

如今,使用开源硬件制造的安全系统被广泛使用,您可以根据自己的需要开发自己的安全应用程序,并且由于 Arduino 平台及其基于开源的屏蔽,您现在可以轻松地制作涉及一些安全监控工具的安全系统如警报、激光、运动、距离和摄像头。
当然,最后一个是几乎在每个安全系统中使用的最重要和最流行的工具,因为它不仅是识别陌生人安全渗透的唯一方法,而且还可以通过拍摄他的照片确切地知道是谁做的。
在本教程中,我们将在超声波的帮助下使用Arduino 蓝牙摄像头来检测陌生人是否进入我们的房子,并在他进入超声波区域后自动拍摄他的照片。
让我们谈谈使用Arduino 蓝牙摄像头的安全系统背后的想法......
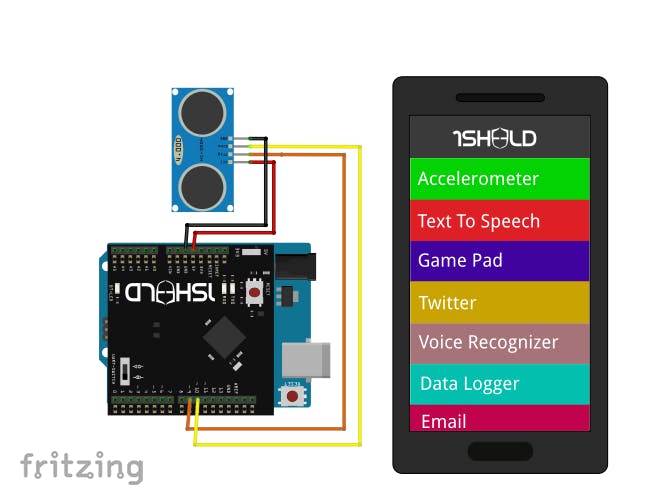
Arduino 蓝牙相机背后的想法是将1Sheeld板与 Arduino 一起使用,并使用 1Sheeld 应用程序中的相机屏蔽,并通过蓝牙将应用程序连接到 1Sheeld 板,因此我们有一个Arduino 蓝牙相机可以捕捉照片并存储它们通过一行 Arduino 代码进入手机存储!
我们将使用超声波传感器,在它前面有一定距离(比如 100 厘米)的障碍物,一旦有任何东西缩短距离并在 10 厘米或更短的范围内到达超声波传感器的前面,这被认为是渗透到安全系统。
一旦陌生人进入房子,我们会打开一个警报,它是另一个名为 Buzzer Shield 的防护罩,然后立即为这个陌生人拍摄一张照片并将其保存在手机中。
如果这是您第一次接触1Sheeld或者您想了解更多信息,我建议您查看这个快速简单的入门教程。
如果您以前没有尝试过超声波,我建议您查看这个快速视频。
现在,在您对1Sheeld有点熟悉之后,让我们开始吧!



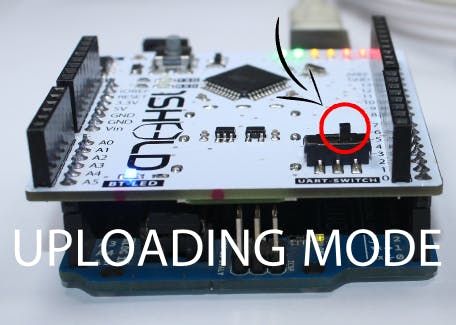
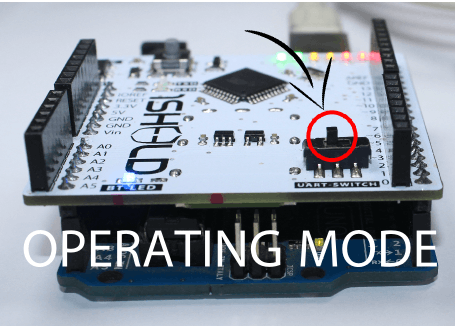
首先,将开关滑向“SWITCH”符号,这会将 1Sheeld 板转换为上传模式,让您上传 Arduino 代码。

其次,在您完成上传代码后,将开关滑向“UART”符号(或 1Sheeld+ 板上的“SERIAL”),这会将 1Sheeld 板变为操作模式以与智能手机 1Sheeld 应用程序通信。

我建议查看Arduino Camera Shield文档以了解有关 Arduino Camera Shield 功能以及如何使用它们的更多信息。
现在,将1Sheeld板切换到上传模式,上传附件代码。
然后,将1Sheeld板切换到操作模式,然后打开1Sheeld应用程序并通过蓝牙将其连接到1Sheeld板。
最后,从屏蔽列表中选择摄像头、蜂鸣器、终端和文本转语音屏蔽。
正如你在视频中看到的,我以一艘陌生人的身份使用了一艘船,一旦船在 10 厘米范围内切割超声波传感器的区域,手机就会发出蜂鸣声并向船拍照并警告说:告诉我一个陌生人进了我家……很酷,不是吗:)
船舶照片已拍摄并保存:

现在我们使用Arduino 蓝牙摄像头完成了这个安全系统,您可以添加自己的额外代码行来添加更多安全警告功能,就像我在本教程开头提到的那样。
希望你喜欢这个Arduino 蓝牙相机教程!
如果您有任何问题,请不要犹豫,将其留在下面的评论中,并继续关注更多类似的教程;)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !