

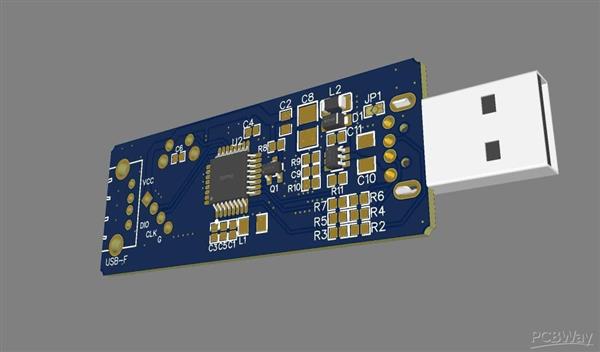
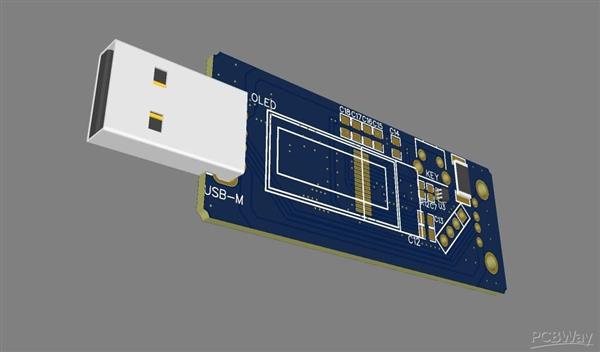
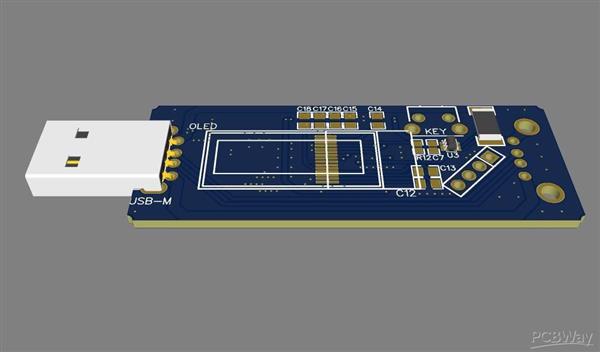
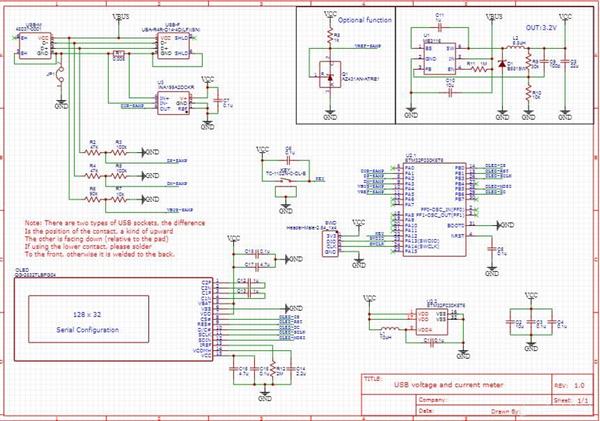
电路板图如下:


描述
USB电压电流表
介绍
一个基于STM32的USB电压电流表可以很方便的看到充电器是否工作在快充模式,也可以很方便的测试USB设备的功耗或者USB充电器的输出功率。
版本更新说明
v1.1-2020/4/15
新增自动屏幕功能,检测到无电流输出20秒后,屏幕将自动关闭以保护OLED屏幕。关屏后,当检测到电流输出或手动按下按键时,屏幕会自动亮起。
特征
基于STM32F030K6,代码使用HAL库编写,GCC编译器
0.91英寸白色OLED显示屏,显示效果清晰
采用低阻采样电阻(5mΩ),防止过高的内阻影响USB供电效率
支持4.7~24V宽电压范围,0~5A电流测量
它可以测量Vbus、D+、D-电压和Vbus电流。支持功率显示和能量计算
可选择使用内部参考电压源(Vref)或外部参考电压源(AZ431)
软件校准功能可以保证校准后有一定的精度。
完全开源,可以自己添加功能
-
校准说明
这款USB电压电流表设计有软件校准功能,可以补偿硬件偏差。开机时长按按键,直到屏幕出现“Prepare to calibrate ~~~~”,然后松开按键进入校准模式。请根据屏幕提示提供标准电压和电流,完成校准。
代码说明
代码为STM32CubeMX生成的trueStudio工程,推荐使用trueStudio 9.3.0导入。
预防措施
有两种类型的 USB 插座,一种是内部触点朝下(面向焊盘),另一种是内部触点朝上(背向焊盘)。两块 PCB 可以使用相同的 PCB 封装。如果您使用的是较低触点的 USB 插座,则该插座应焊接到板的正面,否则应焊接到板的背面。示例图片使用下触点的USB插座,原理图和PCB设计为上触点的母插座。制作时请注意这一点。
推荐女性座位:
上触点(回焊):C265460
下触点(焊接前):C464564(用于示例图片)


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部1条评论

快来发表一下你的评论吧 !