

大家好!我希望你已经喜欢我之前的教程“如何制作人形机器人”。这是一个内容丰富的教程,教你任何步进电机控制的基础知识,我已经发布了一个关于控制直流电机的速度和方向的,今天我们将开始使用步进电机,希望在下一个教程中我将解释如何玩一些伺服电机。
在撰写这篇文章的过程中,我们试图确保本教程将成为您的最佳指南,以便您享受学习步进电机控制的基础知识,因为这对于那些想要开始电子和机器人学习的人来说非常重要。所以我们希望本教程包含所需的文档。您将从本教程中学到什么:

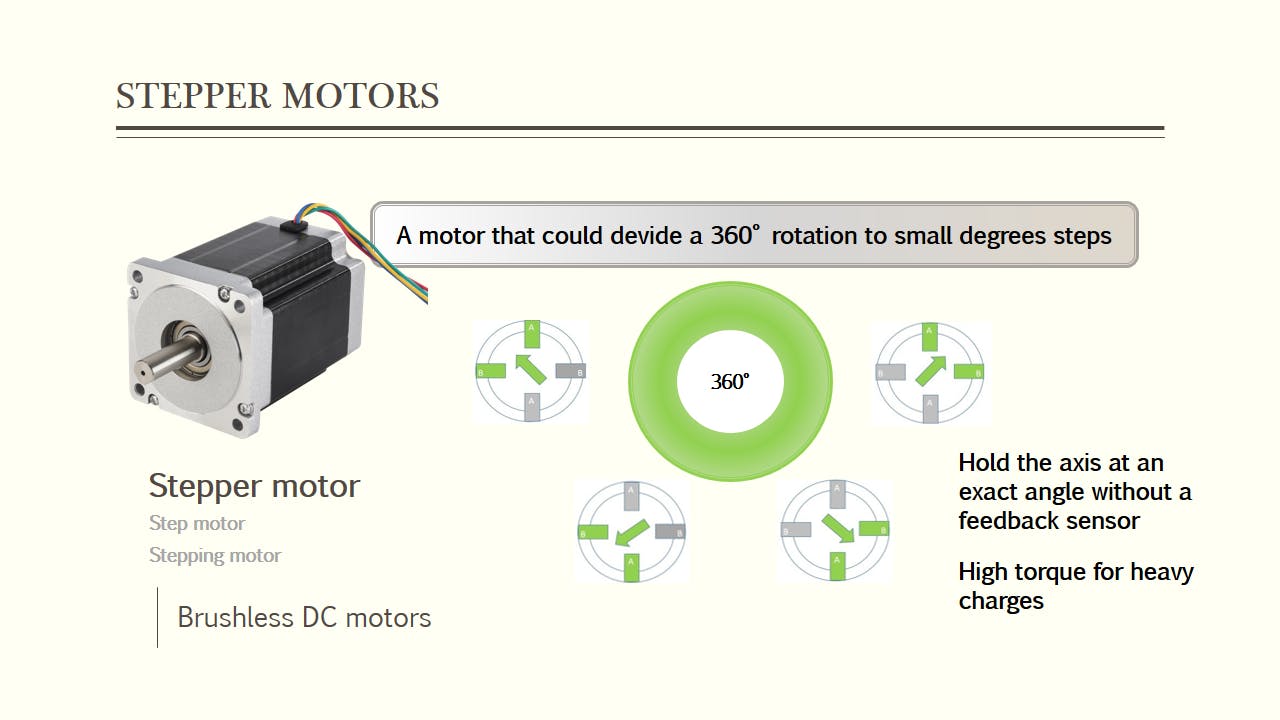
步进电机,又称步进电机或步进电机,属于无刷直流电动机,其特点是将一个完整的旋转分成多个相等的步或我们更好地称之为等角,可以控制电机的轴位置移动并且在没有反馈传感器的情况下保持在这些角度,并且由于其高扭矩容量,这种电机可以在负载重时保持电机轴保持稳定。

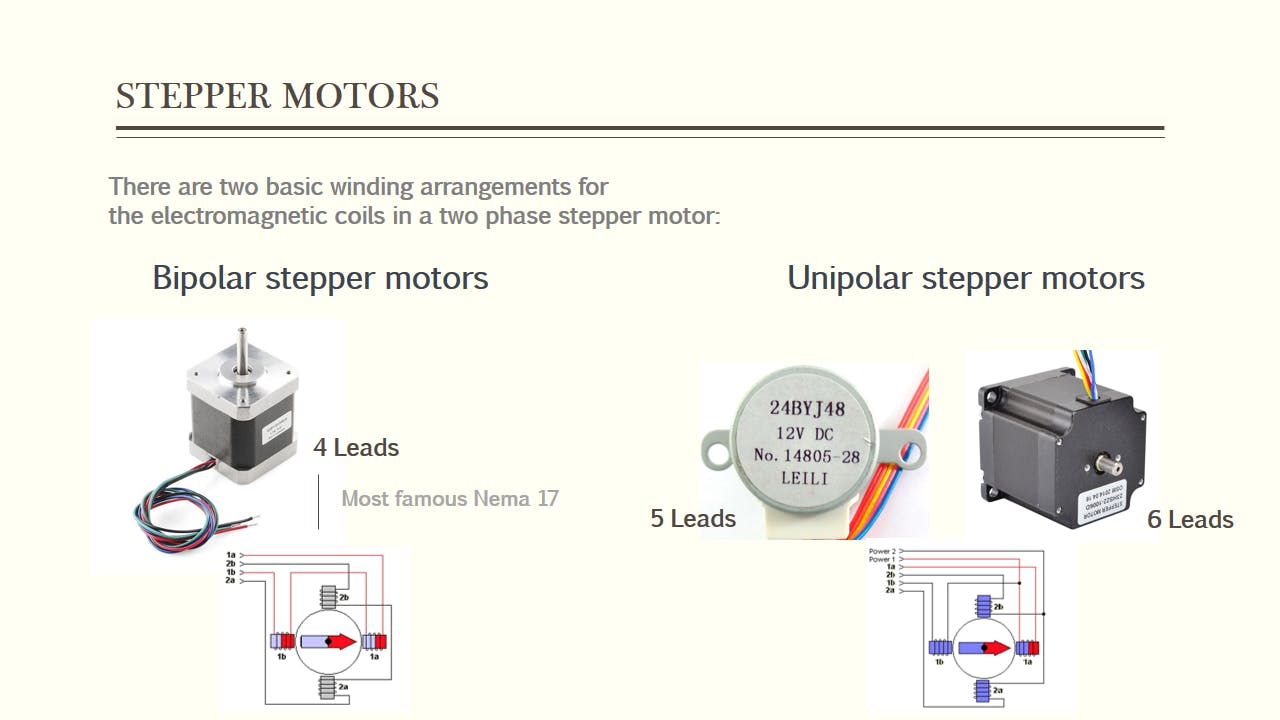
谈到两相的步进电机类别,我们有:
带有 4 根线来控制线圈的电源极性
它带有 5 或 6 根线用于控制。

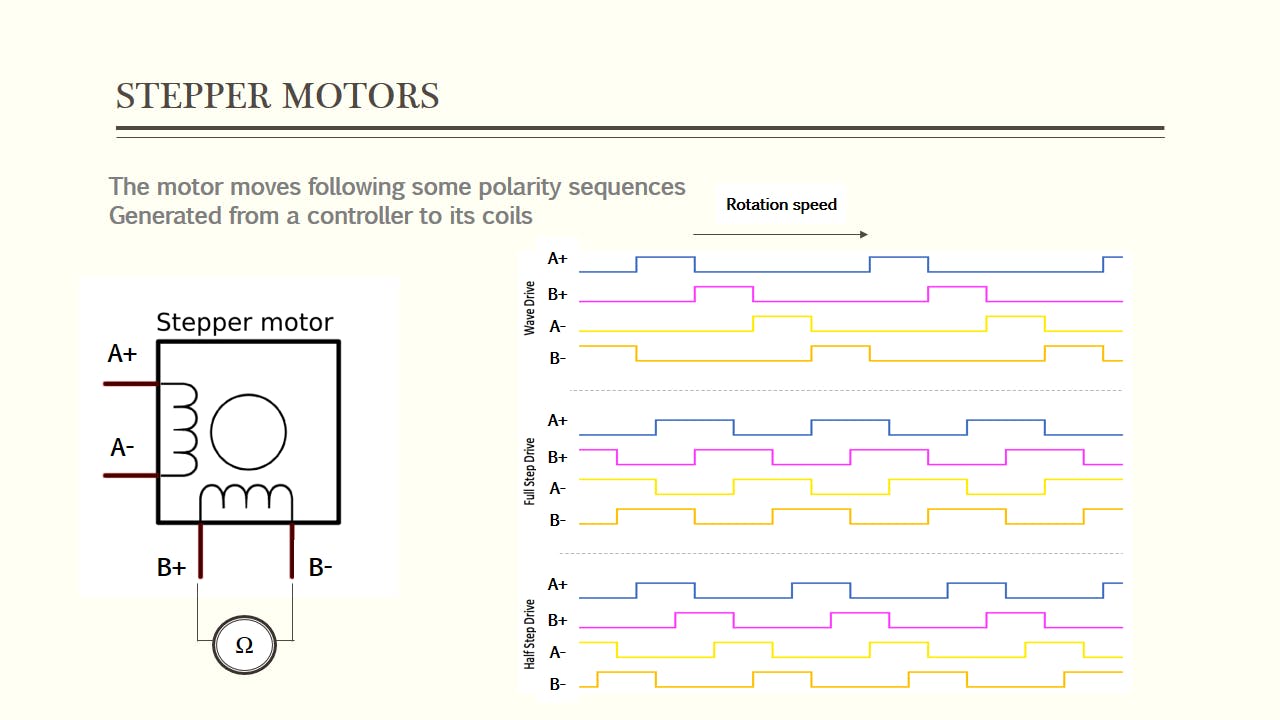
线圈用于控制电机按照某些极性顺序执行的步骤。
两个线圈双极步进的典型驱动模式为:A+ B+ A− B−
我们可以通过测量步进连接线之间的电阻来用毫米定义线圈图案,它应该测量每两个线圈端之间的一些电阻,请查看上面的照片。
为了使步进器移动,控制器应通过步进驱动器发送一个电源极性序列,每次改变序列时,步进器以恒定速度沿精确方向执行一步,即序列速度,因此越快序列移动得越快,步进器旋转得越快。

回到控制驱动器,基本上是一些晶体管来控制流过步进线圈的电流。
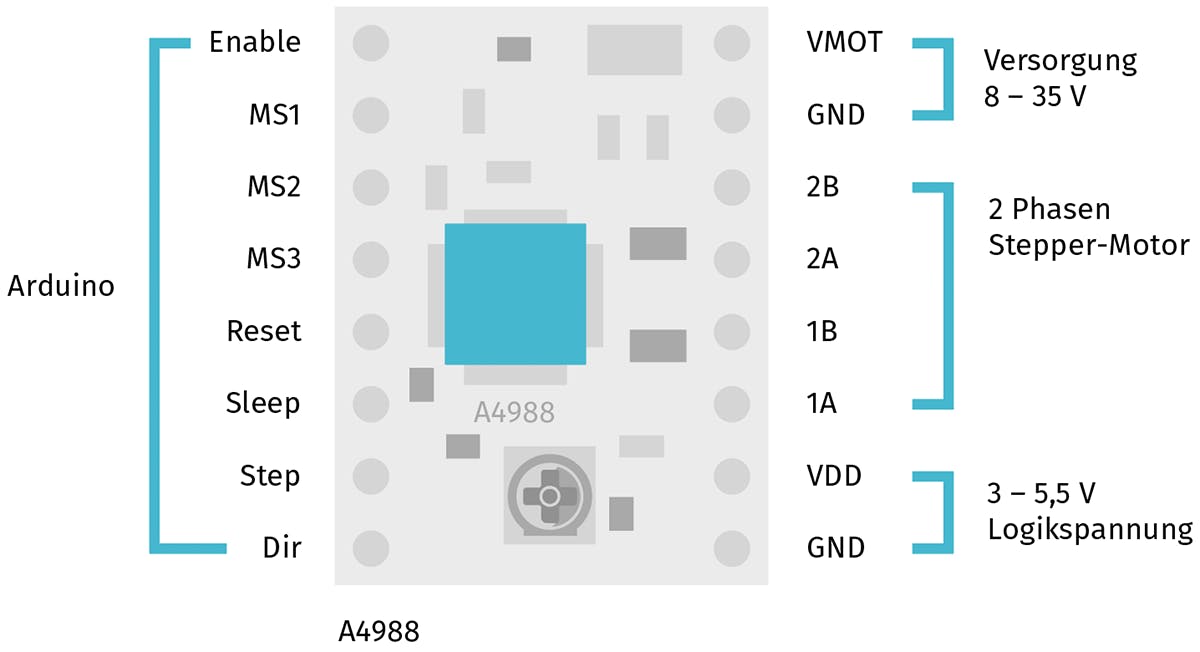
在我们的教程中,我们将使用A4988驱动器,它使我们能够轻松控制步进器的方向和速度,并且可以为电机提供高达 35V 2Amps 的输出控制,驱动器将连接到我们的核心 Arduino Nano 板控制部分。

您可以在下面下载驱动程序完整数据表

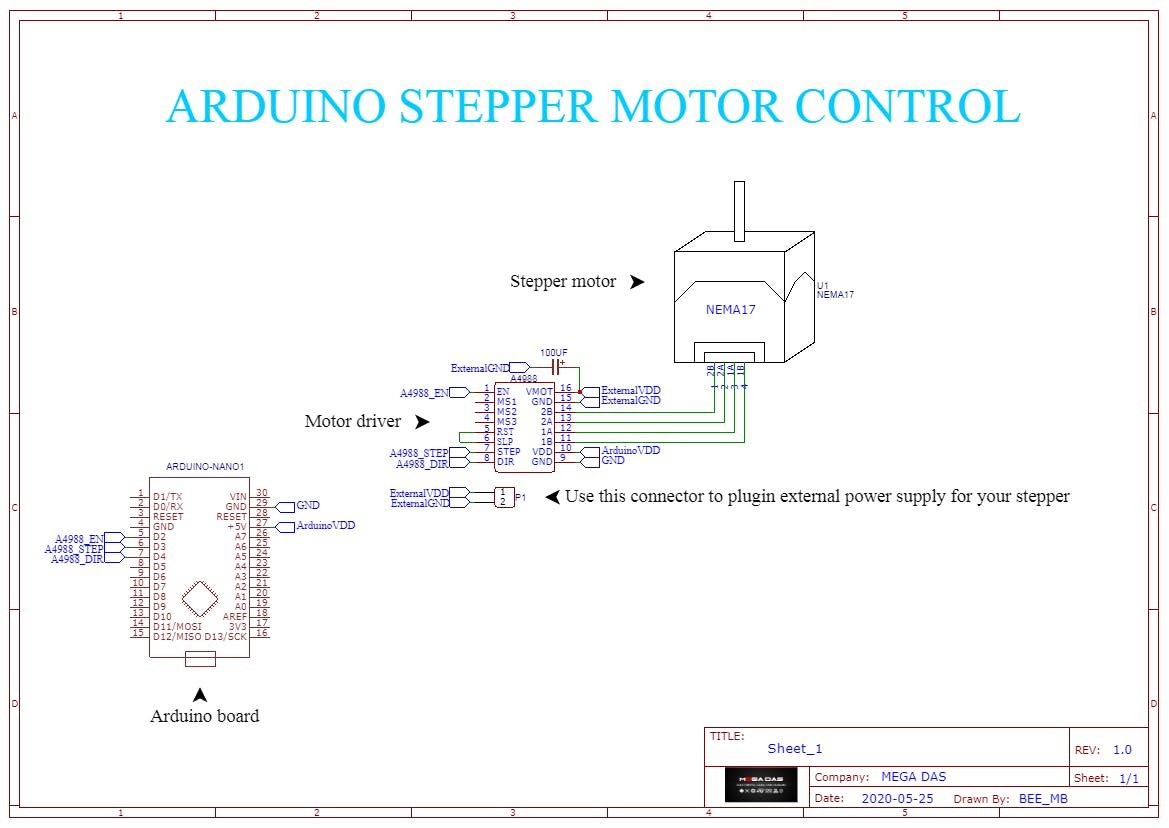
移动电路图我使用EasyEDA平台创建上述原理图(您可以从下载链接PDF格式中获得它),EasyEDA将帮助您轻松建立电路图,然后将其转换为PCB,因为它的内置功能您可以从JLCPCB 下订单并订购您的 PCB 。顺便说一句,我邀请你们加入JLCPCB 为创客发布的新社区 HUB ,以便更多地参与社区。
回到我们的电路图,如上图所示,我们将 Arduino 板通过 A4988 驱动器连接到步进电机。
关于驱动程序,我们需要三个引脚来连接到 Arduino,它们是启用、步进和方向引脚。
关于驱动器输出,您将每个引脚连接到适当的线圈端。一件重要的事情是将睡眠和复位引脚相互连接,否则电机会颤抖并且不会移动。

关于控制程序,此任务不需要库,因此只需一些pinmode()和giditalWrite()函数
首先,我们设置引脚并将它们配置为 OUTPUT,我们将 Enable 输出的初始值设置为 LOW 以激活步进电机驱动器。
const int EN=2; //ENABLE PIN
const int Step=3; // STEP PIN
const int dir=4; // DIRECTION PIN
/*----------------------------SETUP FUNCTION--------------------------*/
void setup()
{
pinMode(EN,OUTPUT); // ENABLE AS OUTPUT
pinMode(dir,OUTPUT); // DIRECTION AS OUTPUT
pinMode(Step,OUTPUT); // STEP AS OUTPUT
digitalWrite(EN,LOW); // SET ENABLE TO LOW
}
/*----------------------------LOOP FUNCTION--------------------------*/
void loop()
{
digitalWrite(dir,LOW); // SET DIRECTION LOW FOR FORWARD ROTATION
for(int x = 0; x < 1000; x++) // LOOP 1000 TIMES FOR 1000 RISING EDGE ON STEP PIN
{
digitalWrite(Step,HIGH); // STEP HIGH
delay(1); // WAIT
digitalWrite(Step,LOW); // STEP LOW
delay(1); // WAIT
}
delay(10); // DELAY BEFOR SWITCH DIRECTION
digitalWrite(dir,HIGH); // SET DIRECTION HIGH FOR BACKWARD ROTATION
for(int x = 0; x < 1000; x++) // LOOP 1000 TIMES FOR 1000 RISING EDGE ON STEP PIN
{
digitalWrite(Step,HIGH); // STEP HIGH
delay(1); // WAIT
digitalWrite(Step,LOW); // STEP LOW
delay(1); // WAIT
}
delay(10); // DELAY BEFOR SWITCH DIRECTION
}
关于方向销,一旦我们将其设置为 LOW,步进器将向前移动,对于 HIGH,步进器将向后旋转
现在方向引脚上的每个脉冲都会推动电机迈出一步,在这段代码中,我们的电机将向前执行 1000 步,然后向后旋转 1000 步。
不要对步进和完全旋转感到困惑,因为我们的电机上的步进是 1.6 度角,而完全旋转是 360 度角,所以我们的步进器几乎会在每个方向上旋转 5 圈。
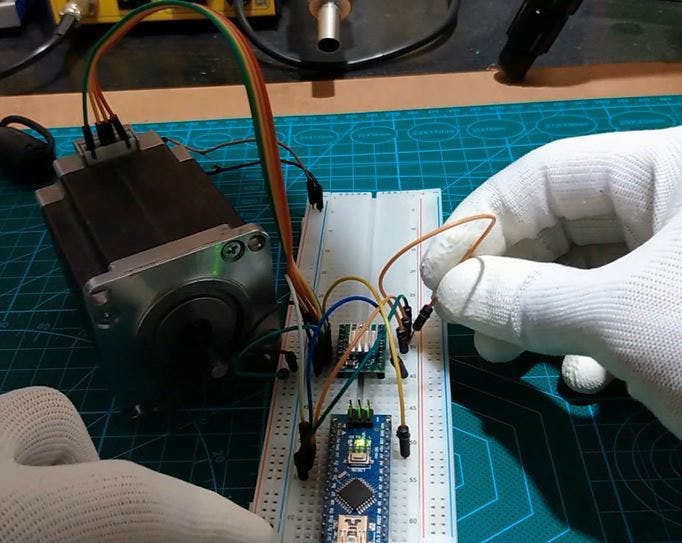
准备好电路后,如上图所示,现在需要上传代码,然后我们为步进器插入外部电源,它应该应用在 Vmot 输入引脚上。
不要忘记将复位引脚和睡眠引脚相互连接。
按照本教程,您现在可以控制和测试来自 3D 打印机等电子设备的步进电机。
通过评论部分让我知道您还希望我为您制作哪些其他教程,如果您喜欢本教程,请不要忘记点赞本教程并关注我们以获得更多精彩的项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !