

PLC好学吗?有的人说好学,更多的人说难学。我的看法是入门易,深造难。入门易,总有它易的方法。很多人都买了有关PLC的书,如果从头看起的话,我想八成学不成了。因为抽象与空洞占据了整个脑子,一句话晕!
学这东东要有可编程控制器和简易编程器才好,若无,一句话,学不会。因为无法验证对与错。如何学,我的做法是直奔主题。做法如下:
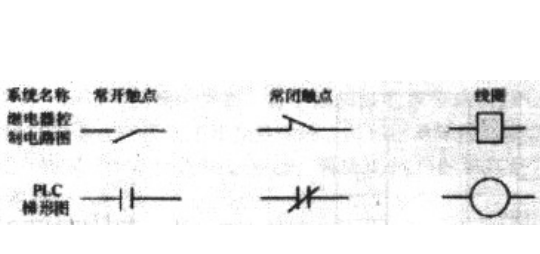
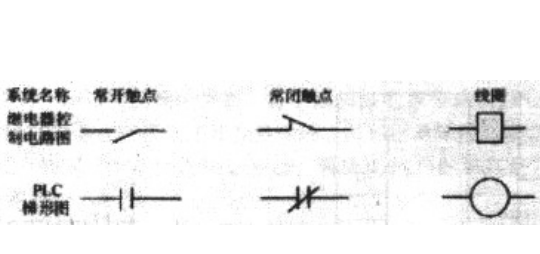
1、认识梯形图和继电器控制原理图符号的区别: 继电器控制原理图中的元件符号,有常开触点、常闭触点和线圈,为了区别
 它们,在有关符号边上标注如KM、KA、KT等以示不同的器件,但其触头的数量是受到限制。而PLC梯形图中,也有常开、常闭触点,在其边上同样可标注X、Y、M、S、T、C以示不同的软器件。它最大的优点是:同一标记的触点在不同的梯级中,可以反复的出现。而继电器则无法达到这一目的。而线圈的使用是相同的,即不同的线圈只能出现一次。
它们,在有关符号边上标注如KM、KA、KT等以示不同的器件,但其触头的数量是受到限制。而PLC梯形图中,也有常开、常闭触点,在其边上同样可标注X、Y、M、S、T、C以示不同的软器件。它最大的优点是:同一标记的触点在不同的梯级中,可以反复的出现。而继电器则无法达到这一目的。而线圈的使用是相同的,即不同的线圈只能出现一次。
2、编程元件的分类:编程元件分为八大类,X为输入继电器、Y为输出继电器、M为辅助继电器、S为状态继电器、T为定时器、C为计数器、D为数据寄存器和指针(P、I、N)。关于各类元件的功用,各种版本的PLC书籍均有介绍,故在此不介绍,但一定要清楚各类元件的功能。
编程元件的指令由二部分组成:如 LD(功能含意)X000(元件地址),即 LD X000,LDI Y000。
3、熟识PLC基本指令:
(1)LD(取)、LDI取反)、OUT(输出)指令;LD(取)、LDI(取反)以电工的说法前者是常开、后者为常闭。这二条指令最常用于每条电路的第一个触点(即左母线第一个触点),当然它也可能在电路块与其它并联中的第一个触点中出现。
这是一张梯形图(不会运行)。左边的纵线称为左母线,右母线可以不表示。该图有三个梯级;第1梯级;左边第一个触点为常开,上标为X000,X表示为输入继电器,其后的000数据,可以这样认为它使用的是输入继电器中的编号为第000的触点(下同)。其指令的正确表示应为(如右图程序所示):0、LD X000 (前头的0 即为从第0步开始,指令输入时无须理会,它会自动按顺序显示出)。 第2梯级;左边的第一个触点为常闭触点,上标为T0,T表示定时器(有时间长短不同,应注意),0则表示定时器中的编号为0的触点。其指令的正确表示应为:2、LDI T0(如程序所示)。 第3梯级;左边第一个触点为常闭,上标为M0, M为辅助继电器(该继电器有多种,注意类别),其指令的正确表示应为:4、LDI M0(如程序所示)。本梯级的第2行第一个触点为常开,上标为Y000,Y表示输出继电器,由于该触点与后面Y001触点呈串联关系,形成了所谓的电路“块”,故而
其触点的指令应为 5、LD Y000。总之LD与LDI指令从上面可以看出,它们均是左母线每一梯级第一触点所使用的指令。而梯级中的支路(即第3梯级的第2行)有二个或二个以上触点呈串联关系,其第一触点同样按LD或LDI指令。可使用LD、LDI指令的元件有:输入继电器X、输出继电器Y、辅助继电器M、定时器T、计数器C、状态继电器S。OUT为线圈驱动指令,该指令不能出现在左母线第一位。驱动线圈与驱动线圈不能串联,但可并联。同一驱动线圈只能出现一次,并安排在每一梯级的最后一位。如上图中的1、OUT Y000,3、OUT Y001,Y为输出继电器,其线圈一旦接获输出信号,可以这样认为,线圈将驱动其相应的触点而接通外部负载(外部负载多为接触器、中间继电器等)。而上图8、OUT T0 K40 为定时器驱动线圈指令,其中的K为常数40为设定值(类似电工对时间继电器的整定)。可使用OUT指令元件有:输出继电器Y、辅助继电器M、定时器T、计数器C、状态继电器S。
(2)触点的串联指令AND(与)ANI(与非);前者为常开,后者为常闭。二者均用于单个触点的串联。二指令可重复出现,不受限制,。如下图所示。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !