

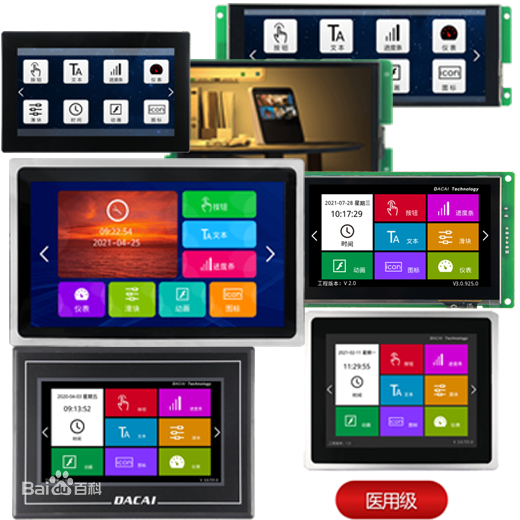
什么是串口屏?
串口屏,可组态方式二次开发的智能串口控制显示屏,是指带有串口通信的TFT彩色液晶屏显示控制模组,可以连接PLC、变频器、温控仪表、数据采集模块等外部设备,利用显示屏显示相关数据,通过触摸屏、按键、鼠标等输入单元写入参数或者输入操作指令,进而实现用户与机器进行信息交互。

串口屏组成
串口屏产品一般由串口屏硬件设备和串口屏操作软件两部分组成:
串口屏的系统软件用于驱动整个硬件协同工作,包括对“工程文件”进行解析、加载、运行、刷新界面,同时解析串口通 讯、触摸屏的操作,数据处理,数据存储等,并通过串口、WIFI、4G、蓝牙通信,语音识别、人脸识别、指纹识别等外设做出响应等。
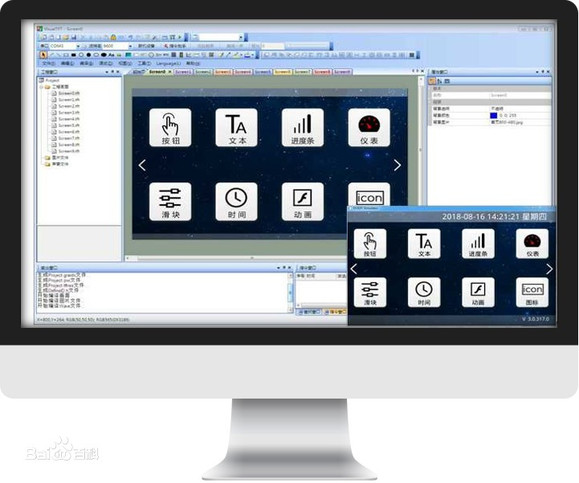
画面组态软件是配套串口屏使用,不同品牌的串口屏组态软件不同,组态软件VisualTFT,使用户以组态方式开发串口屏的显示控制程序。

在以前的应用场景中,如果要开发触控屏的产品,开发工程师需要先设计屏相关的硬件,再开发屏的MCU程序等,此方式将是一个周期非常长的工作,短期很难做稳定。
串口屏带来最大的便利是可以让开发工程师从硬件和MCU程序解脱出来,只需专注自己要实现的业务逻辑,VisualTFT 是可以让开发人员以“所见即所得”的方式开发“工程文件”的工具,只需做好UI图片,通过VisualTFT进行配置界面,编写相关逻辑,然后进行编译,编译后的工程可以通过VisualTFT中的“虚拟串口屏”进行模拟运行调试;调试无误后可以将编译 后的工程下载包通过串口、SD卡、或者U盘等方式下载到实体的串口屏,串口屏即可正常运行相应的控制显示程序,同时串口也具备通信的功能。
串口屏硬件方案
串口屏硬件方案:
串口屏系统软件:基于不同的串口屏硬件开发出配套的系统软件,系统软件主要由显示驱动模块、工程文件解析模块、触摸屏驱动模块、串口通信模块、指令解析模块、存储模块等组成,各模块共同配合完成对“工程文件”解码,对工程配置、图片、视频、LUA脚本等解析执行;串口通信模块内部实现大彩组态协议、MODBUS协议、三菱FX2N协议等各种标准协议。
画面组态软件:VisualTFT是基于MFC开发的组态软件,包含完善的串口屏开发套件,支持所有系列型号的工程创建,提供丰富的组态控件、界面编辑、变量、逻辑处理、MINIC脚本、LUA脚本、多语言设置、工程配置等工程功能,指令助 手器、图标生成器、字库生成器、音频转换器等各类工具,更具有串口屏行业创新的直接仿真运行的“虚拟串口屏”,提供详实的帮助文档、工程DEMO、在线文档等。





声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !