

介绍:
由于 COVID-19,我们将机器人命名为(英雄)的原因。如今,即使设备齐全或有盖,人们仍冒着生命危险对场所进行消毒。不知何故,他们被病毒感染了,但对我们来说,他们是真正的拯救生命的英雄。所以我们决定不再让人类参与,而是在现场引入机器人来挽救我们宝贵的生命。所以我们将我们的机器人命名为 UV Hero。
该机器人的目的是对办公室、医院、厕所、机场等污染区域进行消毒。它可以在没有任何人参与的情况下使用,还可以对门把手、开关板、椅子、桌子等特定区域进行消毒。

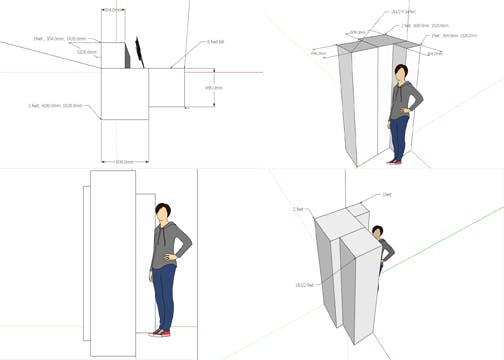
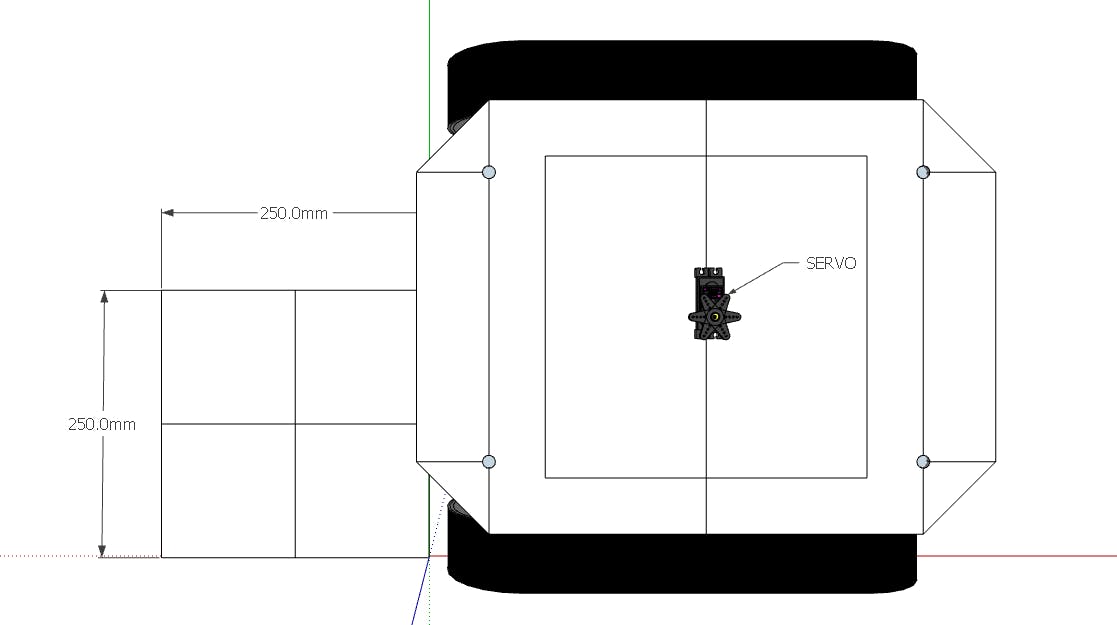
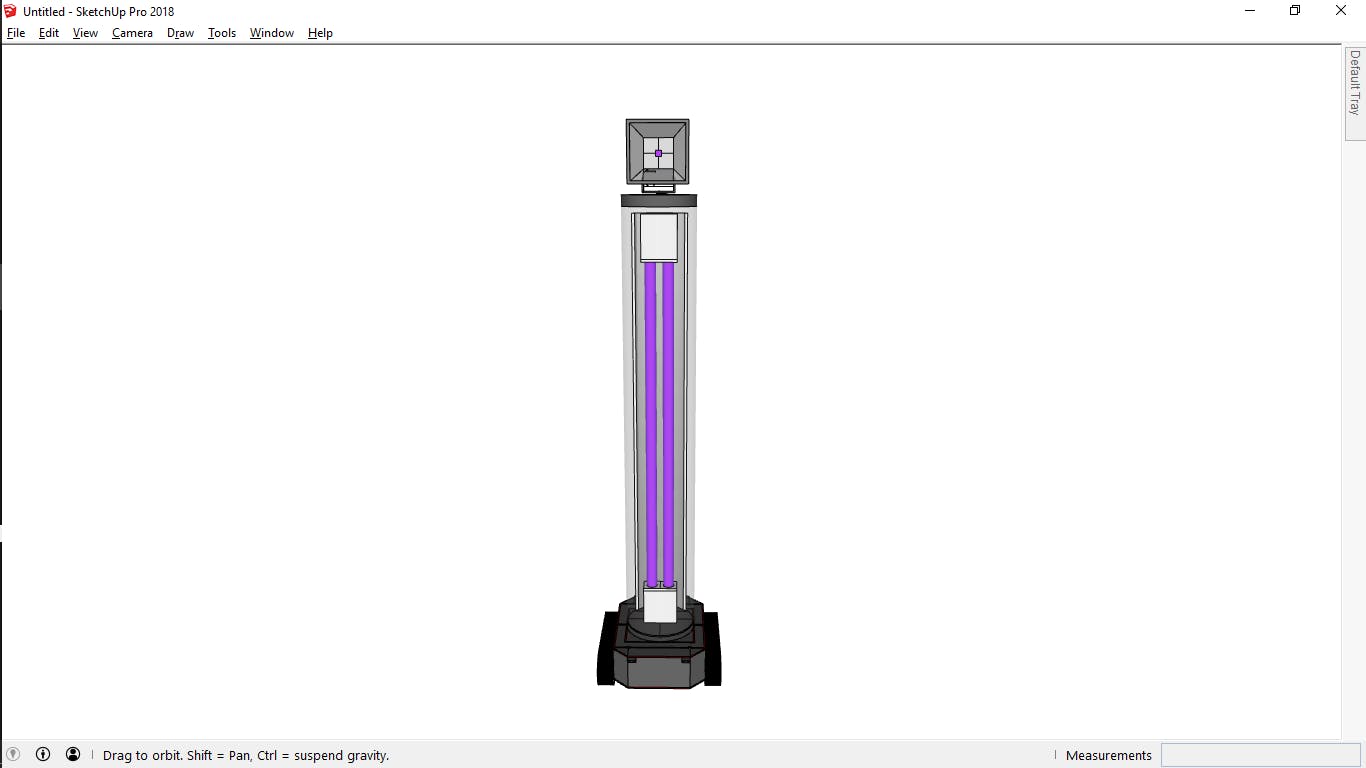
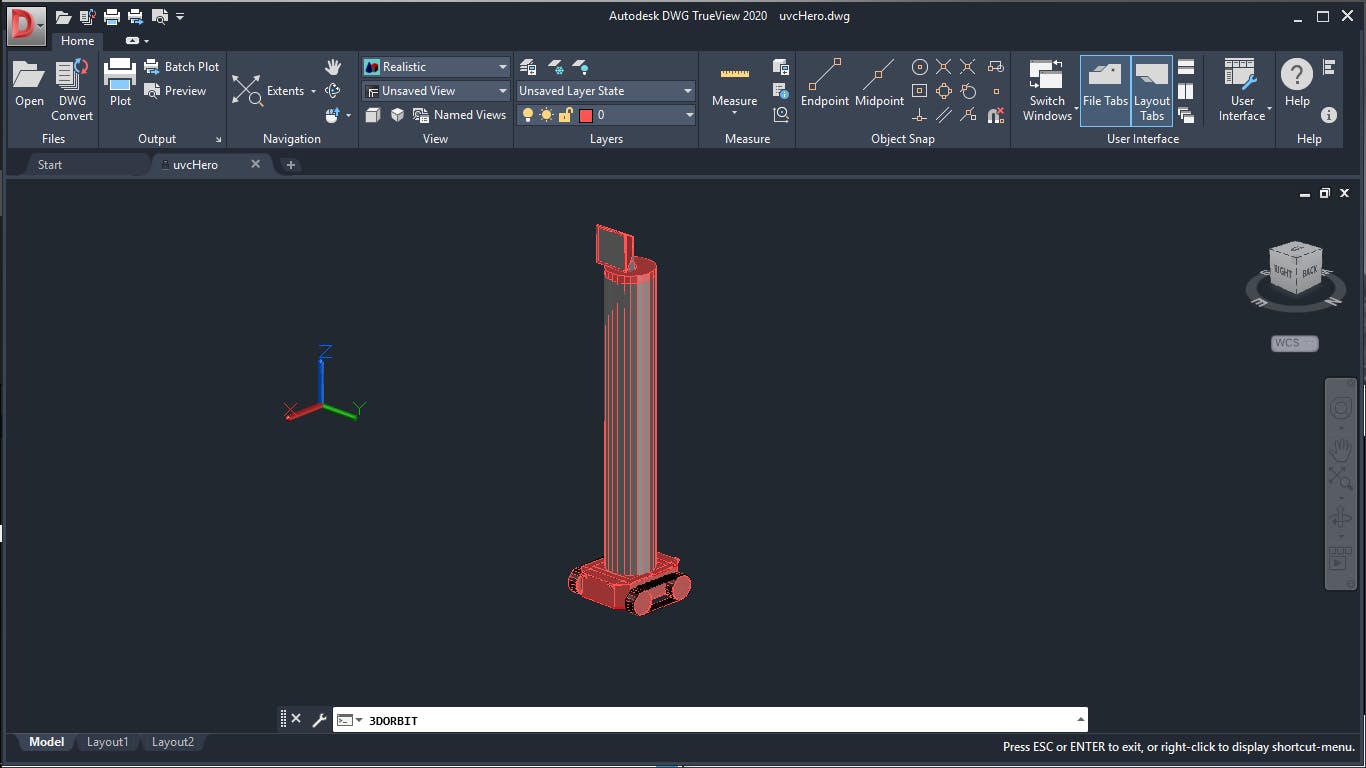
我们将机器人设计为大约一英尺半的区域,因为大多数门和摊位都在两英尺宽和 6.5 英尺高。

购买物料清单中列出的所有产品。










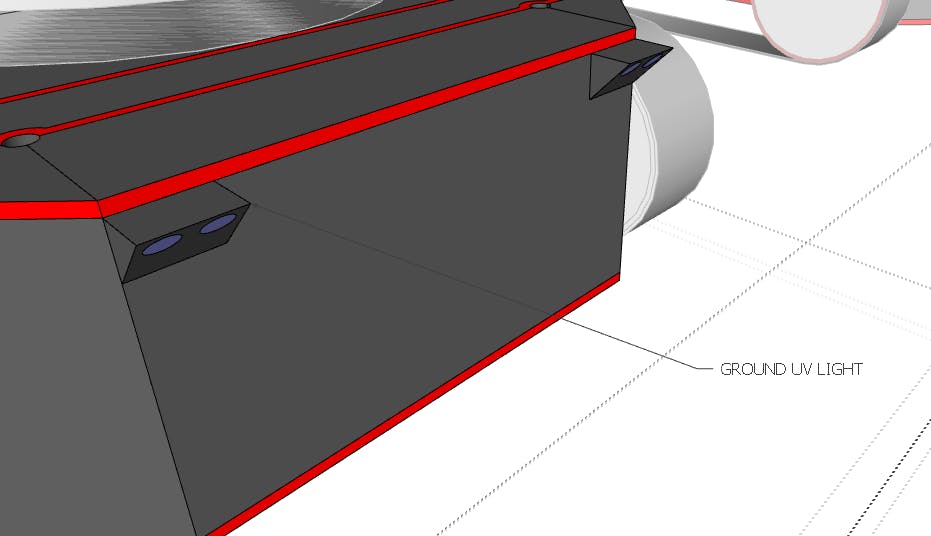
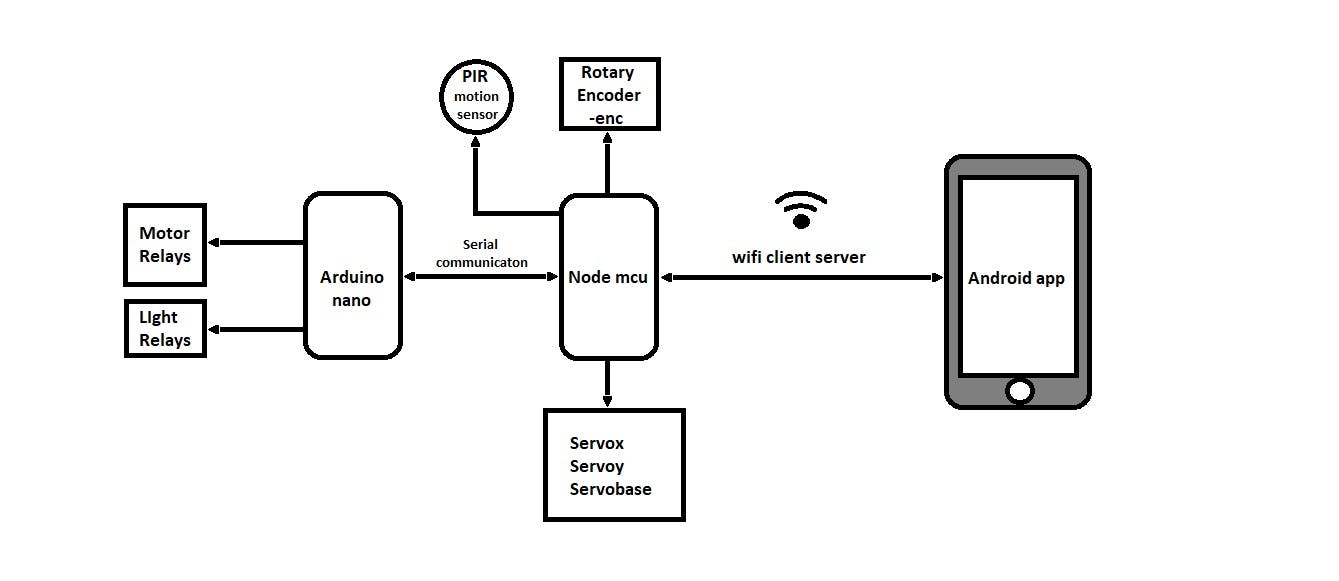
我们的动机是在没有任何人参与的情况下对整个房间进行消毒。所以我们决定打造一款性价比高的遥控机器人,命名为(UV Hero)。该机器人可通过WIFI控制距离收容区约5-6米。它具有对特定区域进行消毒的特殊功能,例如门把手、水龙头和开关等。通过使用 UV-C LED 频闪灯,它可以在任何方向聚焦,其他功能是通过可旋转的 UV-C T8 灯对物体和墙壁进行消毒,然后是用于地板消毒的基础 UV-C LED。在我们的项目中,机器人可以记录房间的布局并稍后进行操作。通过使用这种方法,我们可以在需要时对房间进行消毒,这使我们的机器人用户友好。为安全起见,运动检测器(PIR 传感器)安装在 UV-C T8 灯附近,如果有人靠近机器人,它将关闭。
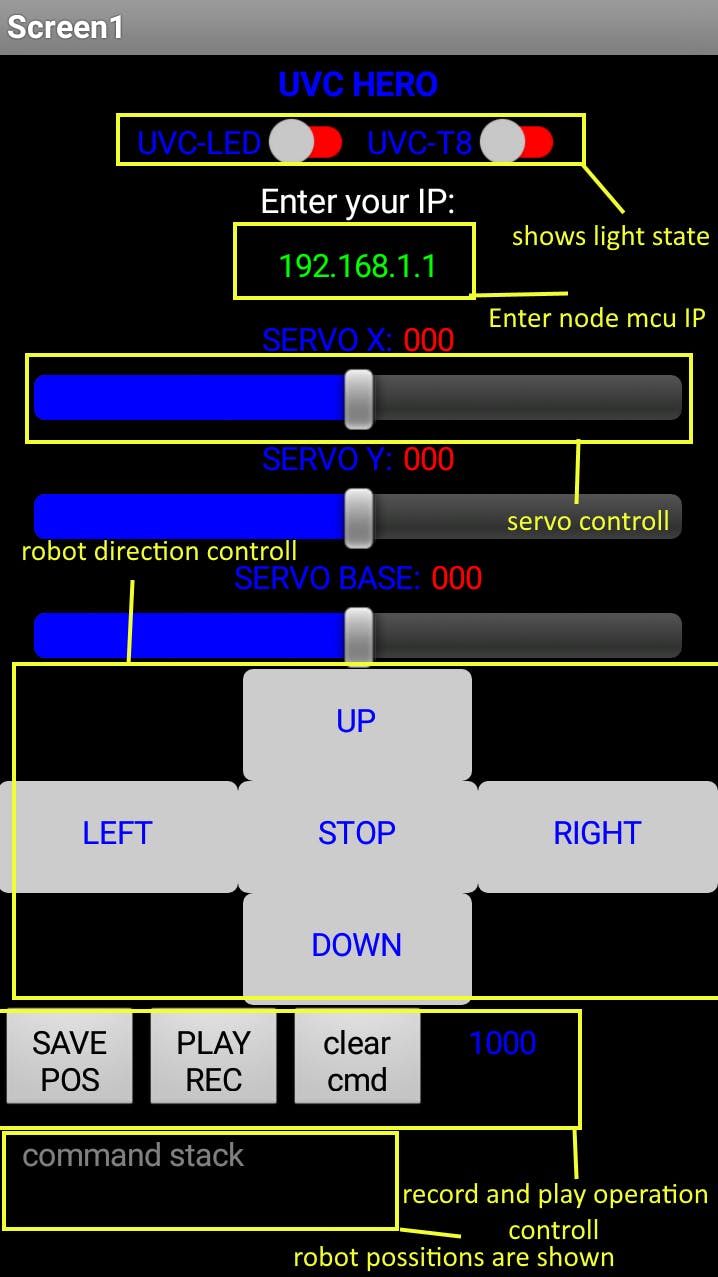
打开 Arduino IDE 连接 Arduino nano 板选择端口并上传给定的草图。完成后,连接节点 mcu 并将所需的库安装到 IDE,在草图上输入您的 SSID 和密码,然后上传。一旦它上传打开串行监视器获取 IP 地址并在 android 应用程序中输入它。

当我们按保存时,起始位置将被保存,然后将机器人移动到下一个位置,当我们完成保存位置时按保存,它们将存储在文本文件中。
当我们按下播放按钮时,保存的位置被发送到节点 mcu
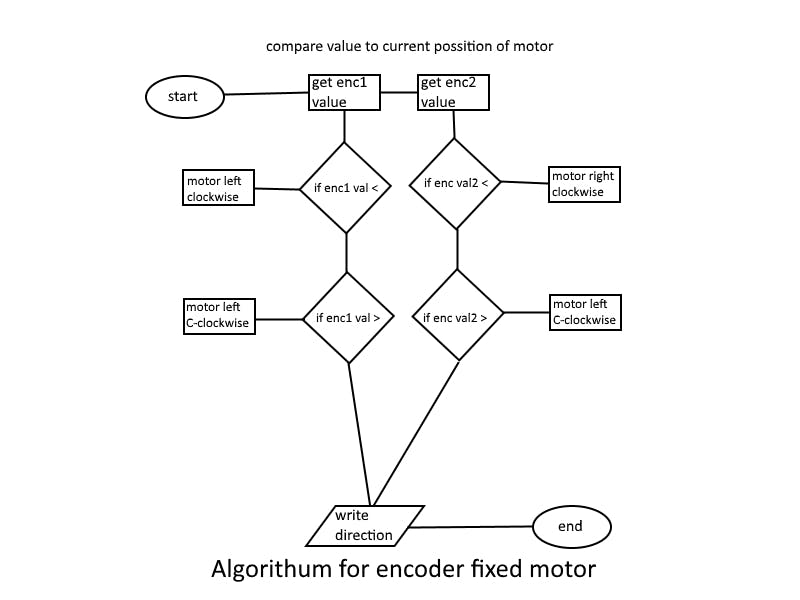
节点 mcu 读取该位置并使用上述算法进行处理
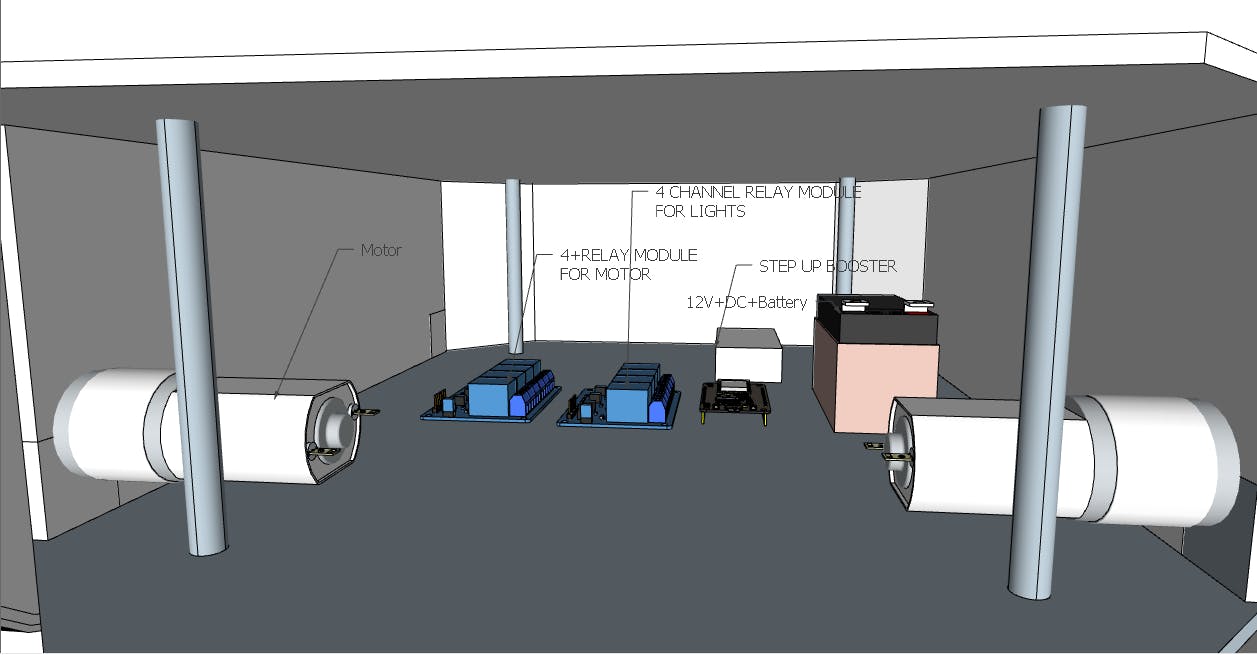
一旦节点 mcu 获得该值,它将与电机的当前位置进行比较并运行电机以达到该值。
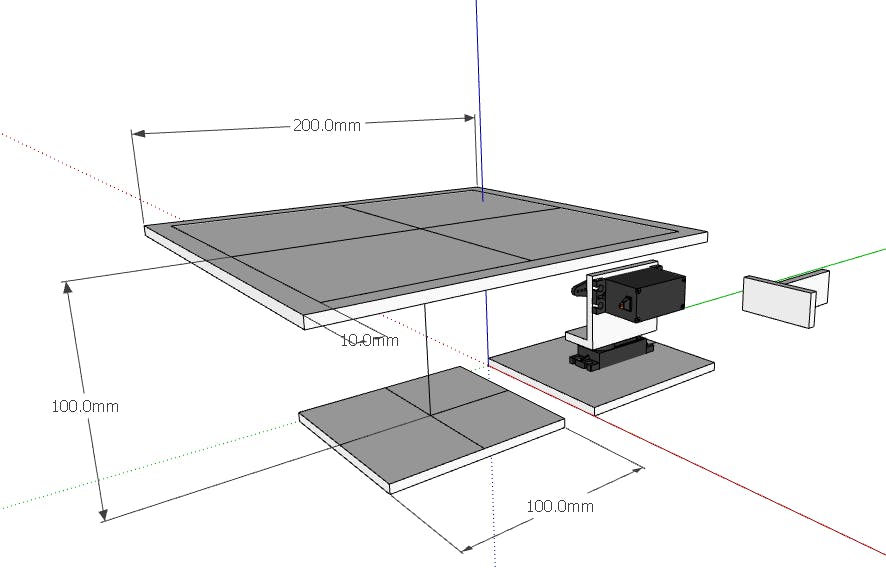
同样的算法用于记录伺服。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !