

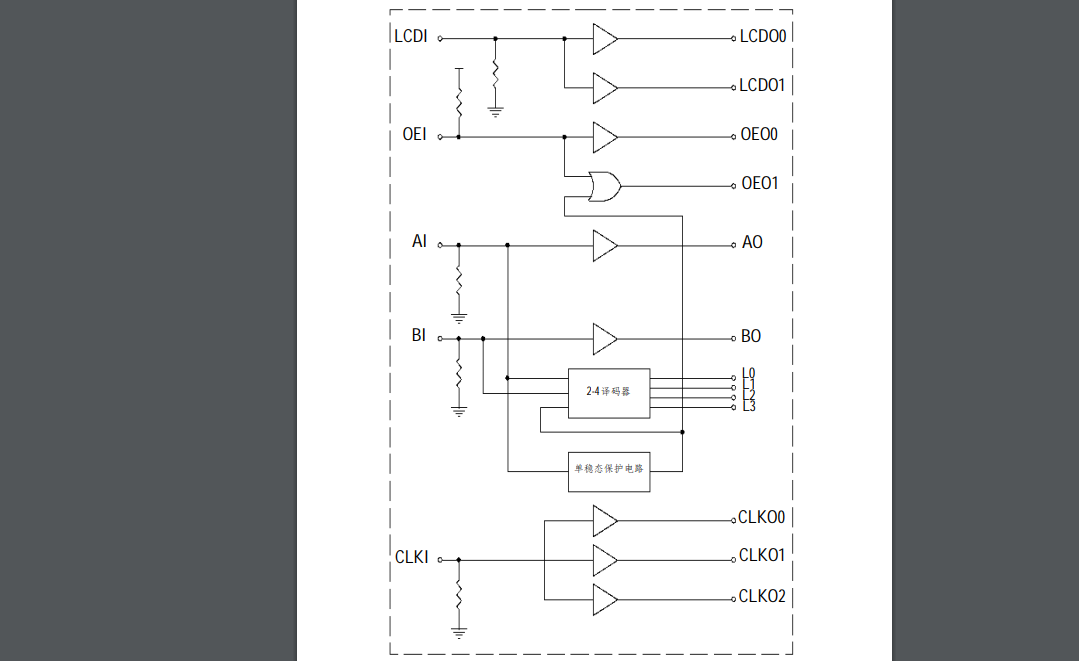
DP4538 是根据 1/4 扫描全彩显示屏模组板的实际需求,将板上的 2 片 74HC245, 1 片 74HC138,1 片 74HC123 及外围的阻容电路,采用高度集成的模式,将其相应的功能设计到一片 20 脚的电路上。
在 DP4538 内部,集成了和 74HC123 功能等效的单稳态保护电路,在行译码输入信号 AI 停止跳变约 130ms 后,单稳态保护电路将处于保护状态,关闭行译码输出,同时显示允许信号 OE 置为高电平。
在 DP4538 内部,集成了三路时钟缓冲器,其中两路(CLKO1、CLKO2)用于本板,另外一路(CLKO0)送给输出接口。
在 DP4538 内部,集成了两路锁存信号缓冲器,其中一路(LCDO1)用于本板,另外一路(LCDO0)送给输出接口。
在 DP4538 内部,集成了两路显示允许信号缓冲器,其中一路(OEO1)用于本板,另外一路(OEO0)送给输出接口。
在 DP4538 内部,集成了两路行信号缓冲器,用于缓冲后送给输出接口,同时内置一个 2-4 译码器,输出 4 路译码信号(L0-L3)用于控制行驱动管。
DP4538 适用于 1/4 扫描,采用恒流驱动电路作为列驱动器的显示屏模组。同时,对输入的信号进行了上拉或下拉,进一步简化了外围的电路设计。

特点
◆采用 CMOS 工艺,低功耗
◆内置 9 路缓冲器和 2-4 行译码电路
◆内置上下拉电阻,最大程度简化外围电路
◆支持采用恒流驱动电路作为列驱动器的 1/4,1/2 扫描的显示屏模组
◆内置单稳态保护电路,在行信号 AI 停止跳变约 130ms 后关闭行译码输出
◆工作电压:3.3V-5.5V
◆ESD HBM 》 5KV
◆封装形式:TSSOP-20,SOP-20 无铅环保封装
产品应用
◆用于 LED 显示屏
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !