

作为我的第一个项目,我着手构建一个移动 RFID 阅读器,通过 Webhooks 将实时数据发布到 MySQL、Google Sheets 或 Ubidots。
这不是教程本身,而只是产品展示。由于我从粒子论坛得到了很多帮助,我决定发布我的 Eagle 文件和代码,以便任何可能想要使用它的人都可以使用它。
我假设您具有粒子环境、网络挂钩的基本知识,并且已经在粒子控制台中设置了您的帐户和设备。如果没有,请在尝试此构建之前这样做。
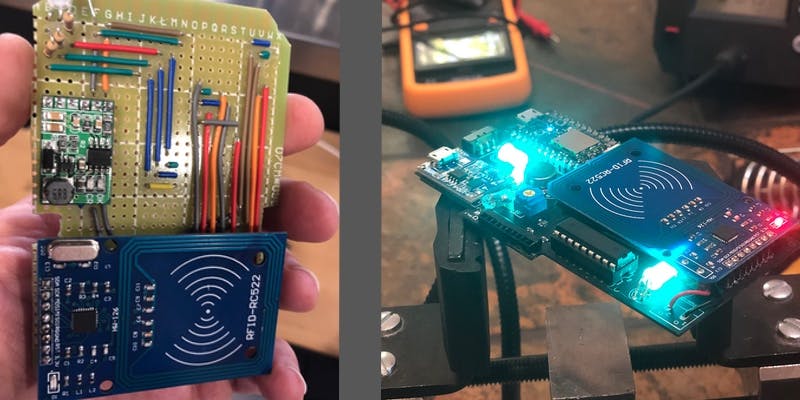
构建一个真正的无线(移动)RFID 扫描器,目的是扫描 RFID 卡,从这些卡上捕获 UID,将它们与硬编码名称匹配并将数据发布到其中一个;
如果你和我一样,简单的通用原型外壳是不够的,所以我付出了额外的努力,了解了我使用 Rhinoceros 的方式,并设计了一个简单而优雅(或者至少我认为如此)的外壳来展示粒子光子和其他一些组件。
除此之外,我决定不选择通用原型板,因为我绝对讨厌电线。我附上了一张我最初尝试使用原型板和跳线制作“漂亮”电路板的图片,但几个小时后我意识到它根本行不通。另一个学习曲线,Google 并在 YouTube 上花了几个小时,并设法找到了 Autodesk Eagle 的方法。值得花每一分钟。
我将 Gerber 文件提交给 PCBWAY,在不到一周的时间里,我的全新定制 PCB 就准备好进行组装了。


现在是编码,这是我最纠结的部分,但感谢 Particle 和 Hackster 论坛中的一些乐于助人的绅士,我想出了下面的代码。现在它可能不是有史以来最干净的代码,但它可以工作,所以如果您愿意,请随意使用和改进。
完整的代码附在下面。
多亏了 Particle Console 中的 webhook 功能,我能够无缝地将代码发布到几乎任何地方。现在,如果您非常了解 PHP 和 MySQL,您也许可以编写自己的服务器端脚本,但对于像我这样的新手,我建议使用如下服务:
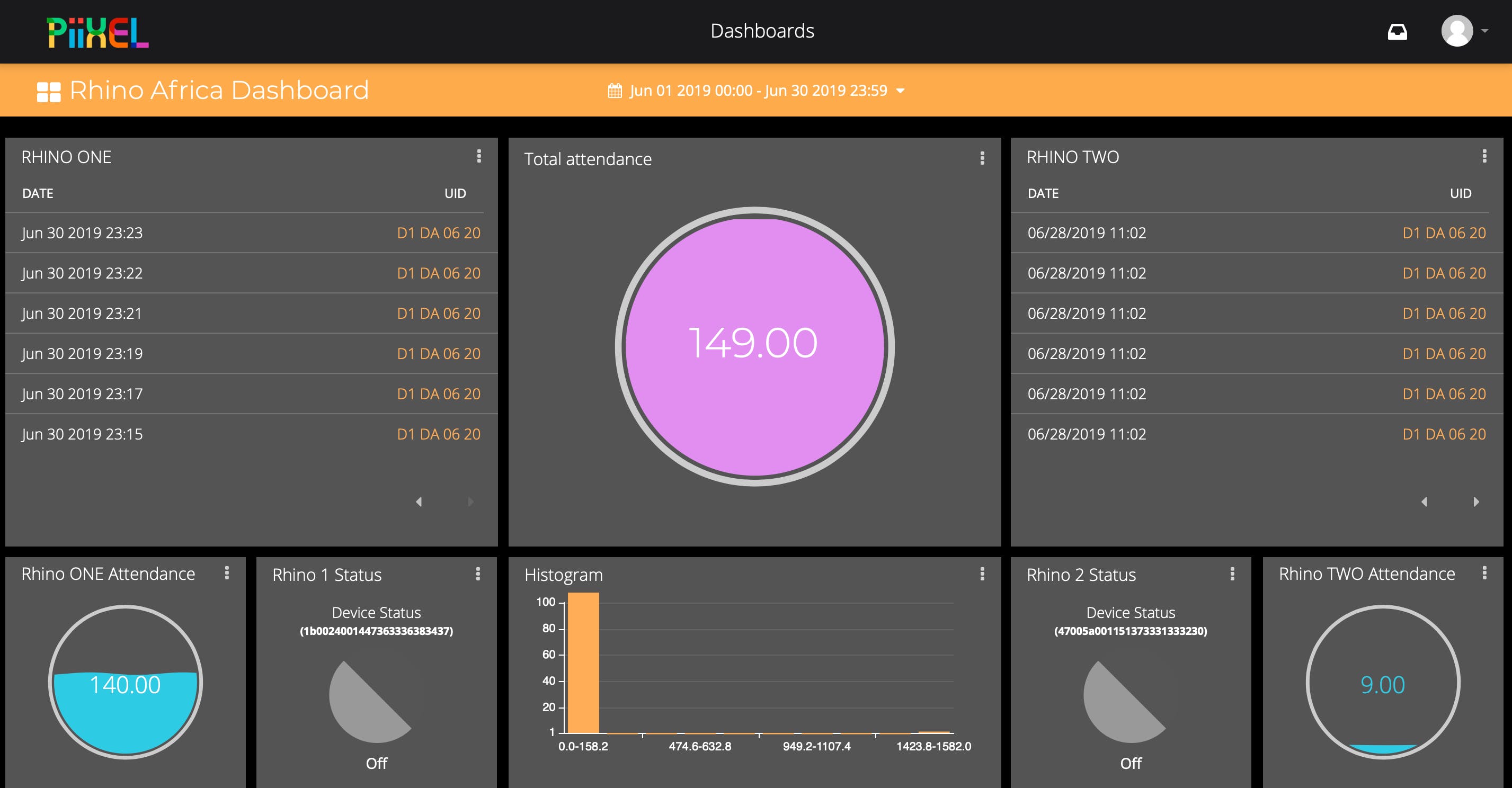
它们差异很大,因此您可以同时查看两者以确定哪个更适合您的使用。底线是,如果您希望将数据实时发布到您选择的位置,Zapier(或类似的东西)是您的不二之选。如果您不介意将数据存储在其他人的服务器上,Ubidots 是一种更具成本效益(每个数据点的成本)的方式,并且具有一些漂亮的小部件的额外好处,可以以图形方式呈现您的数据。我附上了我在 Ubidots 中构建的示例仪表板的屏幕截图。

最初我虽然构建一个在微控制器外部工作的电池指示器是最好的主意,因为它可以独立运行并且它释放了非常需要的数字引脚,但这样做的权衡是没有模拟输入被发送到 MC,您无法在仪表板上显示电池寿命。LM3914N 还需要一些计算来设置参考蜗壳,并根据“完全充电”和“耗尽”状态之间的电压差来确定要使用的电阻器。请记住,出于所有实际原因,您应该在电池耗尽时使用 3.1V 电压,因为大多数组件在低于 3V 时将无法工作或开始偶尔出现问题。我想是六个。
我也不会再次使用倾斜开关来触发电池指示器,因为它很敏感并会导致“闪烁”。一个简单的触觉开关似乎是一个更好的主意……只是。
对我来说,最大的学习曲线是任何金属或电路以及 RFID 阅读器的影响。我设计、制造和测试了整个装置,首先连接到一个恒定的 PSU。由于该装置设计紧凑,电池安装在非常靠近 RFID 读取器模块的位置。结果…… 没有扫描 在我进行临时测量时,我将电池包裹在电绝缘胶带中,效果“不错”。我从亚马逊订购了一些铁氧体作为冰雹玛丽,就像魔法一样,干扰已成为过去。
感谢以某种方式协助该项目的每个人,@ScruffR理解我们都必须从某个地方开始并表现出极大的耐心也非常感谢Particle 的@Joe提供了很棒的 Maker Kits。期待更多项目!!!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !