

一、隧道人员定位系统概述
针对隧道目前存在的施工环境复杂、作业风险系数高、施工人员管理困难等问题,星网云联研发基于无线自组网的免布线UWB隧道人员定位系统,能高效、精准地实现施工人员实时定位、电子围栏、视频联动、区域报警、紧急求救、考勤管理等功能,助力隧道施工人员安全管理。

隧道人员定位系统采用UWB定位技术,定位基站同时集成双通道UWB模块、窄带无线模块,结合窄带无线数据网络可实现标签与不同基站测距的智能切换。 相较于传统UWB定位,星网云联隧道定位基站采用双通道UWB定位方式,单基站即可双通道测距,基站部署间距300-600米;同时基于无线自组网传输数据,免布线,施工简单,维护方便。
隧道人员定位系统通过在隧道内已完工区部署一维隧道定位基站,施工区的防水台车、二衬台车部署星网云联研发的隧道专用子基站(电池供电),实现对施工人员、工作车辆和工程机械设备精准定位,定位精度最高可达10cm。
二、隧道人员定位系统优势
1、基站部署:星网部署间距>传统部署
星网云联隧道人员定位:
基站双通道测距,部署间距可达300-600米,所需定位基站数量少,施工难度低
传统UWB隧道人员定位:
基站单通道测距,部署间距可达150-200米,所需定位基站数量多,施工难度高
系统优势:部署间距提升2-3倍,基站数量减少1/2-2/3
窄带波束天线技术+双射频前端技术:专为隧道定制的双窄带波束定向天线,采用双射频前端输出,实现单基站信号前后双向辐射,双向定位。
2、施工布线:星网定位真0布线>传统UWB100%布线
星网云联隧道人员定位:
布线方式:免布线;电源:直接依靠强电
传统UWB隧道人员定位:
布线方式:光纤或网线;电源:POE交换机或适配器(光纤交换机);施工:熔纤(或固定光模块)+网络调试
系统优势:布线0成本
无线自组网数据传输技术:定位数据采用mesh无线自组织网络技术;支持>30个基站级联传输;最大无线宽带双频1.167Gbps。
3、项目成本:
星网云联隧道人员定位:
隧道施工过程中一定距离增加基站,系统自动获取基站位置,减少安装、调试工作量,维护成本低。
传统UWB隧道人员定位:
隧道施工过程中增加基站,需新增布线、安装和调试设备,维护成本高。
系统优势:满足隧道施工移动性的特点,维护成本大幅降低
标签预位置估算技术:系统根据窄带无线网络估算出标签的预位置,再结合UWB双通道定位,精准定位标签位置。
三、隧道人员定位产品组成:

1、隧道人员双通道定位基站
定位方式:UWB、窄带无线
数据传输方式:无线自组网传输
测距方式:TOF测距,双向
射频方式:双射频前端
部署间距:300-600米
定位精度:最高10cm
定位维度:一维定位
天线类型:窄带波束定向天线
使用方式:隧道定位基站部署于洞口、完工区,已完工区使用一维精准定位
2、隧道人员定位子基站
定位方式:UWB、窄带无线
数据传输:无线传输
测距方式:TOF测距
射频方式:低功耗UWB前端
定位精度:最高10cm
定位维度:一(二)维定位
天线类型:内置全向天线
供电方式:电池(容量可选)或直流适配器
使用方式:子基站部署于施工区台车上,施工区使用一维精准定位
3、隧道人员定位安全帽标签
定位方式:UWB、窄带无线
数据传输:窄带无线网络
测距方式:TOF测距+TDOA
定位精度:10cm
定位维度:一(二)维定位
使用方式:人员佩戴/粘贴在设备上
4、隧道人员定位引擎
兼容TDOA、TOF、AOA、RSSI指纹、无线SLAM等各种定位技术,通过多种定位算法融合得到更高的定位精度和稳定性。
5、隧道人员定位地图
自研的高精度矢量地图,支持二维、三维可视化呈现;轻量化渲染引擎,标准化开发接口,支持本地部署,可加载各物联网应用。
使用方式:在定位管理平台上展示
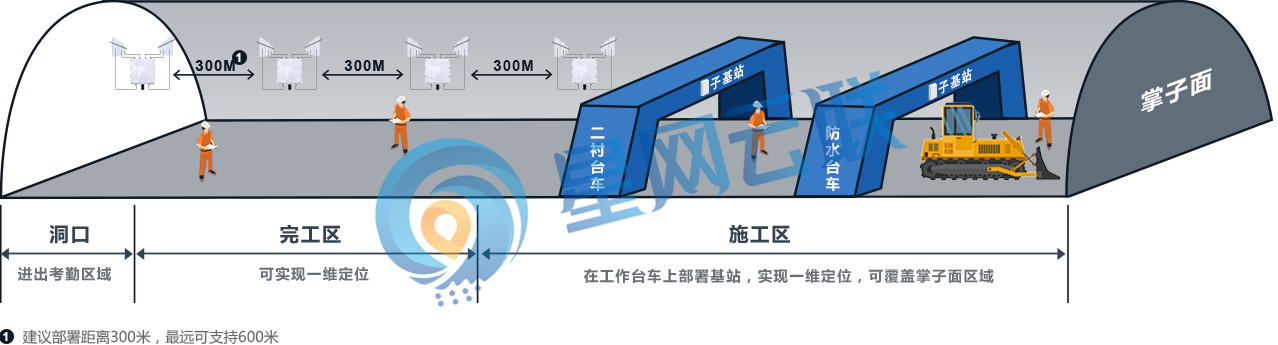
四、隧道人员定位基站部署

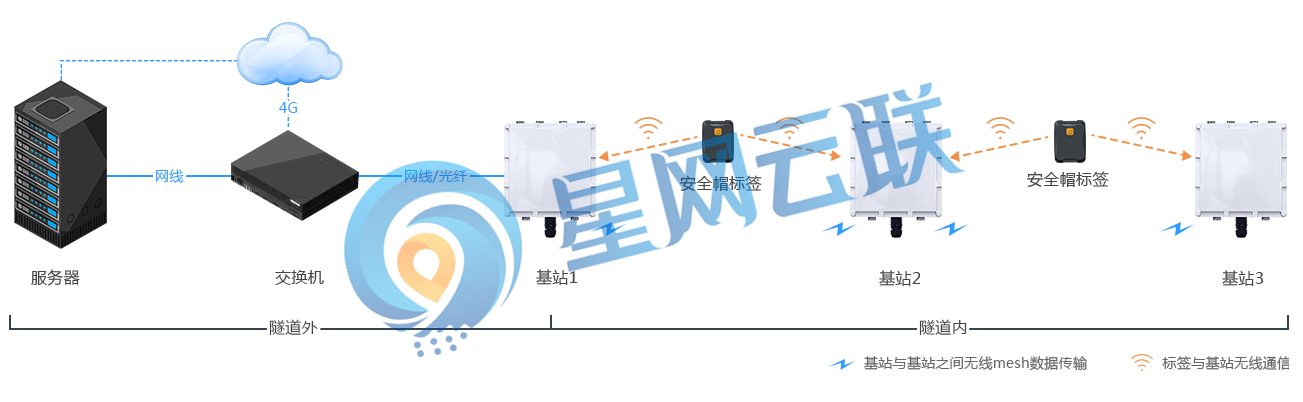
五、隧道人员定位实施架构

六、隧道人员定位系统功能
1、实时定位
实时定位隧道施工人员位置;
实时监测当前隧道、区域、部门、工种等进入场景人数、具体位置;
实时查看隧道人员分布情况以方便后台调度。
2、实时定位查询
多条件筛选,查询定位人员综合信息;
一键追踪目标信息。
3、电子围栏
灵活设置电子围栏、出入权限及报警规则;
对无权限进入电子围栏区域人员进行报警管理。
4、视频联动
定位视频监控联动,实施掌握现场动态;
进入电子围栏区域,触发入界报警提示。
5、区域报警
限制区域设置自主化;
灵活配置任意区域限制规则;
实现对不同人员、不同区域、不同时间规范限制;
让管理更精确、更高效。
6、紧急求救
人员穿戴设备与平台无线双向通讯;
实时接收人员异常求救信息;
精准定位求救人员位置;
主动声光提醒,高效快速应对异常情况。
7、考勤管理
全自动化人员考勤;
可制定区域人员考勤、部门人员考勤等多种考勤方式;
考勤数据自动统计储存。
8、定位轨迹查询
智能储存统计区域停留信息,让定位有迹可循;
自由选择回放时间。
9、区域设备可视化管理
通过3D地图与设备信息完美结合;
实时检测全局设备状态;
精确定位故障设备;
实现可视化管理,让运维更方便、更高效。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !