

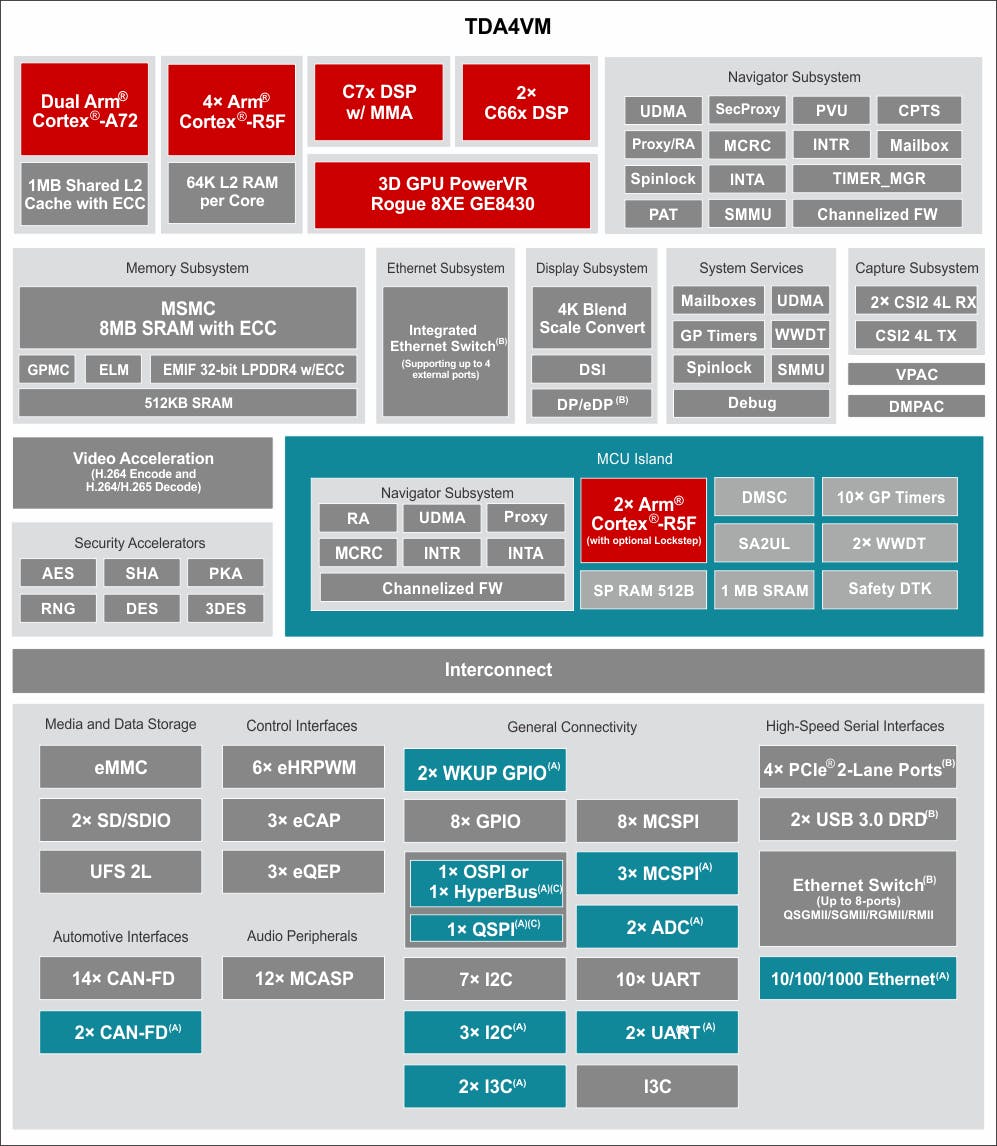
边缘 AI 允许嵌入式设备捕获数据,然后对其做出决策,而无需外部连接到服务器。随着数据量的增加,对更强大的处理器和模型的需求也在增加。Texas Instruments 的 TDA4VM 包含双 Arm Cortex-A72 CPU、DSP、深度学习、视觉和多媒体加速器,以及用于连接相机、网络和显示器的充足外部连接。

凭借如此高效的封装中的所有这些功能,边缘 AI 应用程序的潜力几乎是无限的。
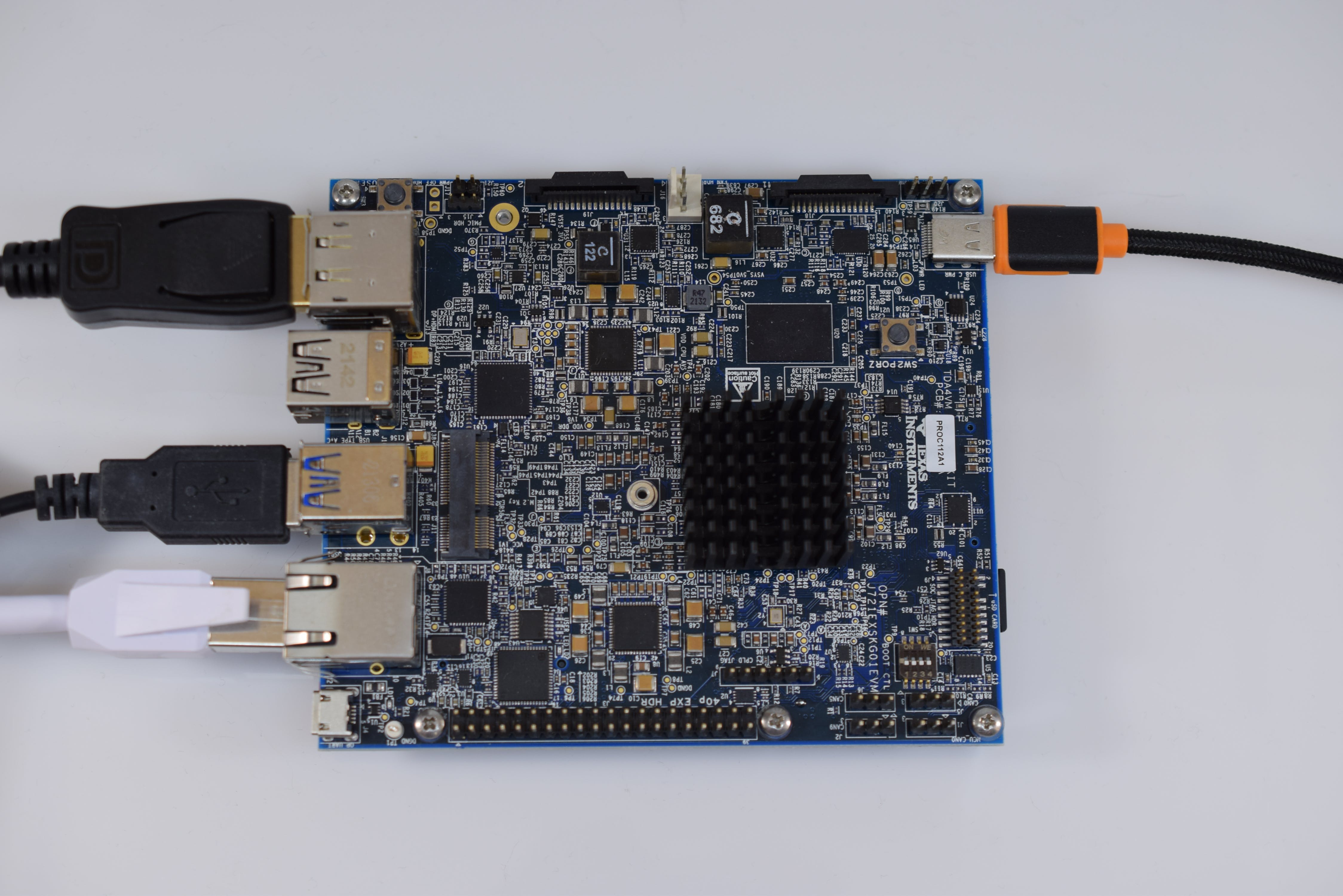
SK -TDA4VM 入门套件具有多种相机连接器、用于 WiFi/蓝牙卡的 M.2 E-key 连接器、4GB LPDDR4 内存、大量 USB 端口、一个 DisplayPort 连接器,是开始构建原型的快速方法到 4K 分辨率,以及支持 1080p 输出的 HDMI 端口。
开始时,以太网、HDMI、微型 USB 和 USB 摄像头电缆都已插入评估套件。由于 5-20VDC 的电源输入要求和 5000mA 的最大输出电流,因此使用了具有 USB Power Delivery (PD) 功能的 65W USB C 电源。
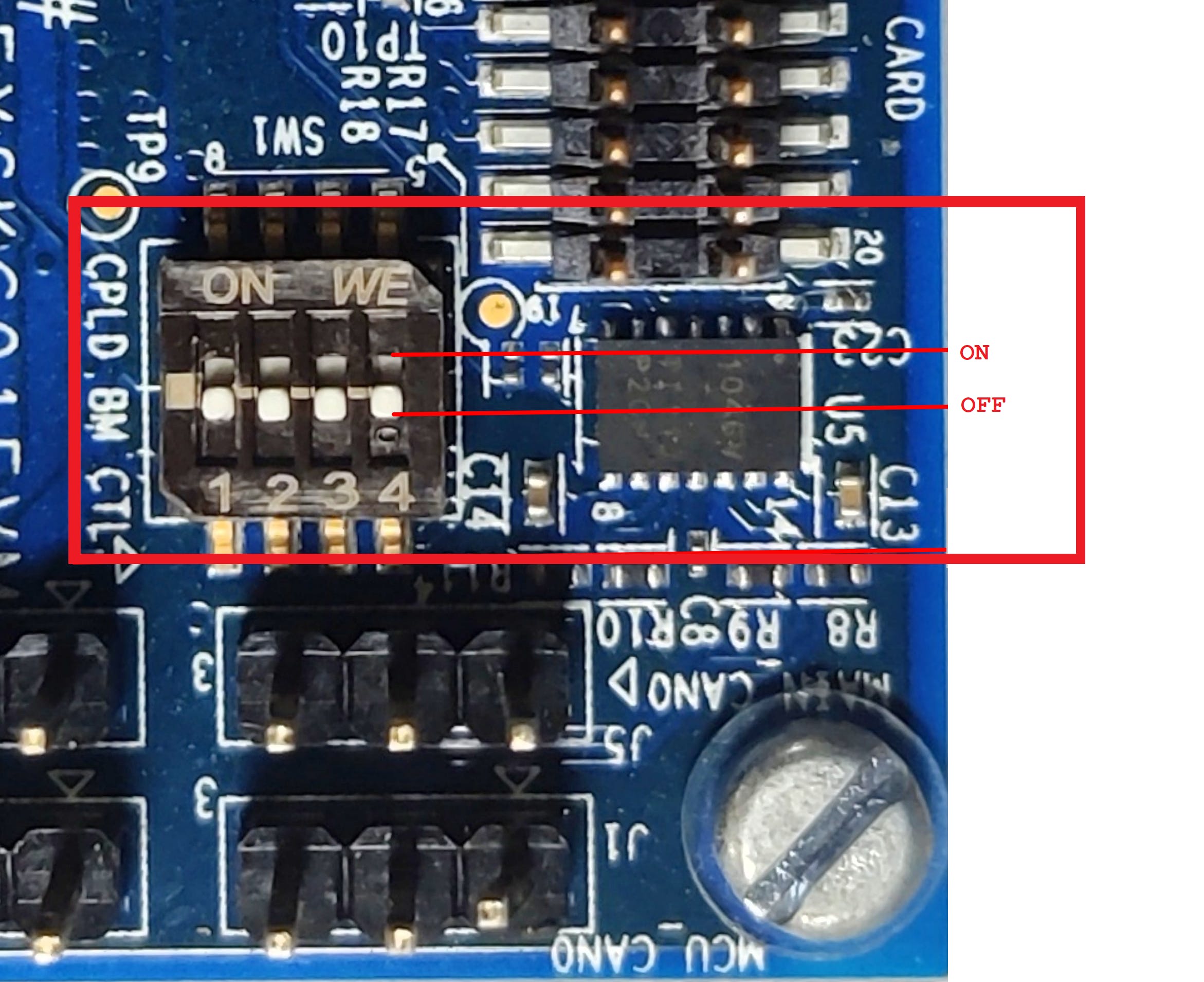
在 TDA4VM 上启动操作系统之前,首先需要将其加载到存储设备上。在这种情况下,使用了 Micro SD 卡,这需要将每个开关的处理器启动模式设置 DIP 开关 (SW1) 设置为“关闭”位置。

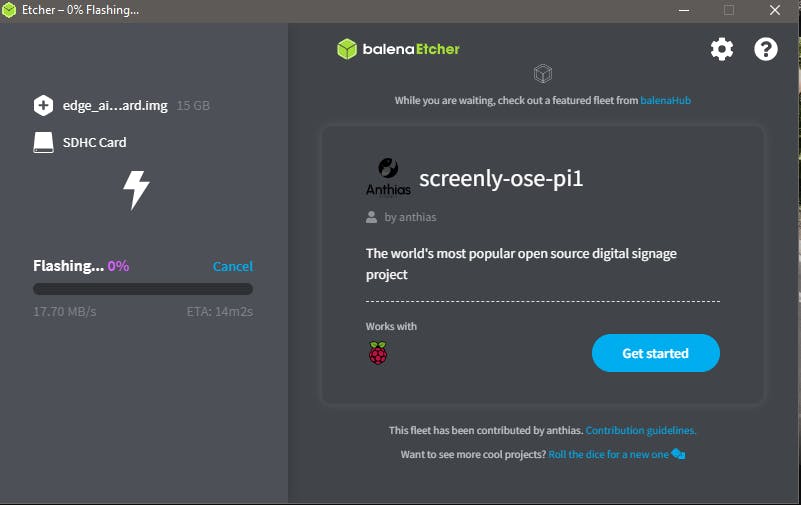
接下来,应从此链接下载最新的操作系统映像,并使用Balena Etcher等实用程序将其写入 SD 卡。版本 1.7.2 似乎有一个已知问题,但1.7.0已被验证可以正常工作。

该映像适用于 16GB SD 卡,但可以在 Linux PC 上通过以下步骤扩展根文件系统:
#find the SD card device entry using lsblk (Eg: /dev/sdc)
#use the following commands to expand the filesystem
#Make sure you have write permission to SD card or run the commands as root
#Unmount the BOOT and rootfs partition before using parted tool
umount /dev/sdX1
umount /dev/sdX2
#Use parted tool to resize the rootfs partition to use
#the entire remaining space on the SD card
#You might require sudo permissions to execute these steps
parted -s /dev/sdX resizepart 2 '100%'
e2fsck -f /dev/sdX2
resize2fs /dev/sdX2
#replace /dev/sdX in above commands with SD card device entry
现在插入 Micro SD 卡并正确选择相关的启动模式,而无需连接电源,现在可以通电了。启动和显示墙纸的时间应该少于 20 秒。参考下面的SK板连接和开机时屏幕上显示的墙纸:

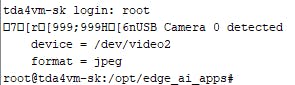
可以通过 UART 上的微型 USB 电缆在连接的主机上查看引导日志115200bps。一旦启动并查看登录提示,只需以root用户身份登录,无需密码。

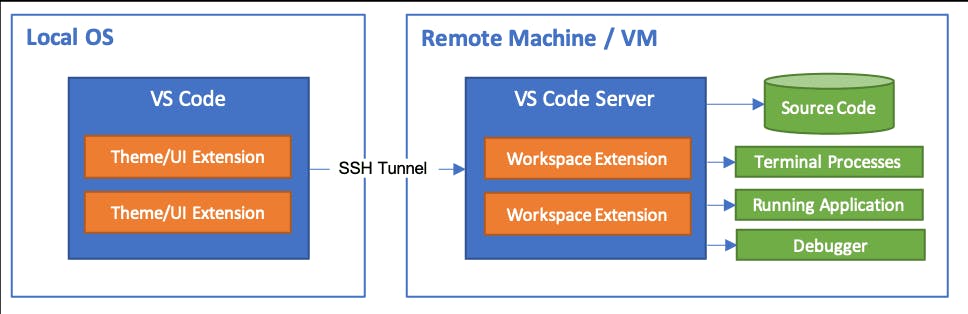
与其他单板 Linux 计算机一样,SK-TDA4VM 支持开箱即用的 SSH,与 UART 终端相比,这使得开发应用程序更加容易。Texas Instruments 建议使用 VS Code 以及可以根据这些说明安装的“远程开发扩展包” 。添加扩展后,只需添加屏幕上显示的主机 IP 地址并将用户设置为root.

现在一切都已启动并运行,最后一步是在一些数据上实际运行模型并查看结果。方便的是,之前闪存的操作系统映像已经包含一个用 Python 和 C++ 编写的示例演示程序,以及位于/opt/edge_ai_apps/data. 所有这些文件都可以在 下找到/opt/edge_ai_apps,Python 示例位于该apps_python目录中。要启动演示,只需在/opt/edge_ai_apps/apps_python目录中执行以下命令:
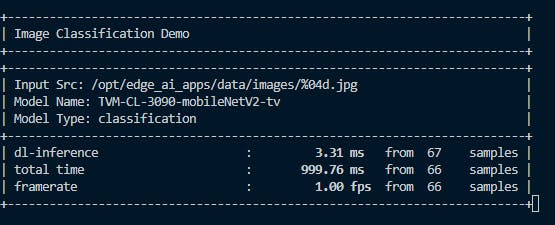
root@tda4vm-sk:/opt/edge_ai_apps/apps_python# ./app_edgeai.py ../configs/image_classification.yaml
注意../configs/image_classification.yaml是如何作为第一个参数传递给程序的。此文件包含有关演示应如何运行的配置,包括输入、输出、模型和流,详细说明了先前元素的组合方式。默认情况下,流程将采用input0(网络摄像头/dev/video2),将其传递给 MobileNetV2 模型,然后通过 HDMI 端口显示生成的帧,但也可以使用其他输入、模型和输出。

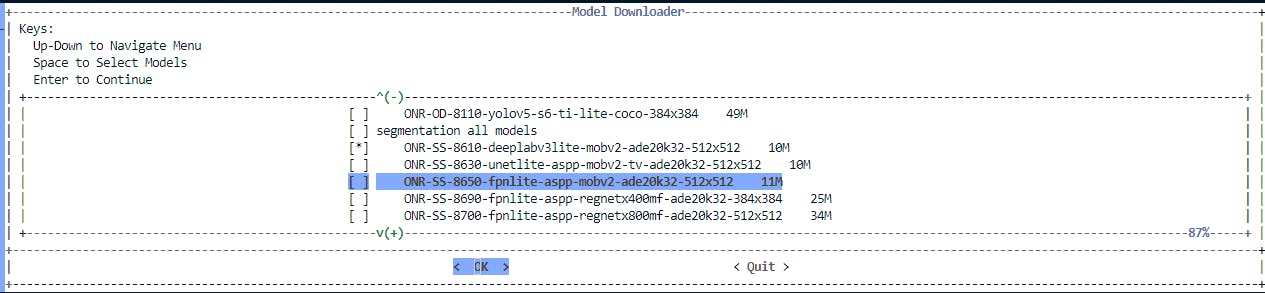
yaml通过添加新输入更改配置文件、将当前模型与 中找到的其他模型交换/opt/model_zoo,甚至通过运行以下命令使用模型下载器工具下载新模型,您可以随意进行试验:
root@tda4vm-sk:/opt/edge_ai_apps# ./download_models.sh

有关配置文件的更多信息可在此处找到,而SK-TDA4VM产品页面可在德州仪器网站上的此处查看。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !