

根据哈佛医学院进行的一项研究,“潮热可以持续数年,对女性的健康和幸福造成影响”
根据另一项研究,潮热是一种突然的热感,主要通过面部、颈部和胸部传播。夜间出现潮热时会出现盗汗。据估计,潮热的发生时间可能平均为 5.2 年。它们发生的越早,它们可能持续的时间越长。由于激素水平的变化,包括雌激素和黄体酮,会影响身体的温度控制,因此在绝经前和绝经期间会出现潮热和盗汗。这些激素水平的变化会影响其他负责调节体温的激素的作用。这会导致突然发热、潮红和出汗过多的特征性感觉。潮热和盗汗的频率因人而异。
尽管有些女性学会了应对与更年期相关的潮热和盗汗,并且可以和她们一起过正常的生活,但对于其他女性来说,它们可能会相当令人不安。
控制和缓解潮热的一些措施是:
在此,我们将专注于通过降低体温和盗汗来降低环境温度以缓解条件。已经有很多设备可以缓解潮热的影响。但在我们的项目中,我们正在尝试开发一种简单且具有成本效益的解决方案。对于任何遭受潮热影响的人来说,这也可以被视为一种简单的 DIY 解决方案。
该项目的目的是设计和开发一种智能手环,可以为个人健康监测提供可能性,以缓解潮热的影响。智能模块将以 RSL10-SENSE-GEVK 为核心组件,通过 BLE 连接到定制的移动应用程序,用于外部访问、监控和控制。
这处理与医疗保健相关的数据的监控和报告给中央服务器(例如:Atmosphere IoT),以便生成每日或定期的医疗保健报告。In our case, we are focusing on skin temperature data and reports.未来,作为升级,数据可以包括从 IMU(基于执行的各种活动)和环境传感器(用于检查各种暴露条件)收集的数据。
RSL10-SENSE-GEVK 售价低于 50 美元,RSL10 QFN 模块(不是开发模块)售价低于 5 美元,因此可以轻松地批量开发,使其在市场。总体而言,最终的模块成本将更便宜,这使其成为最佳零售导向和单一症状解决方案之一。
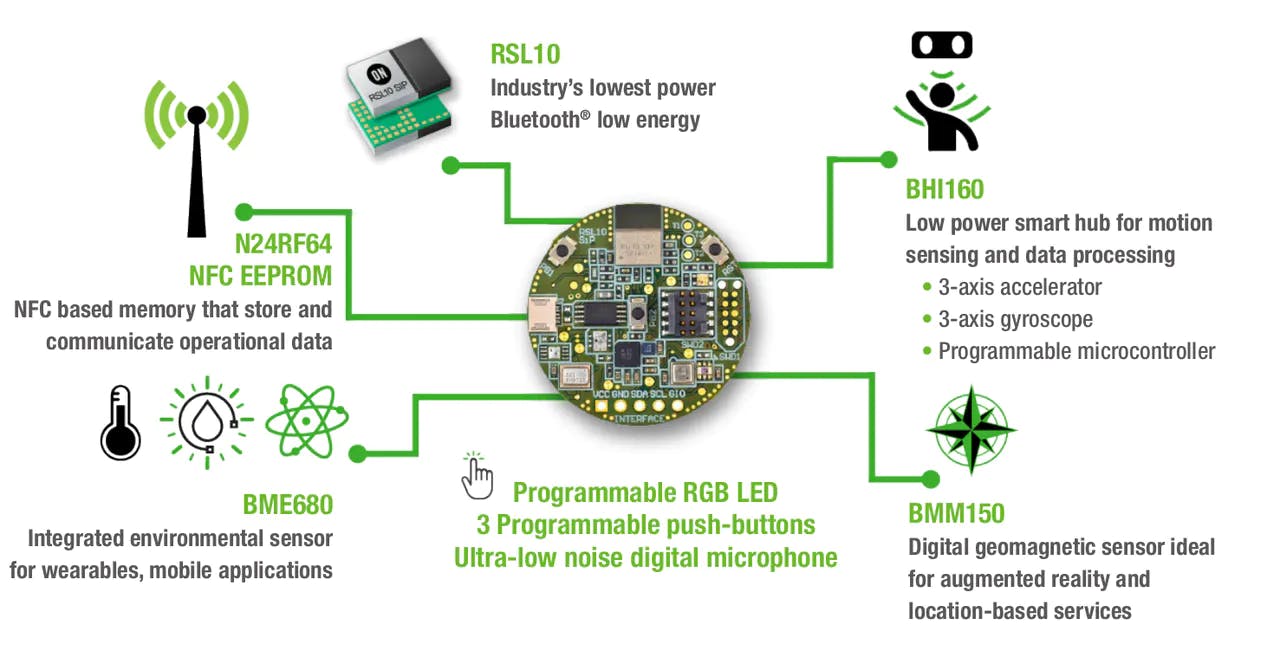
RSL10-SENSE-GEVK 是一个全面、紧凑、节点到云的物联网传感器平台,允许开发各种基于低功耗蓝牙的用例。该板具有紧凑的尺寸和超低功耗蓝牙低功耗 SoC,并具有广泛的板载传感器,包括环境光、温度、压力、湿度、气体、惯性和磁力传感器。除了硬件和软件,RSL10-SENSE-GEVK 还包括一个与传感器和执行器交互的移动应用程序。



在继续之前,请确保我们具有以下必备软件:
1. SEGGER JLink 软件 -它用作与 JLink 调试器模块对话的接口。
2. Atmosphere IoT Agent -这允许大气网络界面与相关硬件进行编程和调试。
3. Atmosphere IoT 应用程序 - 来自各自的商店、iPhone 和 android
现在一旦下载了这些,安装 SEGGER JLink 软件。Atmosphere IoT Agent 是一个应用程序映像,我们只需要使用 Sudo 权限运行它。
chmod u+x image>
现在将当前用户添加到拨出组
sudo adduser $USER dialout
我建议重新登录以使更改生效。
现在重新登录后,启动大气代理应用程序。大气代理图标将出现在顶部任务栏上。

现在,如果我们单击该图标并选择状态,我们将得到一个网页,说明以下内容:

这意味着一切都已启动并正在运行。
现在我们继续下一步。编程。
如果您还没有帐户,现在是时候创建一个了。
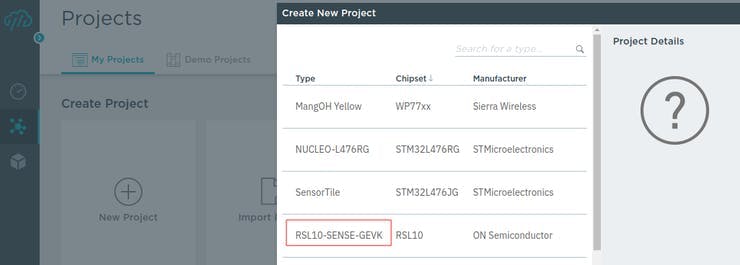
使用 RSL10-SENSE-GEVK 作为设备启动一个新项目。

给一个很酷的名字,让我们开始吧。
现在我们看到了一个漂亮的画布和右侧的元素工具箱。

现在,正如我所说的我有点懒惰,我将借助大气教程网页来解释接下来的步骤。
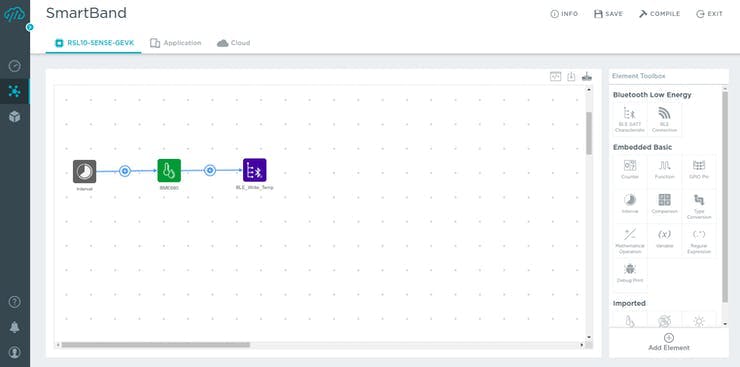
构建此示例项目的第一个方面是将元素添加到 Embedded 选项卡以创建项目的嵌入式固件。这涉及设置读取嵌入数据的时间间隔,以及何时运行以读取板的 BME680 元素。
通过在元素工具箱中单击它们,将以下元素添加到画布:
默认情况下,interval 和 BME680 元素将按预期工作,因此不需要更改它们的任何属性。将区间元素连接到 BME680 元素。这会在它们之间创建一个事件,可以在间隔元素的属性中或通过单击连接器的按钮看到该事件。添加的事件在Interval触发器内,具有 BME680 能力Read Temperature (°C)。这意味着当间隔元素被触发时(每秒),它将读取传感器的温度数据。向画布添加 BLE 特征元素。在 BLE 特征元素的属性中,将读取数据类型和写入数据类型字段更改为Floating Point (32-bit). 这允许元素读取和写入最终将通过它们发送的浮点值。鼓励您为元素提供自定义名称,以表示它们所做的事情或传递的数据,例如将其命名为“温度”。将 BME680 元素连接到 BLE 特征元素,它将传感器的值与应用程序选项卡。这将在触发器中的两个元素之间创建一个事件Temperature Read,具有 的能力Set Value。这会在读取温度传感器数据后为项目界面设置一个值。这就是嵌入式选项卡中的全部工作。至此,一个已设置间隔,在项目打开后每秒运行一次,运行时将从板载 BME680 传感器读取温度值。

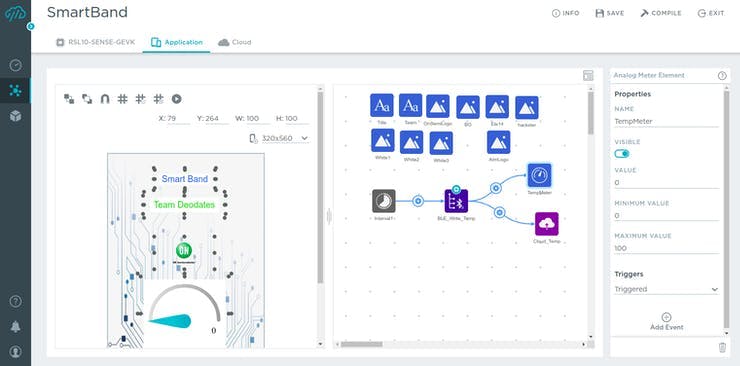
让我们继续到 Applications 选项卡来创建项目的可视化组件。在这里,我们将创建一个基本界面,将从 Embedded 选项卡发送的传感器值与标签元素配对,以在移动应用程序内的标签上显示它们的值。单击应用程序选项卡以移动到项目的应用程序区域。注意元素工具箱是如何变化的,并且耦合的 BLE 特征元素显示在画布上。单击应用程序选项卡工具栏中的右上角按钮以显示应用程序构建器。该区域为您的项目创建了一个可视化界面。默认情况下,这使用界面支持的最小显示尺寸 (320x560),但您可以通过单击电话按钮添加界面尺寸。使用最适合您的移动设备的显示尺寸。
现在,可悲的是以下元素:
将区间元素连接到 BLE 特征元素。在区间元素的触发属性中,将每个BLE特性的事件能力设置Trigger为触发下Interval,每次区间触发都会触发BLE特性元素。将携带温度数据的BLE特征元素连接到第一个标签元素。Set Text这会在触发器的两个元素之间创建一个事件,在Read读取 BLE 特征时将文本设置为标签的值。这会将 Embedded 选项卡中的 BLE 特征元素的设置值与接口上的标签相关联。在 Set Text 事件中,将 Text 字段修改为"Temperature:" + readData.toFixed(2). 此参数读取温度数据并将值截断到小数点后两位。这就是项目界面需要做的所有事情,只需使用三个标签来显示文本值。至此,已经设置了一个间隔,每秒触发一次 BLE 特征元素,将在接口标签上显示读取的温度值。云事件元素是应用程序和云选项卡之间的耦合元素。将携带温度数据的BLE特征元素连接到云事件元素。这会将Send Event事件添加到 BLE 特征元素的Read触发,在读取 BLE 特性时将设定值数据发送到大气。将 BLE 元件连接到模拟仪表事件,并根据需要设置范围和其他特性。
这些是“应用程序”选项卡中的基本设置需要完成的基本操作。但我添加了更多自定义项,例如添加背景图像和徽标以赋予某些实体的功劳。

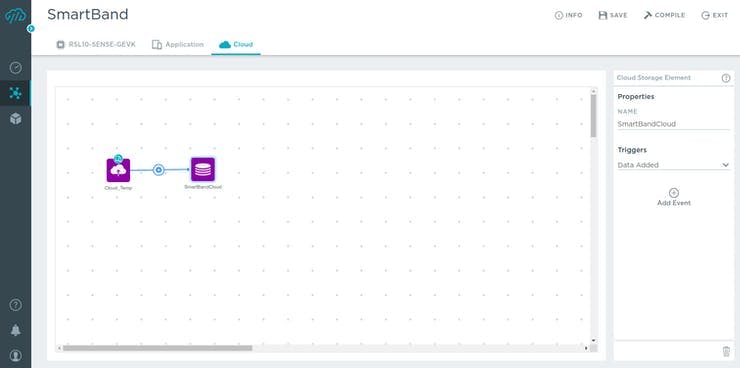
现在让我们转到“云”选项卡。
添加以下元素:
将温度数据云事件元素连接到云存储元素。默认情况下,这会使用Add Data云事件Event Received触发器中的能力创建一个事件。这允许大气添加(和存储)从连接的云事件元素发送给它的数据。在 Add Data 事件中,将 Value 字段修改为{"Temperature": value},这将在云中显示时标记温度数据集。

我们已经完成了我们的计划。现在我们需要将相同的内容闪存到设备上。
项目完成后,需要对其进行编译。编译准备好整个项目的源代码以进行部署。在任何选项卡中,单击屏幕右上角项目选项菜单中的锤子按钮。您将在屏幕上看到一条加载消息,指示编译已开始,并在项目编译时收到通知。

编译成功后会在底部得到确认。

编译项目后,您的 RSL10-SENSE-GEVK 可以使用项目的嵌入式固件进行编程。对 RSL10-SENSE-GEVK 进行编程涉及使用 Atmosphere Studio 中的编程器界面来安装嵌入式固件。在对设备进行编程之前,请确保您已完全确定最初指定的先决条件已完成。
让我们对我们的电路板进行编程。
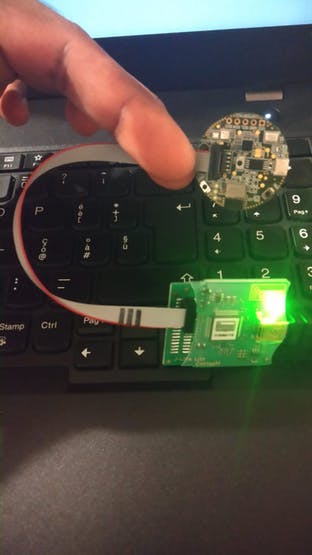
通过 USB 将 JLink 调试器板连接到 PC,并通过提供的 USB 电缆将 RSL10-SENSE-GEVK 连接到 PC。


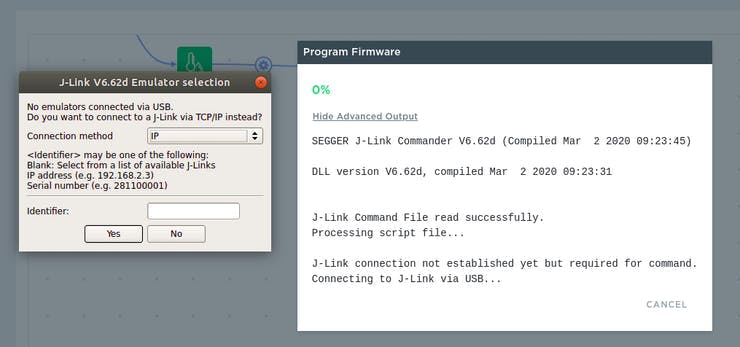
当 Embedded 选项卡处于活动状态时,单击选项卡工具栏中的闪存固件按钮。这将显示“程序固件”窗口。单击程序开始编程。

如果你碰巧得到以下提示,那是因为 JLink 调试器没有正确连接到 USB。重新检查连接或尝试使用新的 USB 电缆。

TIP: The board needs to be powered externally via a coin cell CR2032 battery or via external 3.3v supply. Richard LaBorde, who is an atmosphere IoT support member was of great help in assisting me to solve a lot of hurdles along the way. I wish to thank him for his support.
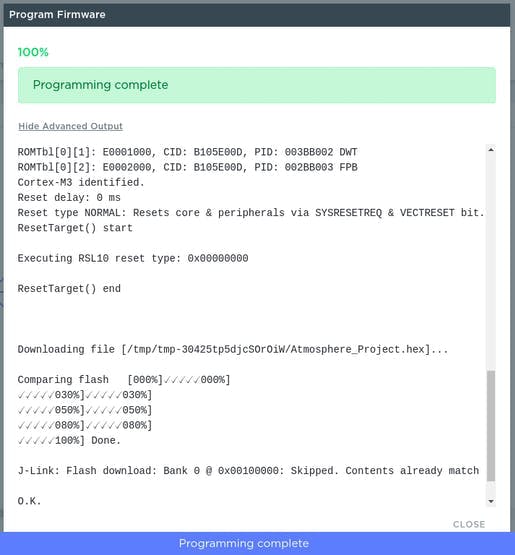
完成后,您将收到一条通知,说明 RSL10-SENSE-GEVK 已使用项目的嵌入式固件进行编程。

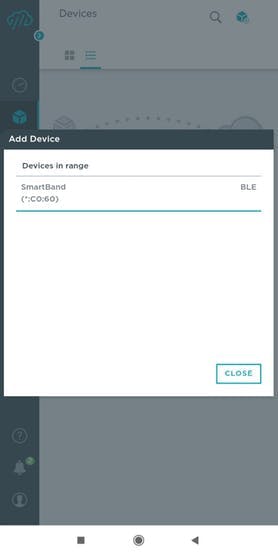
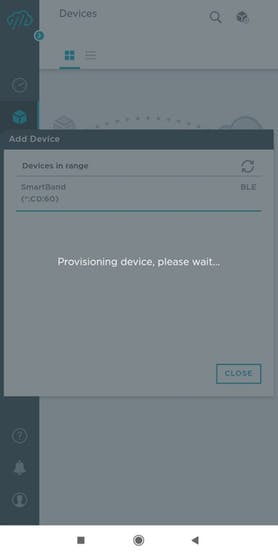
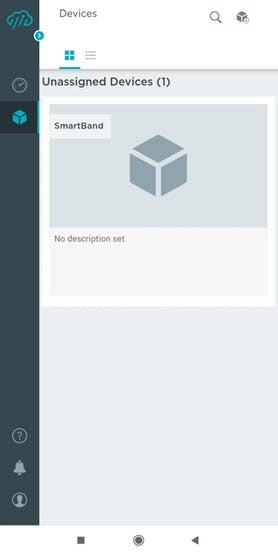
安装固件后,现在可以识别设备并将其连接到 Atmosphere 网络。从这里,在您的移动设备上打开 Atmosphere IoT 应用程序。我们将使用移动应用程序注册设备,并最终在项目界面上查看数据。要注册 RSL10-SENSE-GEVK,请导航到设备区域,然后单击屏幕右上角的框按钮以显示添加设备窗口。当窗口打开时,它会自动开始扫描范围内的可用设备。确保您的 RSL10-SENSE-GEVK 在您尝试注册的移动设备的范围内,否则可能不会出现。出现可用设备列表。选择您刚刚编程的 RSL10-SENSE-GEVK,它将连接到大气。




该设备现在已注册到大气并添加到设备区域中。我们创建的应用界面将显示在屏幕上,设备数据立即显示在屏幕上。由于项目中的间隔设置为每秒运行一次,因此读数应每秒更新一次。
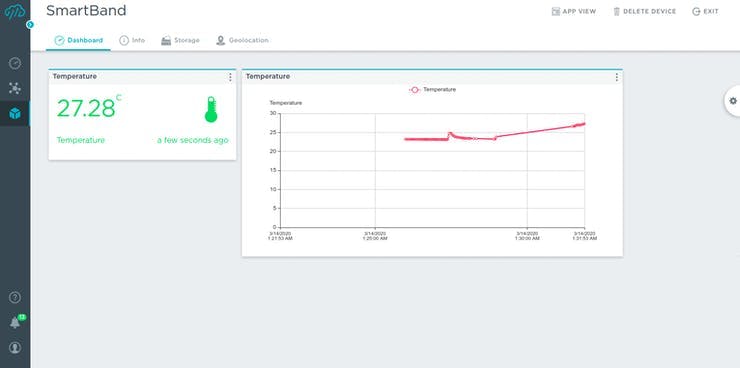
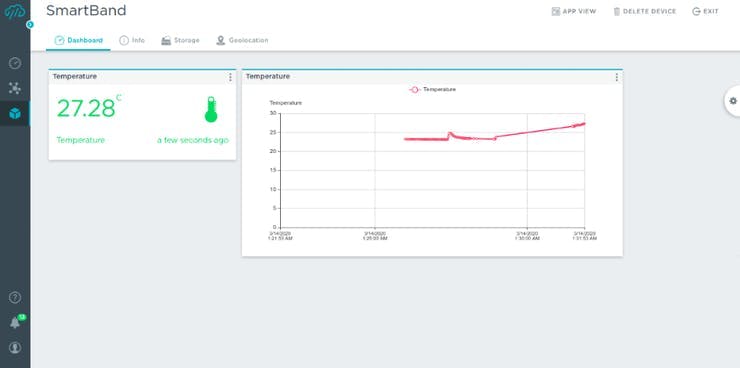
现在设备的数据已发送到 Atmosphere,让我们通过许多可用的设备仪表板小部件之一来查看它。我们将使用数据概览小部件和数据图表小部件来监控温度数据。我们将直接在设备的控制台页面上执行此操作,因此单击新添加的 RSL10-SENSE-GEVK 进入其控制台。要将小部件添加到设备的仪表板,请单击屏幕右侧的齿轮按钮。这将显示可用小部件的菜单。选择眼睛数据一览小部件以向仪表板添加数据一览。在仪表板上,单击小部件的 3 点菜单图标以显示其菜单,然后单击设置。在数据一览的设置中,修改以下属性。
C其测量单位。Temperature图标。在数据源字段中,单击选择,然后为小部件选择以下配置选项。单击云存储并选择温度数据集。
完成后点击保存。然后,数据概览会填充温度值,该值每秒更新一次。现在添加一个数据图表小部件以将图表添加到仪表板,然后转到其设置。

为数据图命名(例如“温度数据”),然后在其数据源字段中单击选择并为小部件选择以下配置选项: 选择存储数据的云存储。对于 X 轴值:选择时间戳以沿图形的 x 轴移动。对于 Y 轴值:选择温度数据集以向上移动图形的 y 轴。完成后点击保存。随着时间的推移,这将填充绘制温度值的数据图。如果您想调整图表的时间线或其边界,您也可以从数据图表的菜单中编辑这些属性。
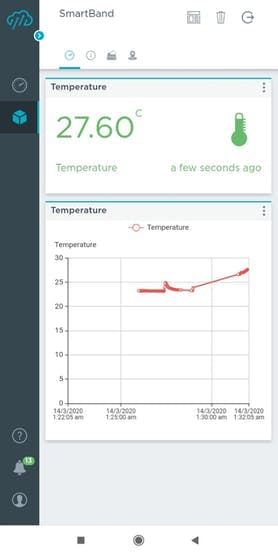
可以从仪表板视图在移动应用程序上查看相同的小部件。

我们开发的模块是可扩展的,可以适应任何用例场景。制作智能手环可穿戴,模块应佩戴在被试者身上。最好的实用方法是戴在手上。举个例子,我可以从我以前的智能手表中回收一条表带,为模块制作一个载体,这样它就可以很容易地戴在受试者的手上。由于我没有 3D 打印机,也没有任何设备,我可以打印任何样品带盒。因此,到目前为止,该模块使用双面胶带连接到表带上。

将其固定在表带上后,佩戴起来非常轻松。



简而言之,智能手环可穿戴应用程序所做的是,它会持续监测身体以测量皮肤温度的变化,并将其实时显示在定制的应用程序以及网络仪表板上,以监测可能发生的情况。潮热。它还与网络连接的温度控制设备配合使用,通过调节环境室温来帮助降低体温和盗汗。
潮热监测智能手环由智能手环模块和联网的室内温度控制设备组成,该设备连接到云端,用于访问智能手环记录的数据,以确定在可能发生时调节室内环境温度潮热。
表带可以进行 3D 打印,以更具美感。尽管我们计划包含更多功能,但由于 COVID 锁定,由于无法获得所需的资源,该项目的大部分功能不得不被缩短。
我们当然希望这个项目能为任何想要监测他们日常健康和活动的人提供简单的知识。该项目可以进一步扩展,以利用 RSL10 模块的更多功能来实现更高级别的应用程序。但是,在这个项目中,我们完全专注于体温调节。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !