阵列选用声望公司的MPA416传声器。MPA416传声器的灵敏度可达50 mV/Pa;拥有低本底噪声;频率响应范围20 Hz~20 kHz;当其用于阵列时,MPA416的相位差能控制在3°~5°,能满足系统对精确度和稳定性的要求。
1.2 A/D采样模块
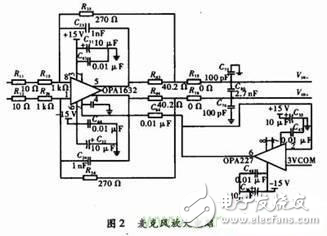
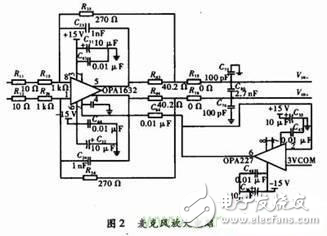
A/D采样模块由4片PCM4204以及其外围电路组成。PCM4204内置了4个同步采样通道,支持音频串口和DSD数据口。音频串口模式时,输出24位线性PCM码,有主、被动两种工作模式,支持左、右对齐,I2S和TDM数据格式,动态范围为118 dB,最高采样频率216 kHz。系统选用1片PCM4204采用主动工作模式,其余3片PCM4204采用被动工作模式。通过音频串口将外部采集的模拟声音信号转化为24位I2S格式数字信号。由于前端麦克风阵列的输出信号不是差分信号,而PCM4204要求输入信号为差分信号,同时要求输入差分信号幅值在-0.3~-0.3+VccV之间,因此其每路信号的前端都应有一个缓冲电路,用来将所接收的麦克风信号转换为差分信号并对幅值进行调整。缓冲电路主要由OPA1632和OPA22组成,OPA1632和OPA227是高精度、音频差分放大器,缓冲电路如图2所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉