

为了最大限度地减少机器的停机时间,对机器进行预测分析是非常必要的。定期检查有助于提高机器的工作时间,进而提高其容错能力。无线振动和温度传感器可以帮助我们分析机器中的振动。我们在之前的博客中看到无线振动和温度传感器如何服务于不同的应用,并帮助我们检测故障和机器中的不规则振动。
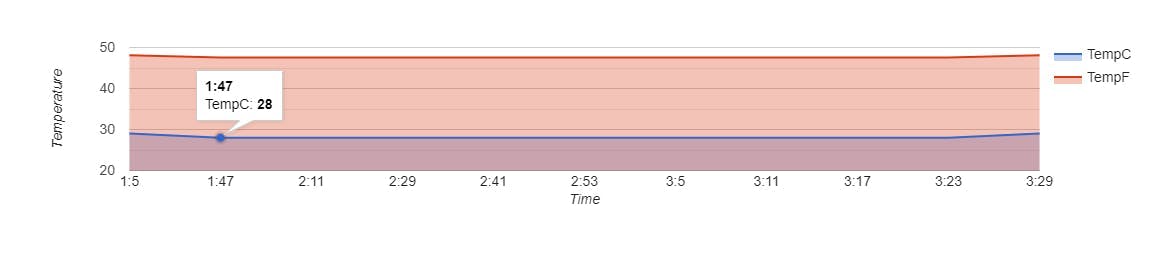
在本博客中,我们将使用 Google Charts 来可视化传感器数据。谷歌图表是检查和分析传感器数据的交互式方式。它为我们提供了许多选项,如折线图、pi 图表、直方图、多值图表等。因此,在这里我们将学习以下内容:

首先,我们将使用 ESP32 托管一个网页。要托管网页,我们只需要按照以下步骤操作:
#include "WebServer.h"
Webserver server server.on("/", handleRoot);server.on("/dht22", handleDHT);
server.onNotFound(handleNotFound);
server.begin();
void handleRoot() {File file = SPIFFS.open("/chartThing.html", "r");
server.streamFile(file,"text/html");
file.close();}void handleDHT(){StaticJsonBuffer<100> jsonBuffer;
JsonObject& root = jsonBuffer.createObject();
root["rmsx"] = rms_x;
root["rmsy"] = rms_y;
char jsonChar[100];
root.printTo((char*)jsonChar, root.measureLength() + 1);
server.send(200, "text/json", jsonChar); }
server.handleClient();

Google Charts 提供了一种非常有效的方式来可视化您的网站或静态网页上的数据。从简单的折线图到复杂的分层树状图,谷歌图表库提供了大量即用型图表类型。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !