

如果你有一些带游泳池的避暑别墅,或者你的花园里有一个,你可以使用这个解决方案,这样你就可以知道它是否有合适的温度。您还将获得有关阳光、湿度和室外温度的信息。
该设备每隔几分钟就会将这些数据发送到您的仪表板。你可以和他们一起工作,打开一些加热器,这样当你想去的时候,池里的水总是有合适的温度。
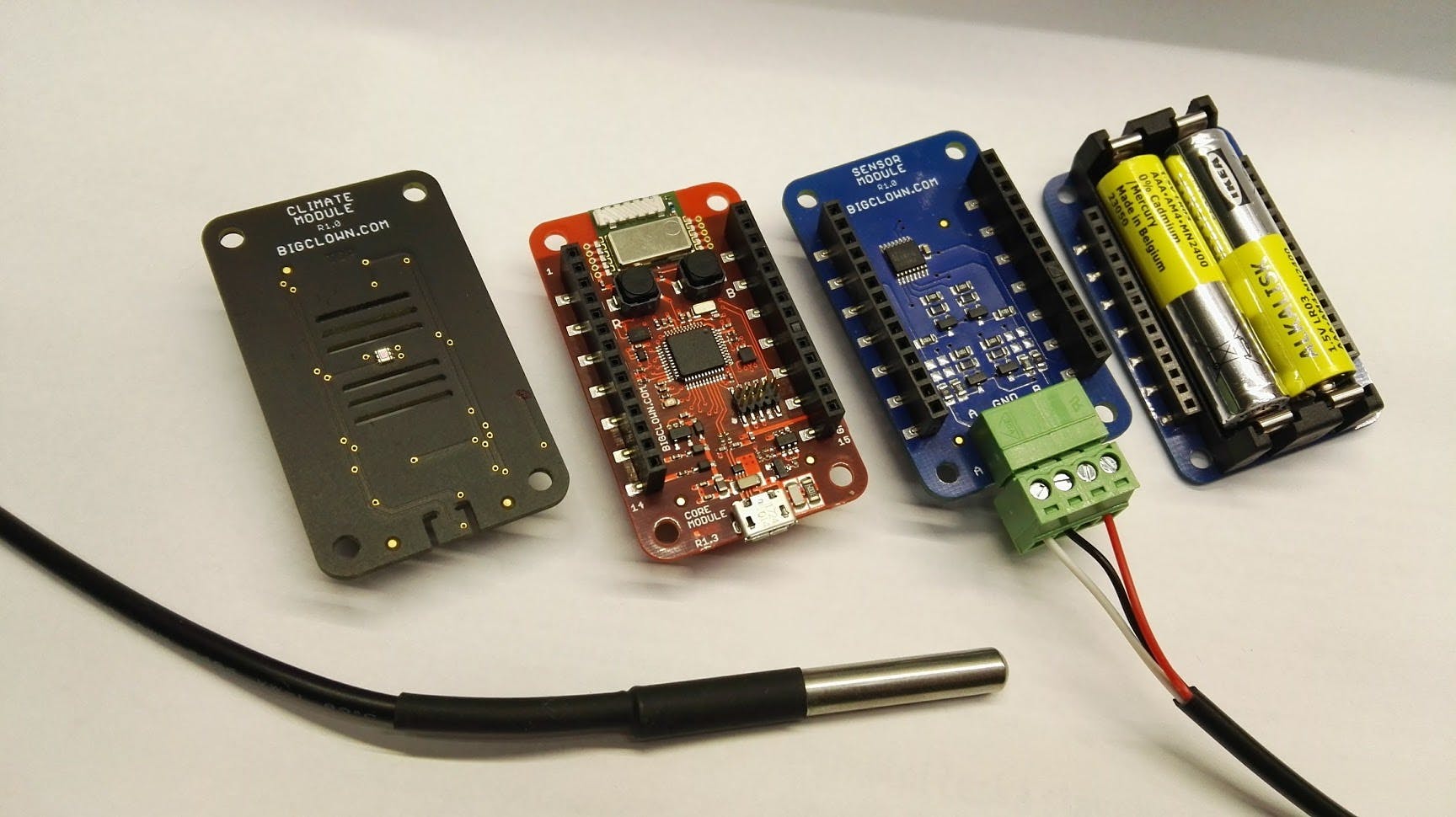
您将需要气候模块、迷你电池模块、传感器模块,以便您可以连接外部温度传感器。还有一个核心模块。它可以使用电池运行,您可以使用迷你或标准版本的电池模块。

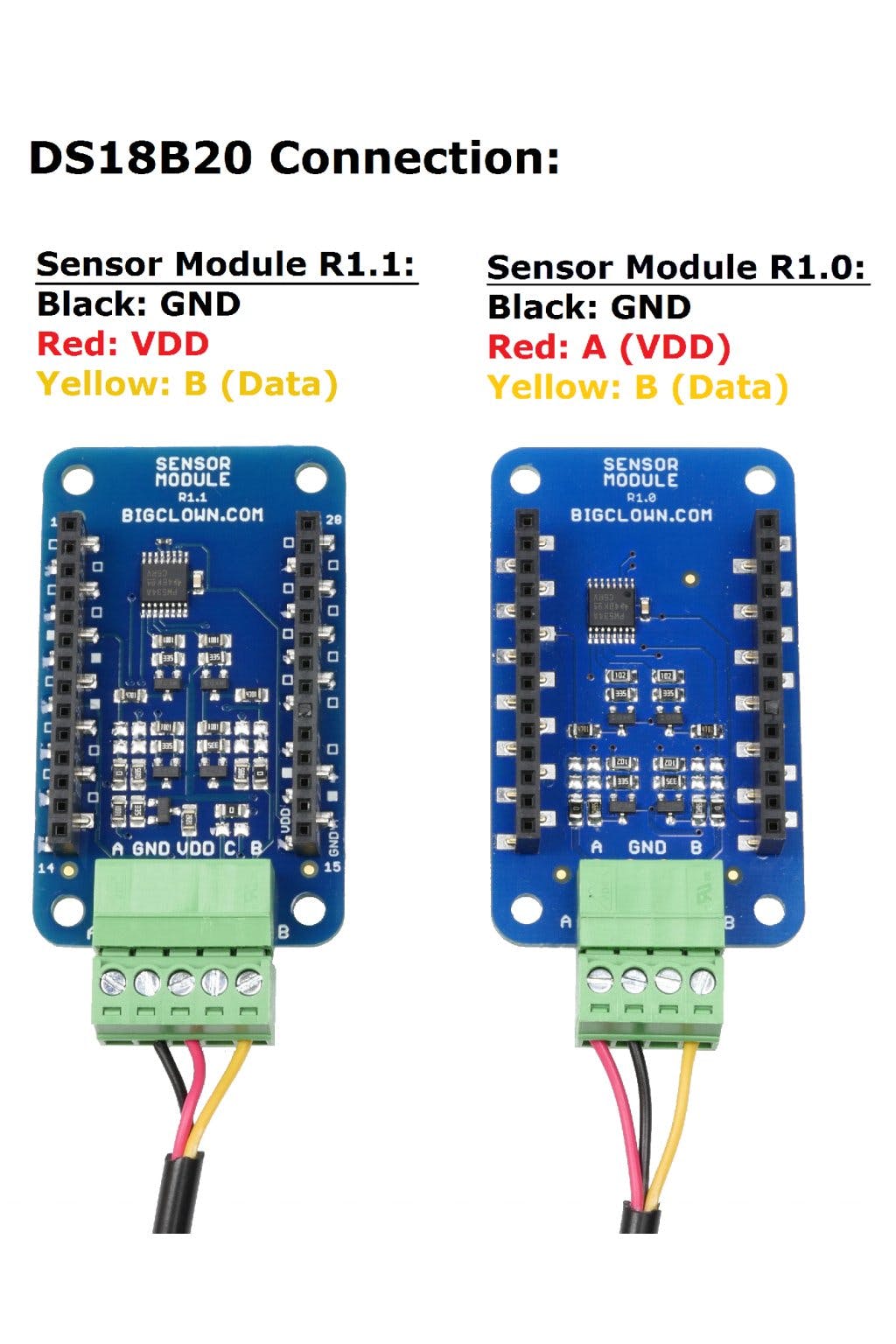
将温度传感器连接到传感器模块。您可以在上面的图像或此文本下方的图像上看到如何执行此操作


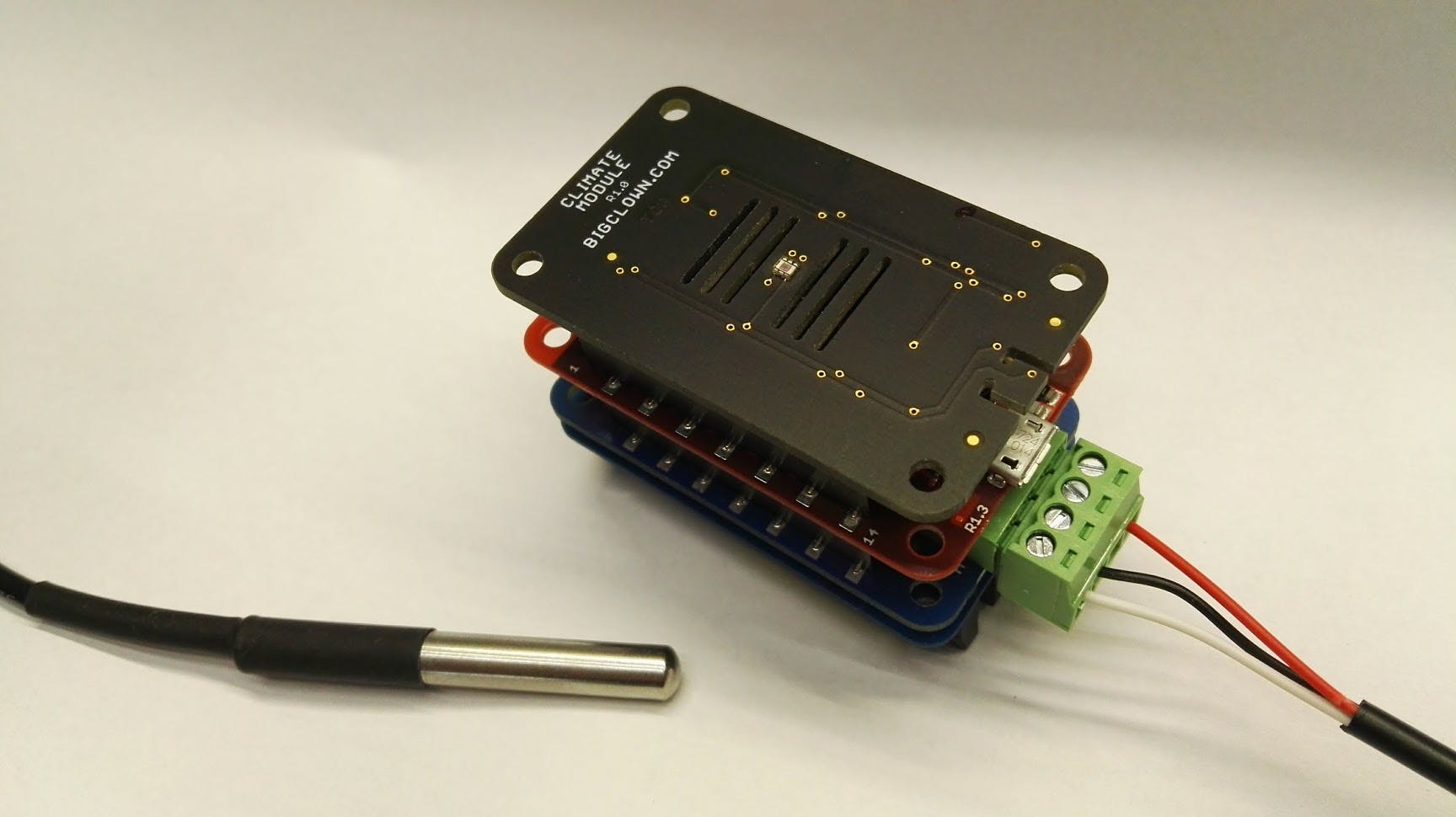
这是您完成组装后的外观。

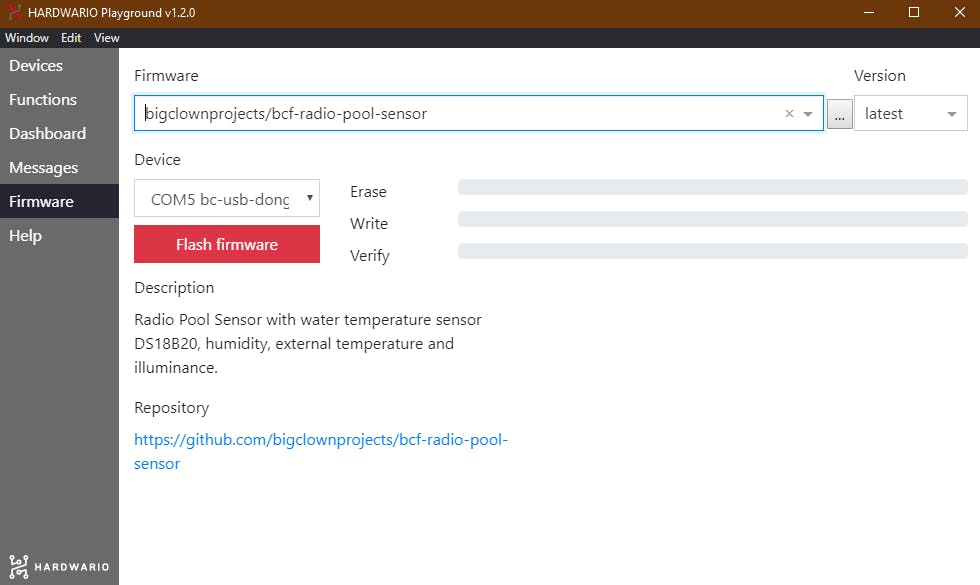
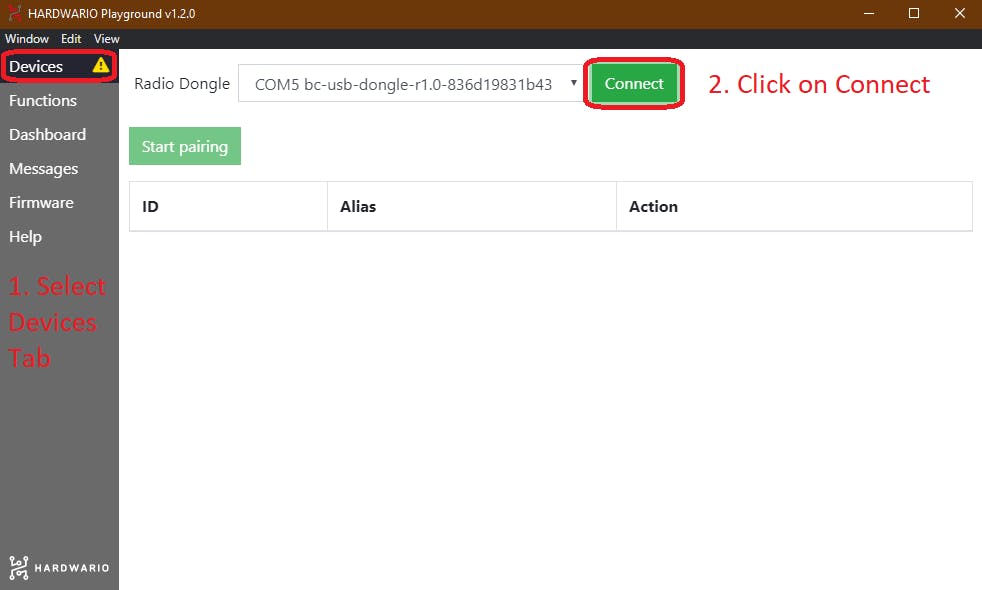
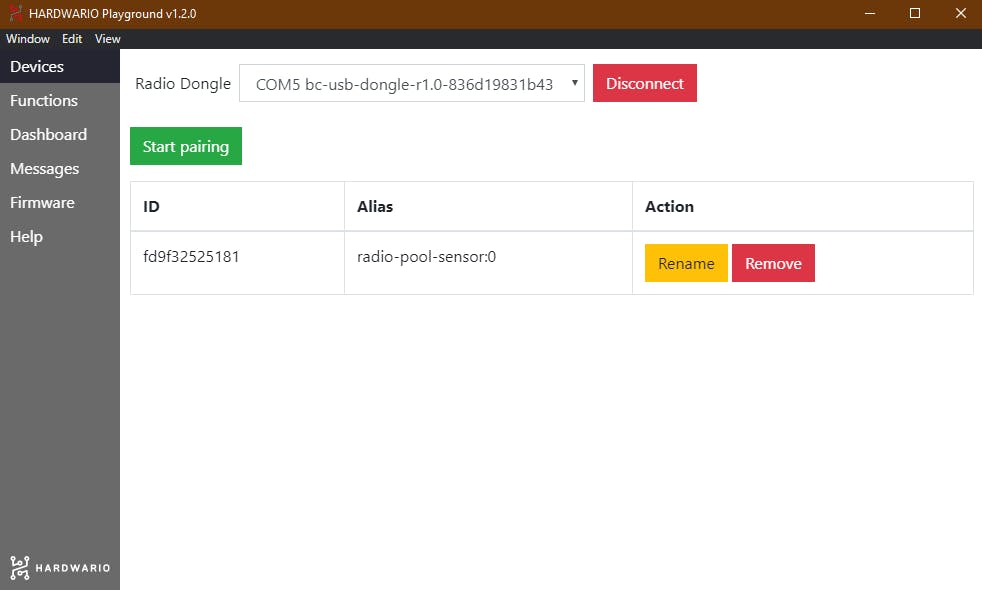
您需要将 Core 模块与您正在使用的 Radio dongle 配对,按照下面的说明查看它是如何完成的。


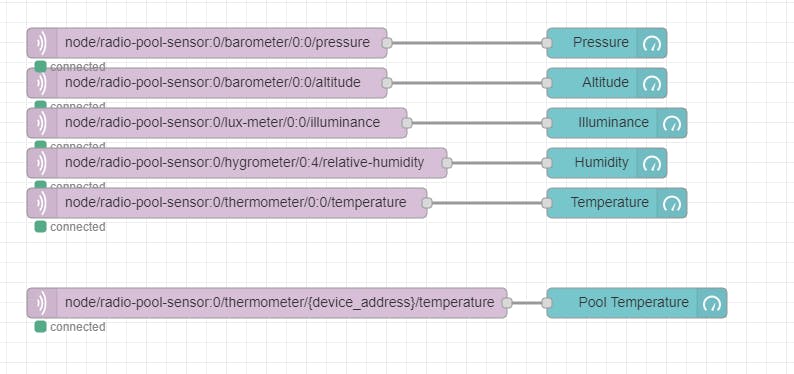
在 Playground 或 Raspberry Pi 中打开 Node-RED,然后从Menu -> Import -> Clipboard中的Attachments导入此流程。

不要忘记点击右上角的“部署”以应用更改。
此流程会将所有数据发送到仪表板并通过仪表和图表将其可视化。当然,您可以稍作更改,使其适合您的需求。
如果你对它们不感兴趣,你可以划掉一些值。
在最后一个节点中,您必须填写设备地址,这是外部温度计的地址。您可以在 Playground 的Messages选项卡中检查,只需从那里复制即可。
您还可以与 Blynk 或 Grafana 等其他应用程序进行一些集成。
将您的设备放在游泳池旁边的某个 IP 保护盒中,并将外部温度传感器沉入水中。
盒子里的光传感器有一个小问题,但你可以把它放在屋顶下或者有一些透明的盒子。

设备每隔几分钟发送一次数据,或者如果值有一些重大变化。
始终了解您的游泳池及其周围的状况,以便您知道是否值得去那里,或者您应该呆在家里。
您可以对代码进行一些调整,使其适合您的需求和机器需求。
随时询问有关此项目的任何问题。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !