

不用说,孩子,或者更确切地说,尤达宝宝,自从它的概念和出现在节目《曼达洛人》(The Mandalorian) 后的短时间内就成为了星球大战宇宙中的一个偶像。很长一段时间以来,我一直想为它制作一个乐高模型,终于找到了这样做的机会,同时也是第一次探索 Alexa 语音控制。
我在假期里对这个东西进行了一次爆炸性的构建和编程,结果看起来非常好。(或者我愿意相信!)
我已尽最大努力包含分步说明,这些说明对于像我这样的初学者来说很容易理解。
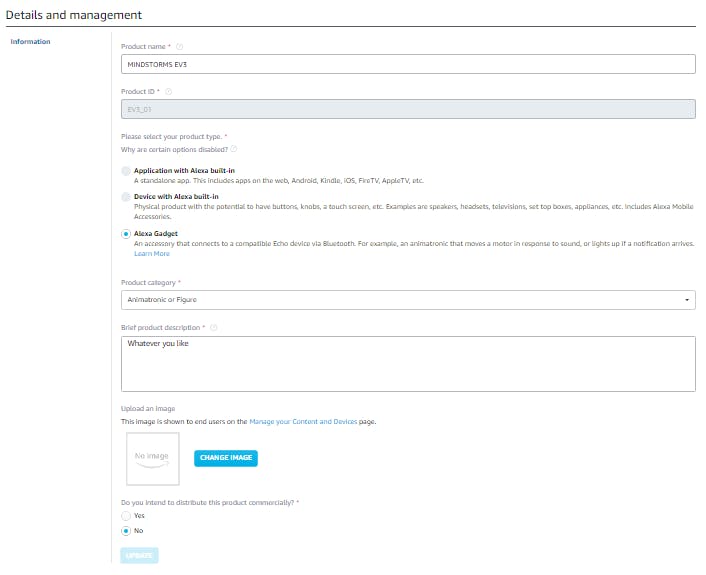
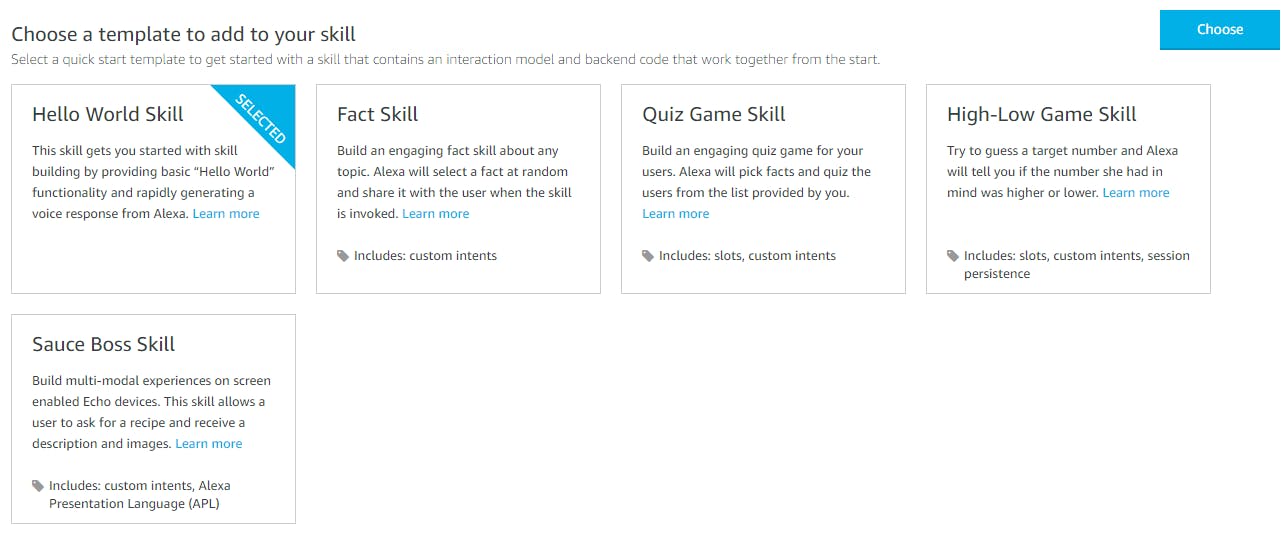
我们将学习如何创建 Alexa 小工具、Alexa 技能以及在该技能中添加/编辑命令。
我们还将通过将 ev3dev 磁盘文件写入我们将插入 Brick 的微型 SD 卡来安装 ev3dev 操作系统。
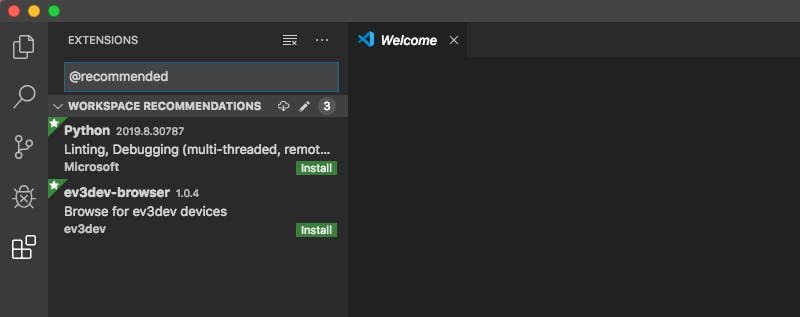
我们将设置 Visual Studio Code,我们将在其中编辑我们的程序,并熟悉 Alexa Skills 环境和代码编辑器。
确保在设置所有内容时下载并解压缩Alexa_EV3 Challenge.zip文件!
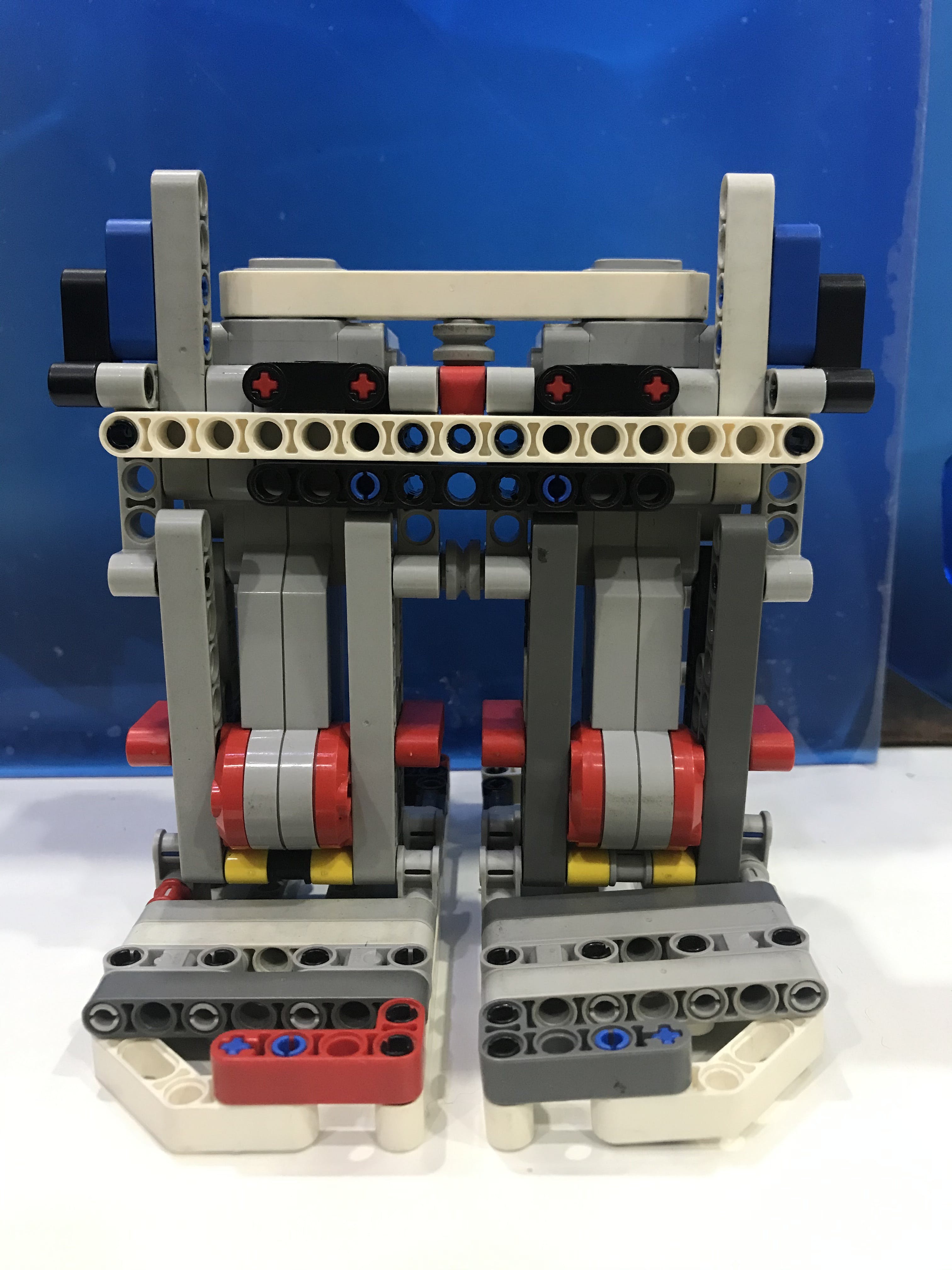
我在页面底部附上了以下模型的搭建说明以及接线图,说明我们将使用哪些电机/传感器端口。
我知道我想要一个双足型机器人来复制节目中的蹒跚步态,所以我进行了几次迭代或步行机制——但由于各种原因都失败了。它们不是用来承受重量或实际携带机器人前进的,或者无论加固多少,齿轮都会打滑。我最终选择了 NXT Alpha Rex 模型中使用的腿。早在我 8 岁的时候,我就记得将其构建为我的第一个 Mindstorms 项目之一。由于电机框架从 NXT 完全更改为 EV3,因此我不得不调整和改进许多步骤,同时试图保持相同的功能。嘿,如果它没坏,就不要修理它!
完成下半身后,我尝试处理头部。这是最难做好的功能之一。我知道我可以在毛毡罩下摆脱任何东西,但头部是一件不能简单地披在上面的东西。稍微尝试一下角光束,我发现了一个我满意的椭圆形。眼睛用过的齿轮,发现了两个我贴在背面的亮绿色技术面板,还有耳朵的翼板。你不能说外表不存在!我想我已经尽我所能了,我想……手臂很容易,简单地连接在腿的前部附近。没有床单看起来就不好看了,我会说很光秃秃的,但是当它全部被遮盖时,一切都很好地融合在一起!

. 您可以在下面找到接线图...
完成物理模型后,我们可以继续编程和设置我们的 Alexa 技能!你会想从这里格外注意!

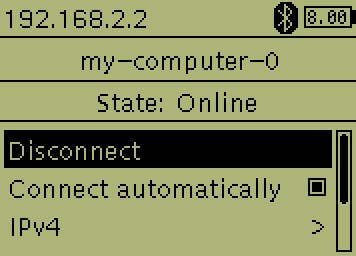
最后,您应该在砖屏的右上角显示一个 IP 地址。总的来说,你应该有一个看起来像这样的砖屏:

Alexa_EV3 Challenge文件夹

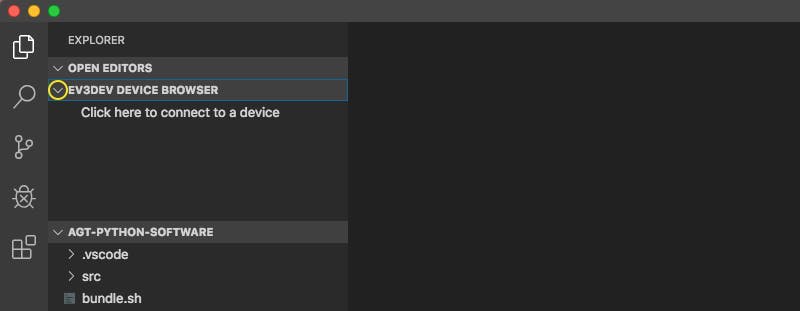
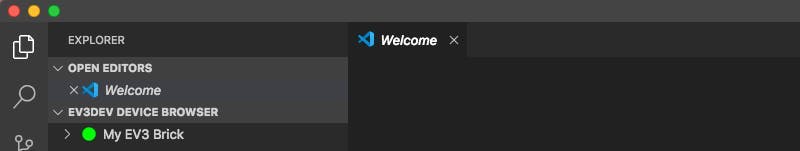
这样,您的 VS Code 就全部设置好了。如果您的积木已连接,您应该会在它旁边看到一个绿点,如下所示:

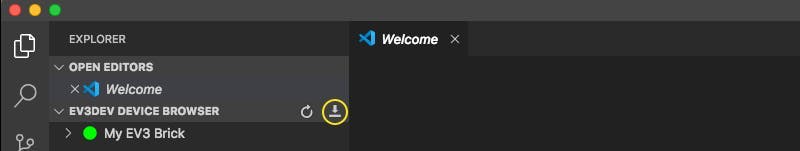
您可以单击将工作区发送到设备按钮,将Alexa_EV3 Challenge文件夹的内容复制到您的 EV3 程序块。


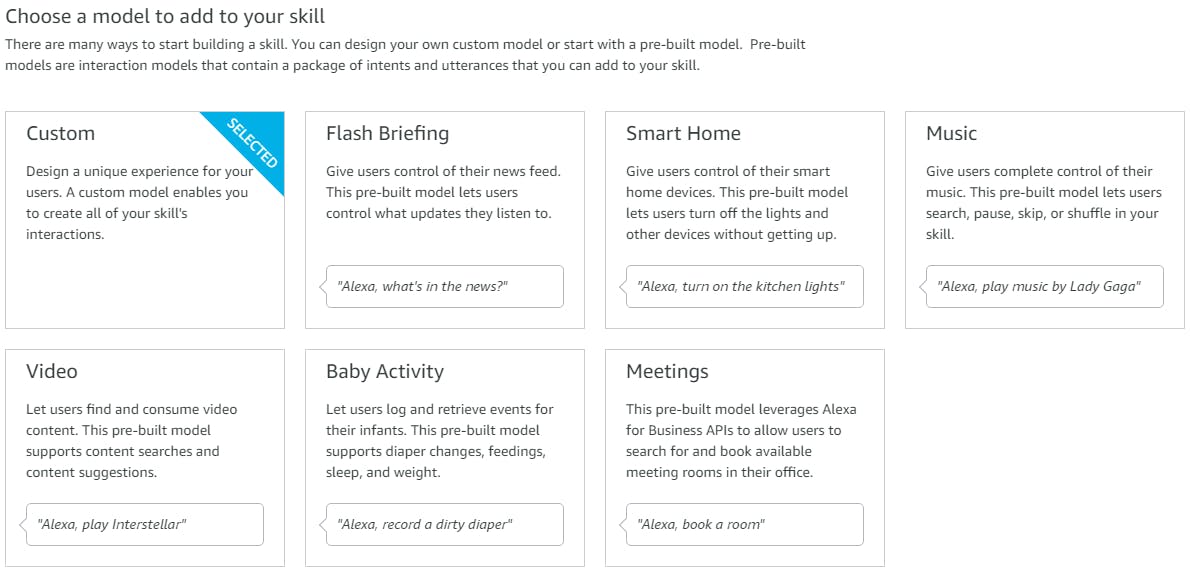
run.ini现在来实际创建我们将用来控制机器人的技能!


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !