

从逻辑上来说,框架 (Framework),是⼀个⽐⾯向对象和设计模式更加复杂的结构,但读者不⽤担⼼,虽然框架在结构上⽐模式要复杂,但是学习起来要⽐设计模式简单得多。我们这⾥介绍的不是关于如何设计框架,⽽是介绍如何利⽤现成的框架为⼯程计算服务,理解设计模式不是使⽤框架的前提,甚⾄不⽤理解⾯向对象,也可以享受框架给我们⼯程计算带来的便利。设计模式教给我们的是编程的指导思想,没有现成的代码可以直接套⽤,模式每次的使 ⽤,都要通过重新编程来实现;⽽框架,是包装好的即时可以使⽤的代码,可以直接的反复被使⽤。设计模式处理的是软件程序设计中的局部的⾏为,⽽框架处理的是更⼤系统。模式是组成框架的基⽯,框架的设计和实现包含中多种模式。设计模式的应⽤范围很⼴,⽽框架通常限定了应⽤范围,⽐如:单元测试框架保证我们在算法开发的同时能够保证已有的程序功能不会退化,⽽性能测试框架保证算法性能不退化,⽅便的⽐较不同算法的性能。
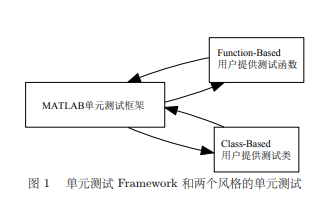
在附录??中介绍 inputParser 的时候,我们通过不断改进 getArea 函数对输⼊参数的处理⽅法,引⼊这样⼀个观点:⼀个可靠的科学⼯程计算项⽬必须有⼀套测试系统,才能防⽌ 开发的过程中算法退化,⼯程项⽬的推进必须在算法开发和算法测试之间不断迭代完成。在附录??的最后, 还根据直觉提出了⼀个测试系统所应该有的基本功能。在本章中,我们将学习 MATLAB 从 R2013a 开始提供的测试解决⽅案:MATLAB 单元测试 (MATLAB Unit Tests)。MATLAB 单元测试框架可以接受不同格式的测试⽂件,本书介绍两种,⼀种是基于函数 (Function-Based) 的,另种基于类⽂件 (Class-Based) 如图1所⽰,先介绍基于函数的单元测试。
MATLAB 基于函数的单元测试构造很简单,⽤户通过⼀个主测试函数和若⼲局部测试函数① (Local Function) 来组织各个测试。⽽测试的运⾏则交给 MATLAB 的单元测试 Framework 去完成。主测试函数和局部测试函数看上去和普通的 MATLAB 函数没有区别,如图2所⽰,只是命名上有⼀些规定⽽已,这些特殊的规定是为了 Framework 可以和测试函数契合⽽规定的。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !